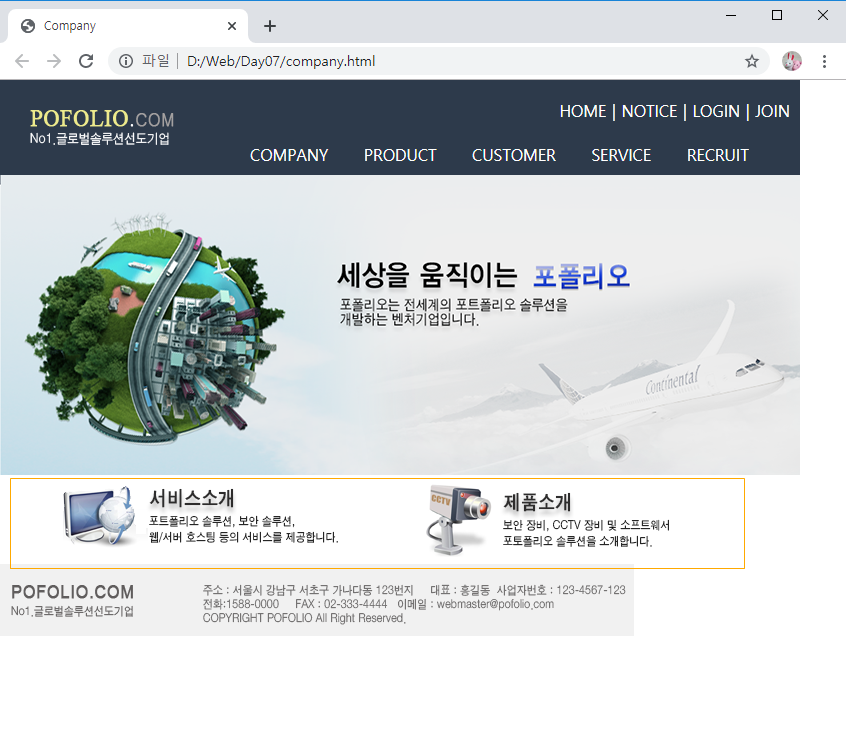
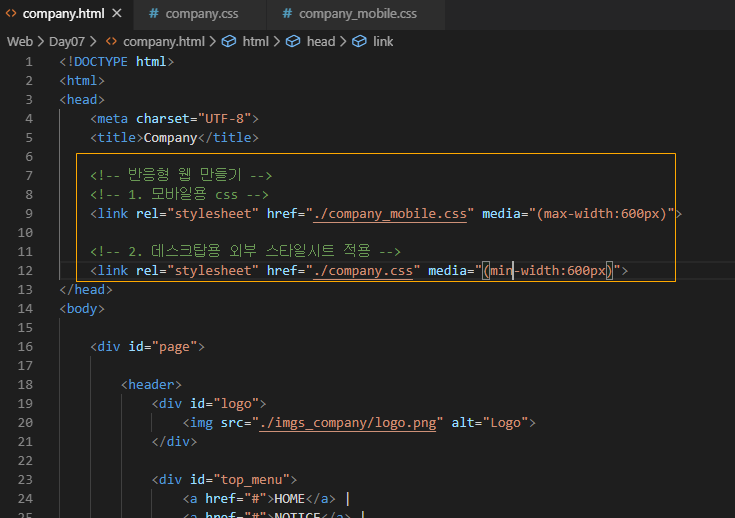
<최종 화면> 하나의 html문에 모바일, 데스크탑용 두개의 스타일 시트 적용
600px 이하는 모바일 css가 적용되고, 600px 이상일 시 데스크탑용 css 파일이 적용된다.

