반응형
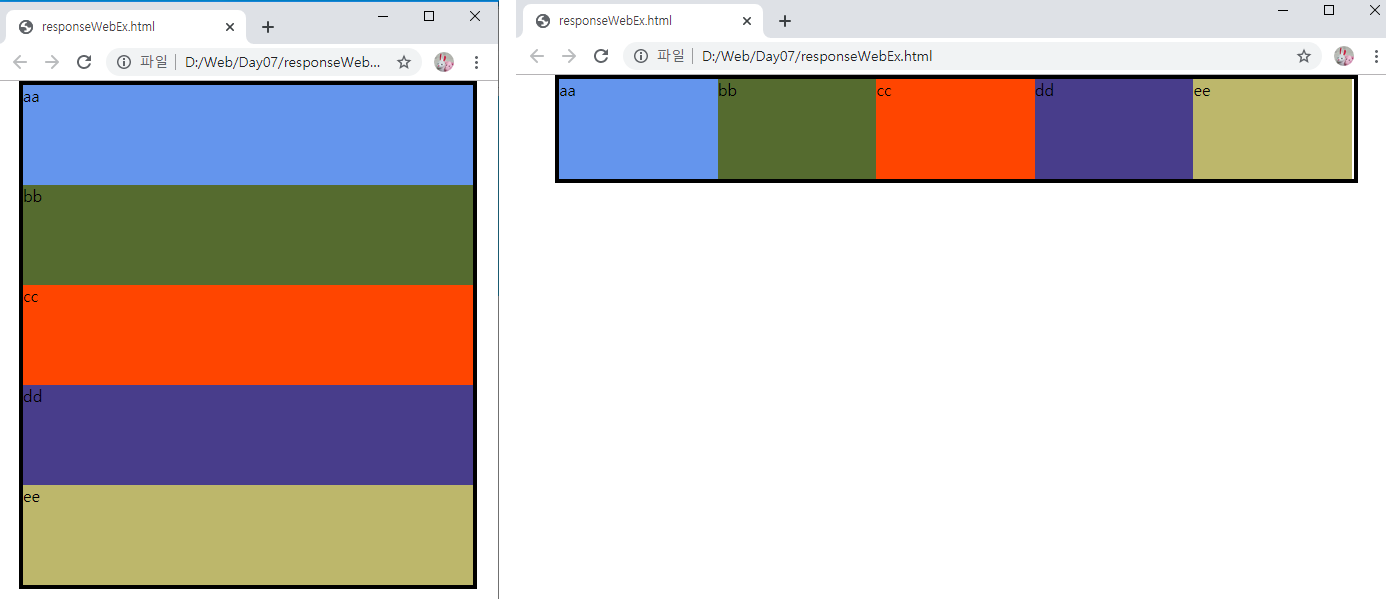
<최종 화면> 브라우저 화면 크기에 비례하여 스타일 적용하기

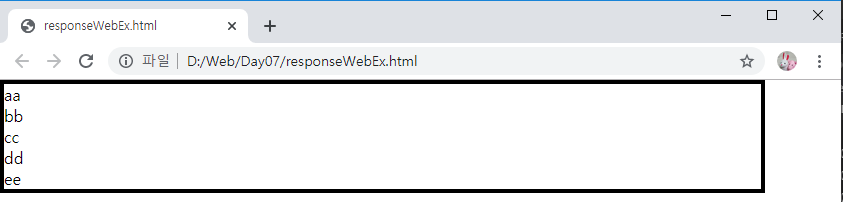
최종 화면과 같이 만들기 위해 우선 네모(div로 구분)를 만들자.


