반응형
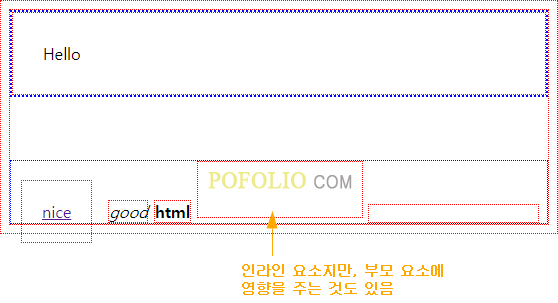
<최종 화면> - 블럭, 인라요소에 따라 부모 요소 크기에 영향을 주는 것을 볼 수 있다.
블럭 요소는 부모에 영향을 주지만, 인라인 요소는 부모 요소에 영향을 못준다.
주의! 인라인 요소중 부모 요소에 영향을 주는 요소도 있음

우선 블럭 요소가 부모 요소에 영향을 주는 것을 알아보자.
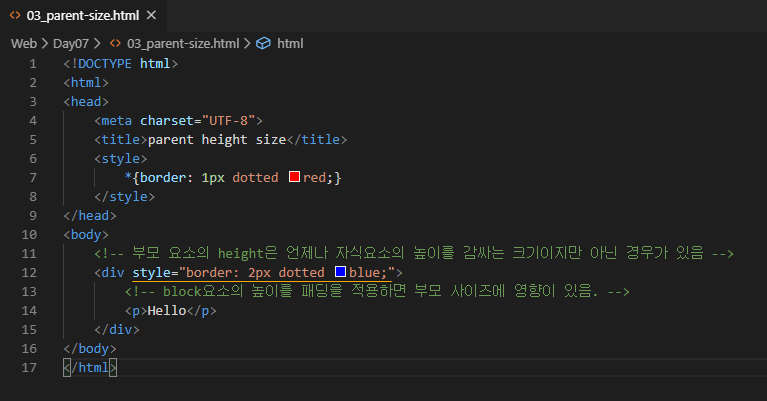
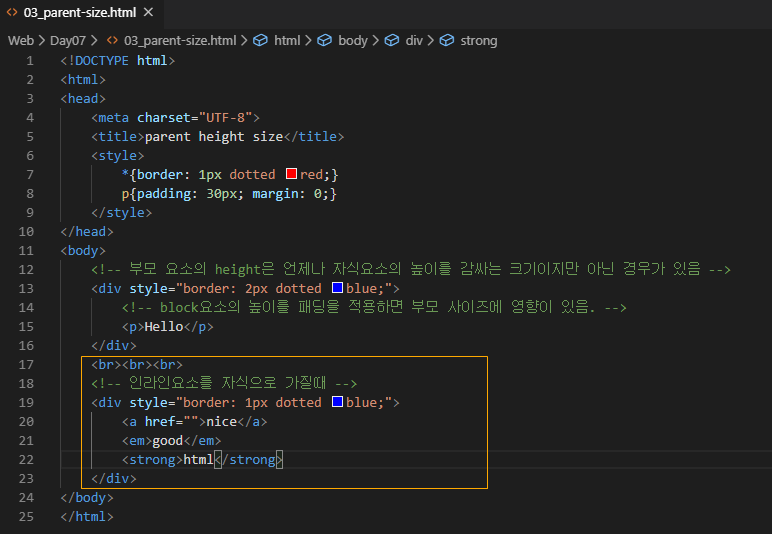
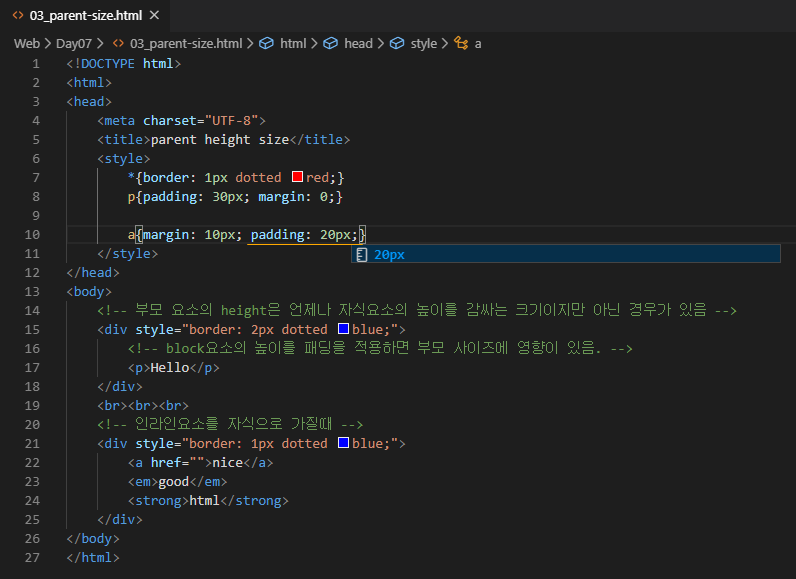
div안에 p요소(Hello)를 만들자.