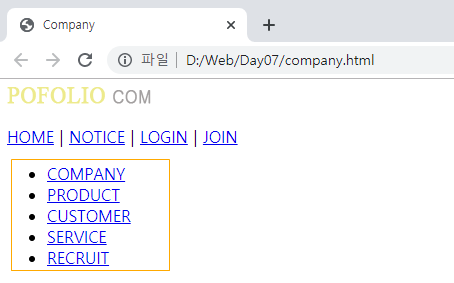
우선 최종 화면과 같이 만들기 위해 위에서 부터 글을 작성한다.


텝 메뉴처럼 보이는 메뉴 이름을 ul의 li로 만들자.


article요소는 각각 독립적인 내용을 담을때 사용한다.
이미지 3개를 article요소로 묶고 그안에 배치에 따라 첫 큰이미지 1개, 수평 배열이 된 이미지2개는 section요소로 묶겠다.


footer는 원래는 이미지로 하지 않는다. (브라우저가 늘어나면 깨짐 현상 발생)
예제이므로 그냥 이미지로 대체함.


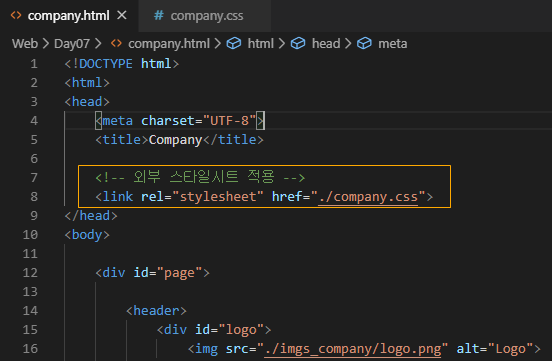
이제 html에 글을 다 작성하였으면, css로 스타일을 적용하겠다. 미리 만들 company.css 파일을 링크한다.

이제 company.css 파일을 만들자.

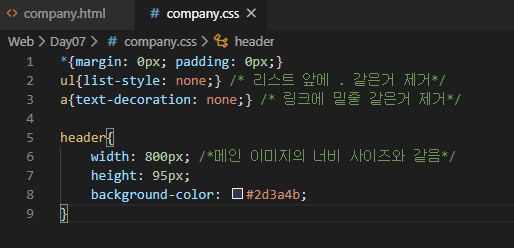
우선 기본적으로 요소에 들어가 있는 padding과 margin을 없애자.
(의도와 다르게 적용이 되므로 처음에 모든 요소 padding, margin = 0으로 초기화하고 시작.

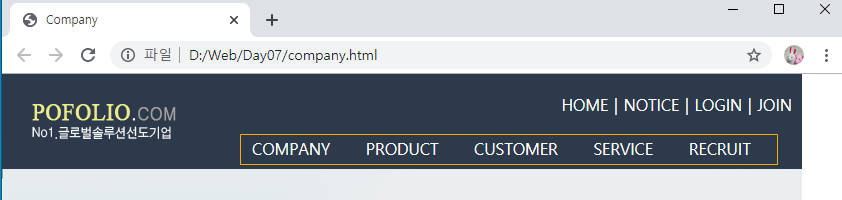
header는 메뉴바처럼 생긴 것으로 보면 된다.
(.html에서 header안에 logo, top_menu, nav가 들어가 있다.)

header가 부모 역할이기 때문에, position: relative를 주고
자식들의 position : absolute주면 부모를 기준으로 위치가 지정된다.
(만약 header의 position: absolute를 주면 웹 브라우저 좌측 상단(0,0)을 기준을 위치 지정된다.)


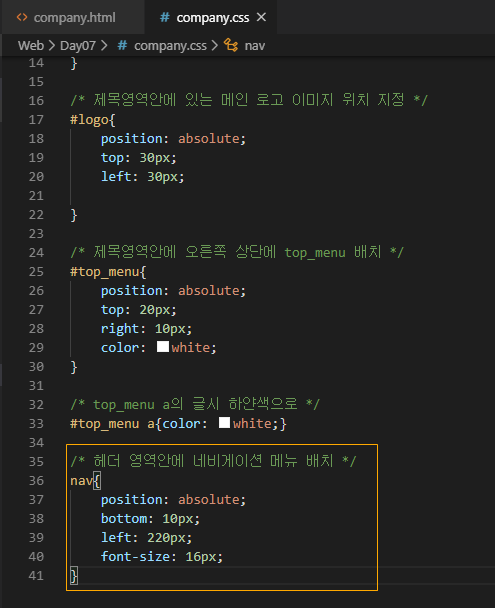
top_menu를 header기준으로 위, 오른쪽 정렬을 하고 20px,10px만큼 margin을 준다.