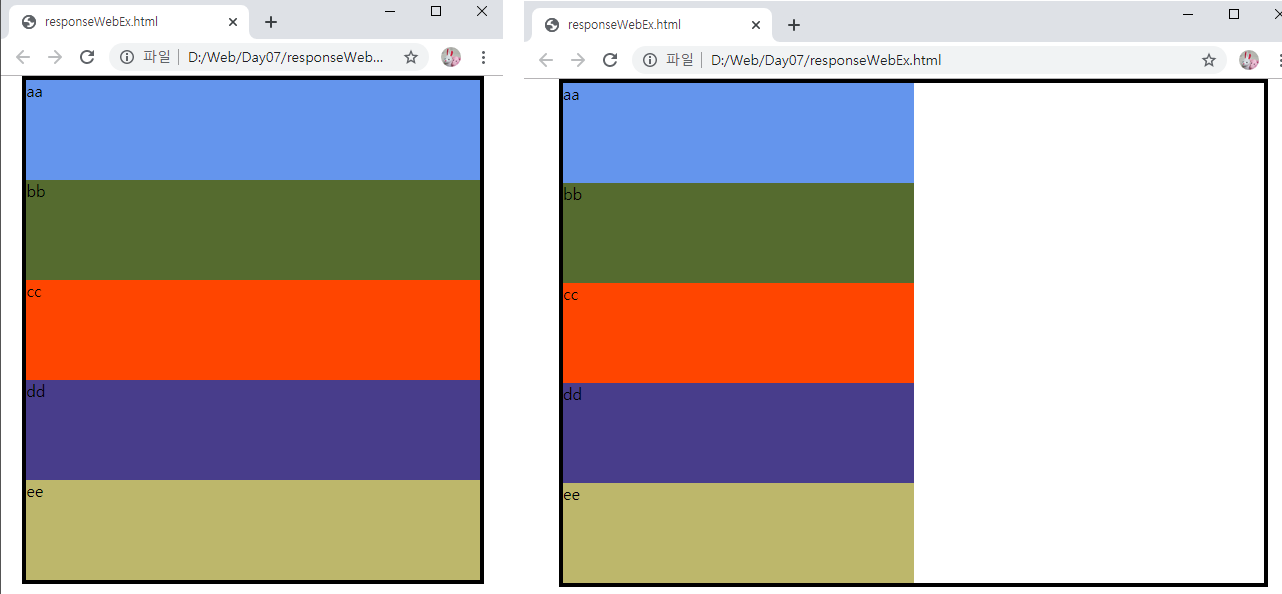
전체적으로 오른쪽에 딱 붙어있다. 브라우저 화면 기준 가운데로 오게 하자.


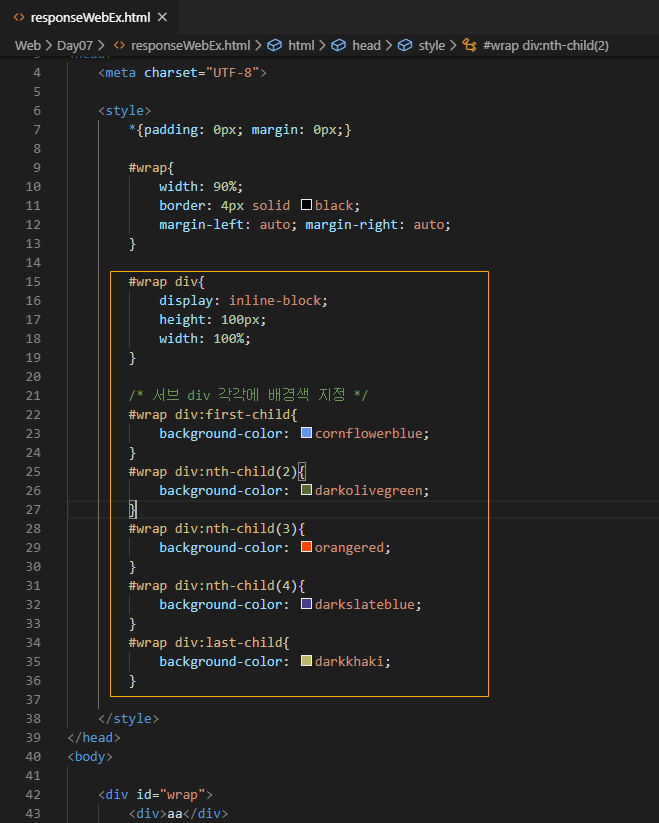
