반응형
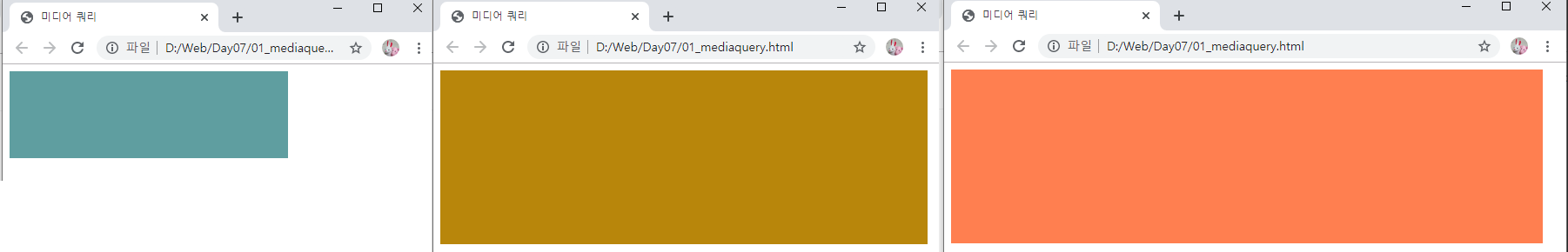
<최종 화면> - 브라우저 크기에 따라 다르게 스타일 적용

브라우저 크기에 맞게 커지게 조절을 할 수 있다. 만약 화면이 작으면 작은 사이즈로 보여주고, 크면 크게 보여주기
우선 네모를 만들고 알맞게 적용해보자.


고정된 네모가 있지만, media를 통해서 조건에 부합할 시 안에 코드 내용으로 적용이 된다.
(min-width:560px 의미 : 최소 사이즈가 560px 이므로 560px 이상일 시 적용 된다.)


지금까지는 한 파일에서 코드를 적었지만 css파일을 따로 만들어서 적용이 가능하다.

조건이 만족할때 변경할 사항을 기재한다.

그리고 링크 시, media 속성을 주어 조건을 준다.




<최종 화면> - 브라우저 크기에 따라 다르게 스타일 적용

<복붙용 코드>
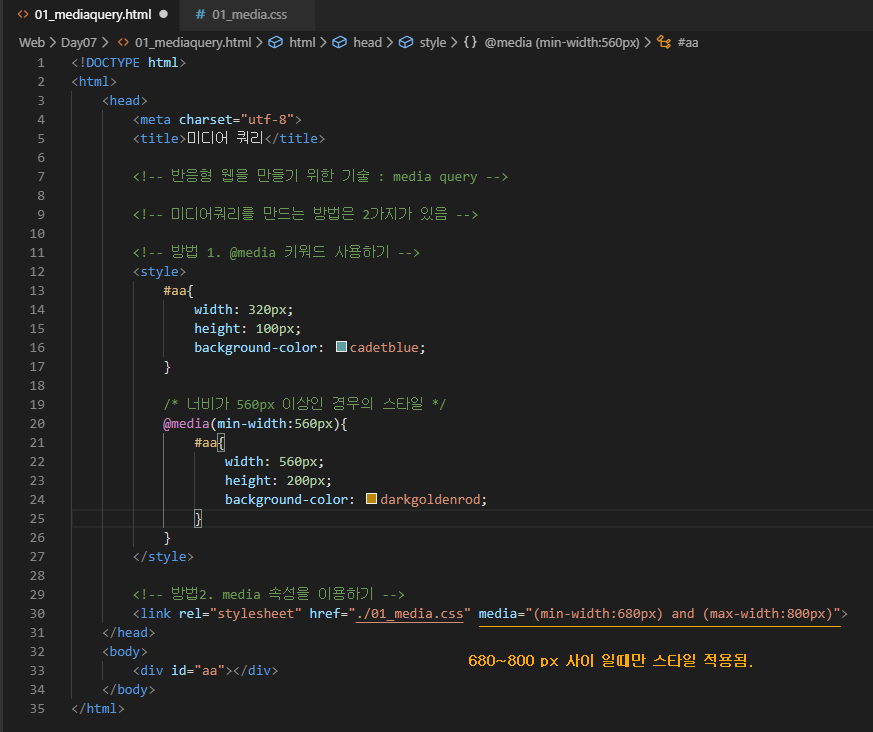
01_mediaquery.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>미디어 쿼리</title>
<!-- 반응형 웹을 만들기 위한 기술 : media query -->
<!-- 미디어쿼리를 만드는 방법은 2가지가 있음 -->
<!-- 방법 1. @media 키워드 사용하기 -->
<style>
#aa{
width: 320px;
height: 100px;
background-color: cadetblue;
}
/* 너비가 560px 이상인 경우의 스타일 */
@media(min-width:560px){
#aa{
width: 560px;
height: 200px;
background-color: darkgoldenrod;
}
}
</style>
<!-- 방법2. media 속성을 이용하기 -->
<!-- meida 속성을 내부스타일에 적용하기 -->
<style media="(min-width:800px)"> /* 800px 이상일때 적용*/
#aa{
width: 800px;
height: 200px;
background-color: deepskyblue;
}
</style>
</head>
<body>
<div id="aa"></div>
</body>
</html>
|
01_media.css
|
1
2
3
4
5
|
#aa{
width: 680px;
height: 200px;
background-color: coral;
}
|
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+ CSS' 카테고리의 다른 글
| HTML+CSS (기초) 홈페이지 만들기 스타일 시트 적용 (media 이용, 기능 없음) (2) | 2019.12.10 |
|---|---|
| HTML+CSS (기초) media 스타일 적용하기 2 (브라우저 크기에 따라 사이즈 조절) (0) | 2019.12.10 |
| HTML+CSS (기초) 홈페이지 화면 만들기 (기능 거의 없음- 화면 구성) (2) | 2019.12.09 |
| HTML+CSS (기초) animation 만들어서 적용하기 ( 공이 움직이는 모습) (0) | 2019.12.09 |
| HTML+CSS (기초) transition 이용하기 2 (마우스 커서 올렸을 시- 크기, 각도 변화 효과) (0) | 2019.12.09 |




댓글