네비게이션 메뉴도 적절하게 배치하자.


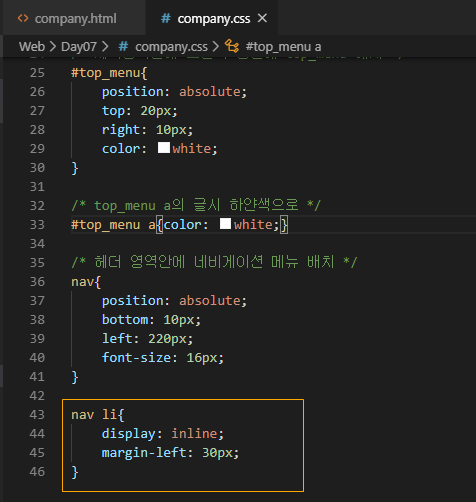
이제 li요소들을 가로로 배치하기 위해 인라인 요소로 바꿔주자.


글씨가 잘 보이기 위해서, 글씨 색을 흰색으로 하겠다.


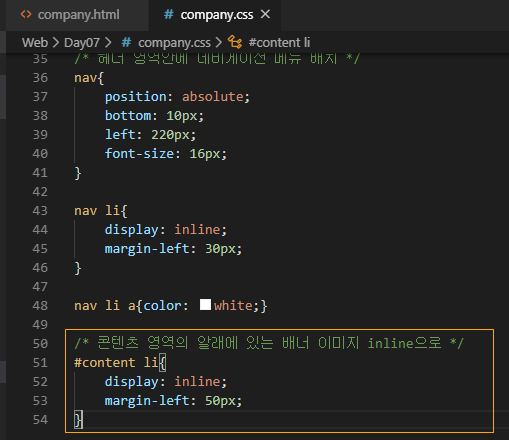
최종 화면을 보면 2개 이미지가 가로로 배치된 것을 알 수 있다. 인라인 속성으로 바꾸자.


footer의 사이즈를 헤더와 맞추고, 예제에서는 가운데 배치를 했는데 이미지 사이즈가 작아서 양 옆이 비었다..
그것을 맞추려고 배경색(이미지와 같은색 #f1f1f1)을 주었다.