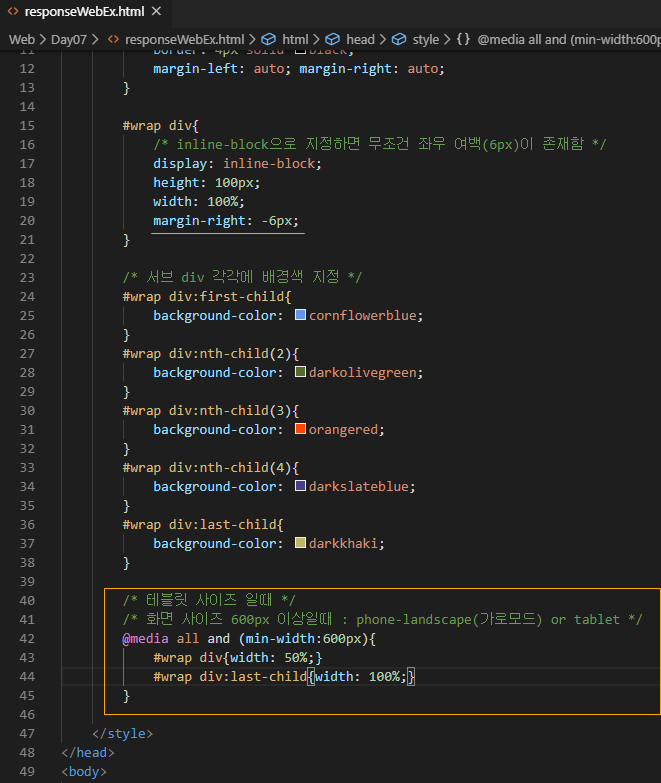
네모의 구분을 위해 배경색을 주겠다.


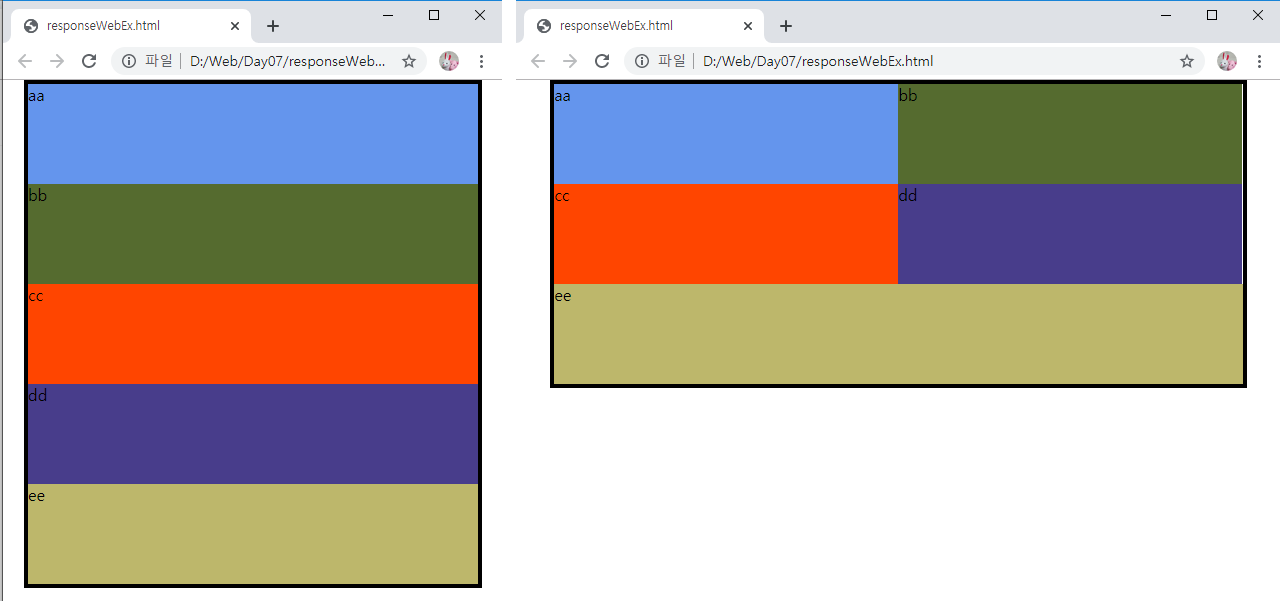
media를 주어서 600px 이살일때 네모를 감싸고 있는 div에 사이즈를 50%로 만들겠다.
