<최종 화면> 최종 화면보단 flex를 이용한 그때그때 스타일을 하나하나씩 보는게 좋다. (배치, 정렬)
알아보는게 많아서 flex 스타일 적용하기 1-2 까지 이어진다.

flex의 예를 보기 위해서 우선 div로 샘플을 만들자. 구분을 위해 배경색과 margin을 줌.


display: flex를 주면 자식들 요소가 inline-block처럼된다.
(자세한 사항은 : display 속성<inline, block, none, inline-block을 한번만 보자.>)


개수가 많으면 더차이를 알 수 있어서 임의로 만들었다.


개수가 많아서 스크롤이 된다. 만약 자동으로 줄바꿈을 하고 싶다면 flex-wrap: wrap;을 해주자.


flex-wrap을 안주어도 기본 값이 nowrap인 것을 알 수 있다.


flex-wrap: wrap-reverse는 만약 개수가 많아 자동 줄바꿈이 될때, 새로운 줄이 위에 생긴다.
(보통 줄바꿈하여 다음줄은 아래에 생긴다.)


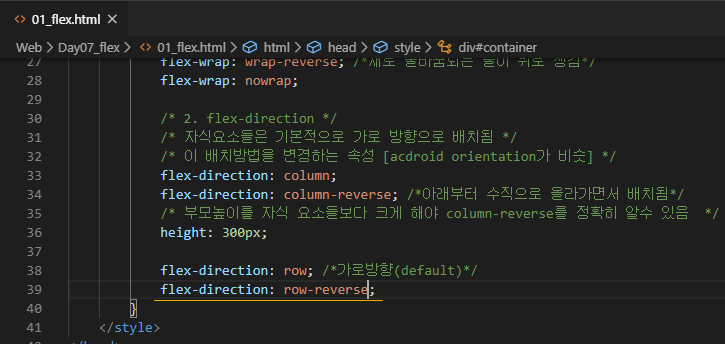
flex-direction은 수직, 수평 배치를 지정하는 속성이다.
[ column:수직 배치 / row:수평 배치 ]


수직으로 배치하되, 아래에서 부터 위로 올라가면 배치하는 속성도 있다. (스택에 쌓이듯)


부모 높이를 300px를 주고 쌓으면 위에서부터 300px떨어진 지점부터 배치됨.


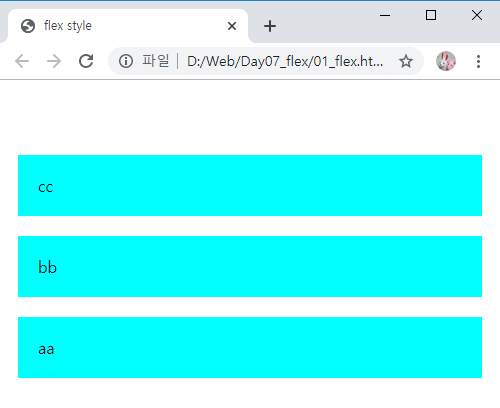
수평 배치도 알아보자. 아래 사진처럼 늘어난 이유는 height: 300px가 적용됐기 때문이다.


수평 배치도 reverse 속성이 있다. (원래 순서 aa bb cc)


지금까지 flex-wrap: wrap; flex-direction: row; 이렇게 따로따로 줬다.
이것을 한번에 줄 수 있다. (flex-flow: row wrap / flex-flow: wrap row ) 순서 상관 없음.


이제 direction으로 (수직, 수평) 배치를 했을때, justfy-content로 정렬을 주겠다.
우선 수평 배치로 알아보자.


수평, 가로로 배치를 하고, 가운데 정렬을 해보자.


수평 배치이므로 왼쪽에서 오른쪽으로 배치된다. 그래서 정렬을 flex-end이면 오른쪽 정렬이다.


수평으로 배치하고, space-between은 사이에 공백을 넣어주는 속성이다.


space-between과 비슷해보이지만 space-around는 일정하게 요소에 공백을 넣어준다.
(이전 space-between는 브라우저창 기준 가장 사이드에는 공백이 상대적으로 없다.)


수직으로 배치하고 수직 정렬해보자. (위에서 아래로 배치하고, flex-start라서 위 정렬된다.)


수직 배치하고, flex-end 속성을 주면, (위에서 아래로 배치하고, flex-end라서 아래 정렬된다.)


요소 사이에 공백을 준다.


space-around는 공백을 균등하게 차지한다. (space-between과 비슷하지만..)


이후 내용은 HTML+CSS (기초) flex 스타일 적용하기 1-2에서 이어서 하겠다.
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+ CSS' 카테고리의 다른 글
| HTML+CSS ( 기초) 홈페이지 화면 영역 구성 (flex, 반응형 웹 적용 ,따로 기능 없음) (1) | 2019.12.10 |
|---|---|
| HTML+CSS (기초) flex 스타일 적용하기 1-2 (0) | 2019.12.10 |
| HTML+CSS (기초) 부모 요소, 자식 요소 사이즈 영향 (0) | 2019.12.10 |
| HTML+CSS (기초) 홈페이지 만들기 스타일 시트 적용 (media 이용, 기능 없음) (2) | 2019.12.10 |
| HTML+CSS (기초) media 스타일 적용하기 2 (브라우저 크기에 따라 사이즈 조절) (0) | 2019.12.10 |




댓글