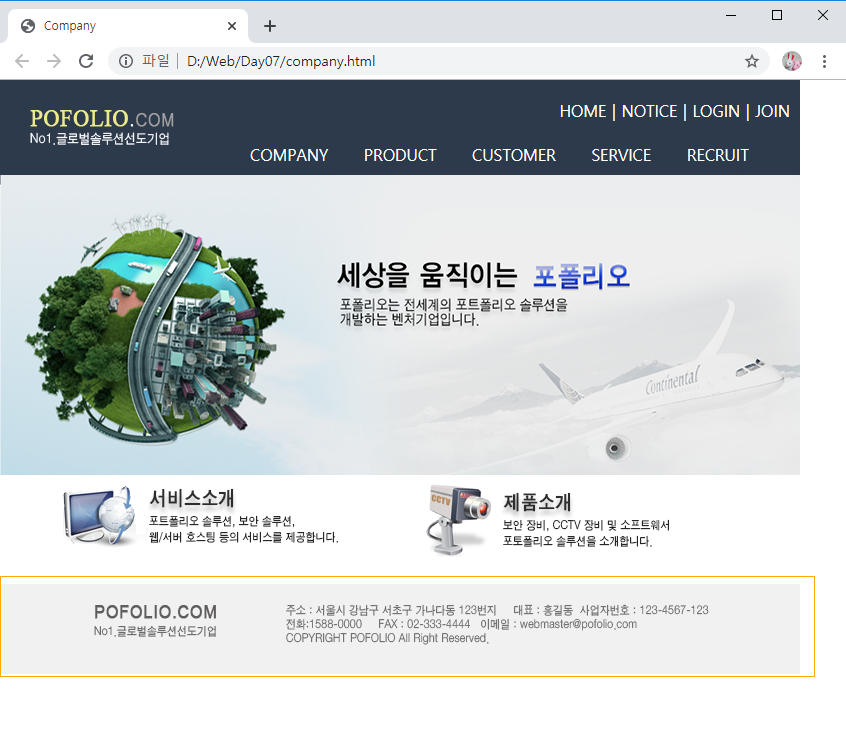
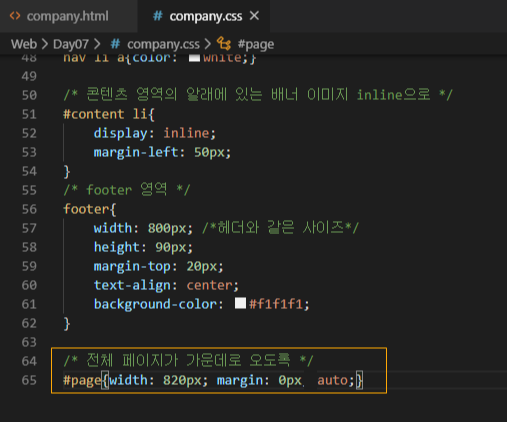
홈페이지를 보면 웹 브라우저 기준으로 왼쪽으로 딱 붙어 있다. 전체적으로 가운데로 오는 것이 보기 좋으므로 정렬해주자.

아래 사진을 보면 웹 브라우저 중간에 배치된 것을 알 수 있다.

이제 모바일용 스타일 시트를 만들어서 적용하자.
(화면이 작은 디바이스용 스타일)

차이점은 대부분 company.css와 비슷하고, li요소를 인라인으로 바꾸지 않았다.
그리고 2개 이미지도 가로로 배치를 했는데, 모바일에서는 인라인으로 바꾸지 않아서 한줄씩 수직 배열되게 한 것이다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
*{margin: 0; padding: 0;}
ul{list-style: none;}
a{text-decoration: none;}
header{
width: 100%;
background-color: #2d3a4b;
position: relative;
}
#log{
padding-top: 30px;
padding-left: 30px;
}
#top_menu{
position: absolute;
right: 10px;
top: 20px;
color: white;
}
#top_menu a{color: white;font-size: 14px;}
nav{
border-top: 1px solid white;
border-bottom: 1px solid white;
margin-top: 10px;
}
nav li{
line-height: 3em;
border-bottom: 1px solid #223344;
}
nav li a{
color: white;
display: block;
text-align: center;
}
nav li a:hover{
background-color: white;
color: black;
}
#content #main img{ width: 100%; border: 1px solid gray;}
#content #banner li{
border-bottom: 1px solid gray;
}
#content #banner li a{
display: block;
text-align: center;
}
footer{padding: 0px 10px;}
footer img{width: 100%;}
|