(전체를 감싸고 있는 div를 줄이면 안에 요소도 같이 작아진다.)


div는 기본으로 마진값을 가지고 있다.
(그래서 50%로 사이즈를 줄이면 화면은100%비중이므로 한 줄에 2열로 네모가 배치되어야 하지만 안된다.
div에 margin 6px가 있기 때문에, margin을 없애주면 한 줄에 2열로 네모가 배치된다.)


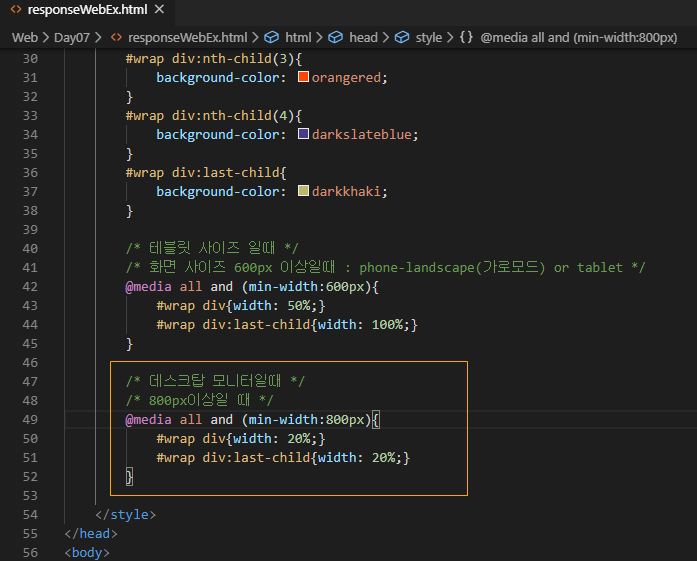
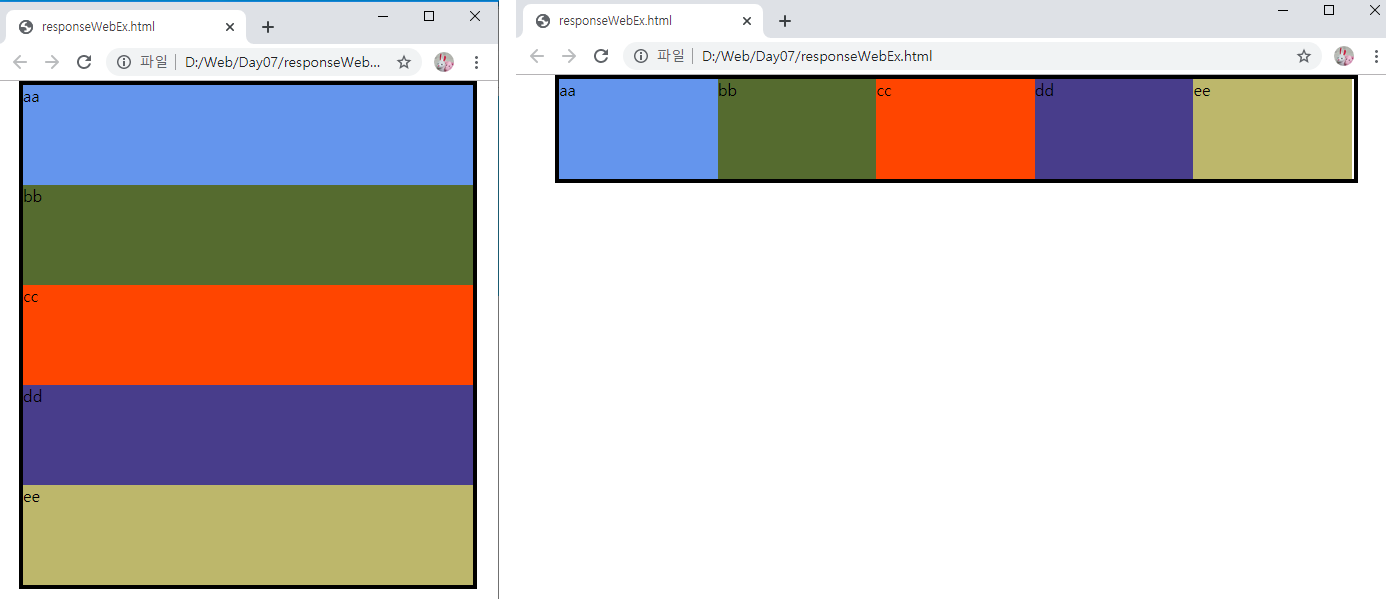
만약 800px 이상 브라우저가 커졌을 때 옆으로 배치하겠다. (네모 5개 이므로, 20%씩 비중을 주었다.)


<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
<!DOCTYPE html>
<html">
<head>
<meta charset="UTF-8">
<style>
*{padding: 0px; margin: 0px;}
#wrap{
width: 90%;
border: 4px solid black;
margin-left: auto; margin-right: auto;
}
#wrap div{
/* inline-block으로 지정하면 무조건 좌우 여백(6px)이 존재함 */
display: inline-block;
height: 100px;
width: 100%;
margin-right: -6px;
}
/* 서브 div 각각에 배경색 지정 */
#wrap div:first-child{
background-color: cornflowerblue;
}
#wrap div:nth-child(2){
background-color: darkolivegreen;
}
#wrap div:nth-child(3){
background-color: orangered;
}
#wrap div:nth-child(4){