요소에 영향주는지 알기 위해 모든 요소에 점선을 표시해보자.


div와 p요소 구분을 위해 div에 파란색 점선으로 바꾸겠다.


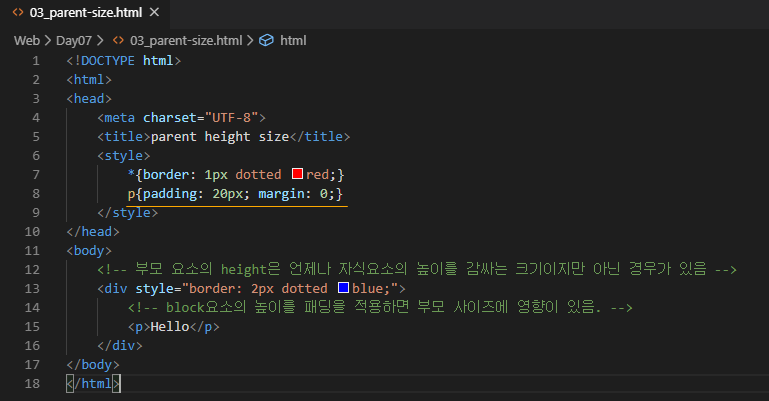
이제 div에 있는 p에 padding을 주면 어떻게 될까?( div에 영향을 줄까?)


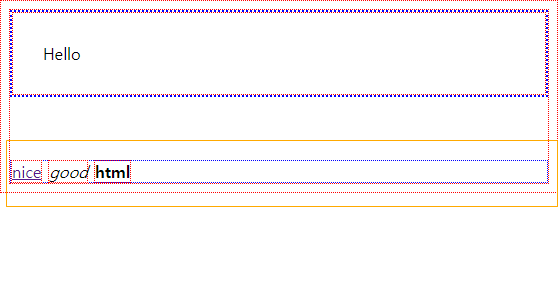
padding을 더 크게 주면 그거에 비례하여 감싸고 있는 div 크기도 따라서 커진다. (영향을 받음) - 블럭요소


이제 인라인 요소로 알아보자.


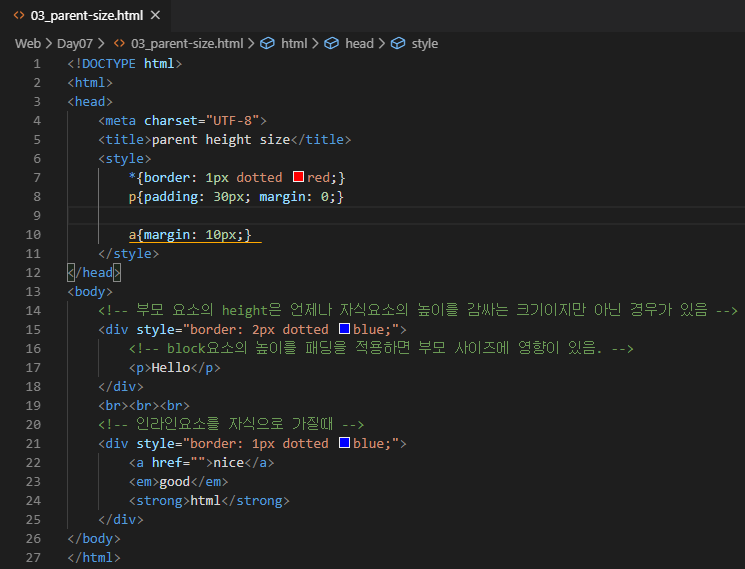
우선 margin을 주었다. 그러나 좌,우만 적용이 된다.


이제 padding을 줘보자. a요소가 커졌지만, 부모 요소에 영향을 못준다. 혼자 크기가 커졌다..