600px 이하는 모바일 css가 적용되고, 600px 이상일 시 데스크탑용 css 파일이 적용된다.
<최종 화면>

<복붙용 코드>
company.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Company</title>
<!-- 반응형 웹 만들기 -->
<!-- 1. 모바일용 css -->
<!-- 2. 데스크탑용 외부 스타일시트 적용 -->
</head>
<body>
<div id="page">
<header>
<div id="logo">
</div>
<div id="top_menu">
<a href="#">HOME</a> |
<a href="#">NOTICE</a> |
<a href="#">LOGIN</a> |
<a href="#">JOIN</a>
</div>
<nav>
<ul>
<li><a href="#">COMPANY</a></li>
<li><a href="#">PRODUCT</a></li>
<li><a href="#">CUSTOMER</a></li>
<li><a href="#">SERVICE</a></li>
<li><a href="#">RECRUIT</a></li>
</ul>
</nav>
</header>
<article id="content">
<section id="main">
</section>
<section>
<ul id="banner">
</ul>
</section>
</article>
<footer>
</footer>
</div>
</body>
</html>
|
company.css
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
*{margin: 0px; padding: 0px;}
ul{list-style: none;} /* 리스트 앞에 . 같은거 제거*/
a{text-decoration: none;} /* 링크에 밑줄 같은거 제거*/
header{
width: 800px; /*메인 이미지의 너비 사이즈와 같음*/
height: 95px;
background-color: #2d3a4b;
/* header 안에 요소들을 모두 absolute 포지션으로 배치할 것이라서 */
/* absolute 요소가 header의 좌상단을 기준으로 하려면 */
/* header의 position이 relative 여야만 함 */
position: relative;
}
/* 제목영역안에 있는 메인 로고 이미지 위치 지정 */
#logo{
position: absolute;
top: 30px;
left: 30px;
}
/* 제목영역안에 오른쪽 상단에 top_menu 배치 */
#top_menu{
position: absolute;
top: 20px;
right: 10px;
color: white;
}
/* top_menu a의 글시 하얀색으로 */
#top_menu a{color: white;}
/* 헤더 영역안에 네비게이션 메뉴 배치 */
nav{
position: absolute;
bottom: 10px;
left: 220px;
font-size: 16px;
}
nav li{
display: inline;
margin-left: 30px;
}
nav li a{color: white;}
/* 콘텐츠 영역의 알래에 있는 배너 이미지 inline으로 */
#content li{
display: inline;
margin-left: 50px;
}
/* footer 영역 */
footer{
width: 800px; /*헤더와 같은 사이즈*/
height: 90px;
margin-top: 20px;
text-align: center;
background-color: #f1f1f1;
}
/* 전체 페이지가 가운데로 오도록 */
#page{width: 820px; margin: 0px auto;}
|
company_mobile.css
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
*{margin: 0; padding: 0;}
ul{list-style: none;}
a{text-decoration: none;}
header{
width: 100%;
background-color: #2d3a4b;
position: relative;
}
#log{
padding-top: 30px;
padding-left: 30px;
}
#top_menu{
position: absolute;
right: 10px;
top: 20px;
color: white;
}
#top_menu a{color: white;font-size: 14px;}
nav{
border-top: 1px solid white;
border-bottom: 1px solid white;
margin-top: 10px;
}
nav li{
line-height: 3em;
border-bottom: 1px solid #223344;
}
nav li a{
color: white;
display: block;
text-align: center;
}
nav li a:hover{
background-color: white;
color: black;
}
#content #main img{ width: 100%; border: 1px solid gray;}
#content #banner li{
border-bottom: 1px solid gray;
}
#content #banner li a{
display: block;
text-align: center;
}
footer{padding: 0px 10px;}
footer img{width: 100%;}
|
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+ CSS' 카테고리의 다른 글
| HTML+CSS (기초) flex 스타일 적용하기 1-1 (0) | 2019.12.10 |
|---|---|
| HTML+CSS (기초) 부모 요소, 자식 요소 사이즈 영향 (0) | 2019.12.10 |
| HTML+CSS (기초) media 스타일 적용하기 2 (브라우저 크기에 따라 사이즈 조절) (0) | 2019.12.10 |
| HTML+CSS (기초) media 스타일 적용하기 (브라우저 크기에 따라 사이즈 변경) (0) | 2019.12.10 |
| HTML+CSS (기초) 홈페이지 화면 만들기 (기능 거의 없음- 화면 구성) (2) | 2019.12.09 |




댓글