background-color: darkslateblue;
}
#wrap div:last-child{
background-color: darkkhaki;
}
/* 테블릿 사이즈 일때 */
/* 화면 사이즈 600px 이상일때 : phone-landscape(가로모드) or tablet */
@media all and (min-width:600px){
#wrap div{width: 50%;}
#wrap div:last-child{width: 100%;}
}
/* 데스크탑 모니터일때 */
/* 800px이상일 때 */
@media all and (min-width:800px){
#wrap div{width: 20%;}
#wrap div:last-child{width: 20%;}
}
</style>
</head>
<body>
<div id="wrap">
<div>aa</div>
<div>bb</div>
<div>cc</div>
<div>dd</div>
<div>ee</div>
</div>
</body>
</html>
|
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+ CSS' 카테고리의 다른 글
| HTML+CSS (기초) 부모 요소, 자식 요소 사이즈 영향 (0) | 2019.12.10 |
|---|---|
| HTML+CSS (기초) 홈페이지 만들기 스타일 시트 적용 (media 이용, 기능 없음) (2) | 2019.12.10 |
| HTML+CSS (기초) media 스타일 적용하기 (브라우저 크기에 따라 사이즈 변경) (0) | 2019.12.10 |
| HTML+CSS (기초) 홈페이지 화면 만들기 (기능 거의 없음- 화면 구성) (2) | 2019.12.09 |
| HTML+CSS (기초) animation 만들어서 적용하기 ( 공이 움직이는 모습) (0) | 2019.12.09 |




댓글