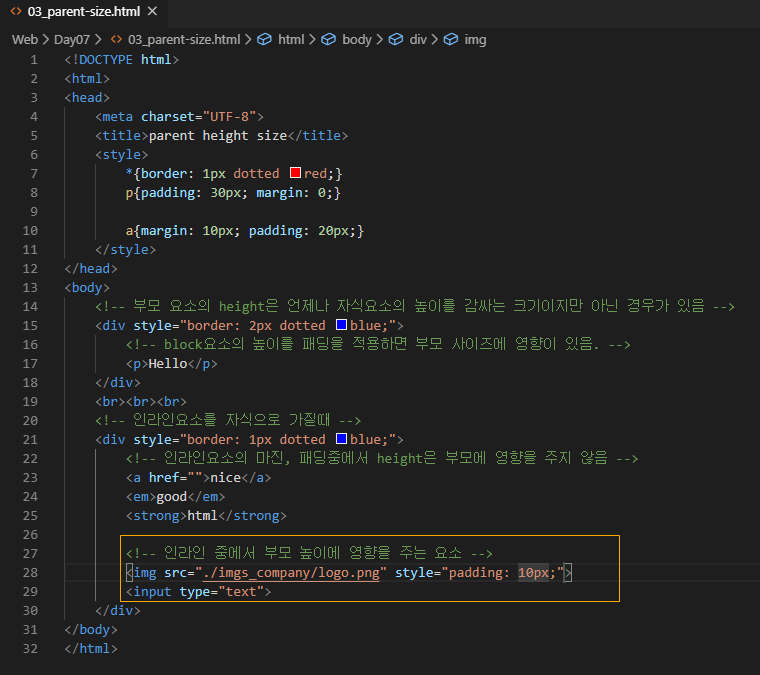
인라인 요소 중에도 부모 요소에 영향을 주는 것들이 있다.


img요소(인라인 요소)는 부모 요소에 영향을 준다.
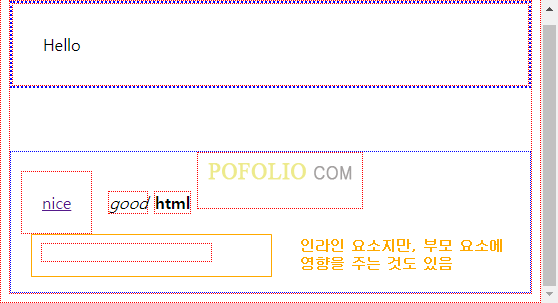
input 요소도 부모 요소에 영향을 주어서 div 크기가 변하는 것을 알 수 있다.


<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>parent height size</title>
<style>
*{border: 1px dotted red;}
p{padding: 30px; margin: 0;}
a{margin: 10px; padding: 20px;}
</style>
</head>
<body>
<!-- 부모 요소의 height은 언제나 자식요소의 높이를 감싸는 크기이지만 아닌 경우가 있음 -->
<div style="border: 2px dotted blue;">
<!-- block요소의 높이를 패딩을 적용하면 부모 사이즈에 영향이 있음. -->
<p>Hello</p>
</div>
<br><br><br>
<!-- 인라인요소를 자식으로 가질때 -->
<div style="border: 1px dotted blue;">
<!-- 인라인요소의 마진, 패딩중에서 height은 부모에 영향을 주지 않음 -->
<a href="">nice</a>
<em>good</em>
<strong>html</strong>
<!-- 인라인 중에서 부모 높이에 영향을 주는 요소 -->
<!-- 인라인 요소중에서 사이즈 변경이 가능한 요소들 즉, inline-block요소들 -->
<input type="text" style="margin: 30px;">
</div>
</body>
</html>
|
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+ CSS' 카테고리의 다른 글
| HTML+CSS (기초) flex 스타일 적용하기 1-2 (0) | 2019.12.10 |
|---|---|
| HTML+CSS (기초) flex 스타일 적용하기 1-1 (0) | 2019.12.10 |
| HTML+CSS (기초) 홈페이지 만들기 스타일 시트 적용 (media 이용, 기능 없음) (2) | 2019.12.10 |
| HTML+CSS (기초) media 스타일 적용하기 2 (브라우저 크기에 따라 사이즈 조절) (0) | 2019.12.10 |
| HTML+CSS (기초) media 스타일 적용하기 (브라우저 크기에 따라 사이즈 변경) (0) | 2019.12.10 |




댓글