반응형
<최종 화면> (예제에서는 10번 반복 튀기도록 하였다.)

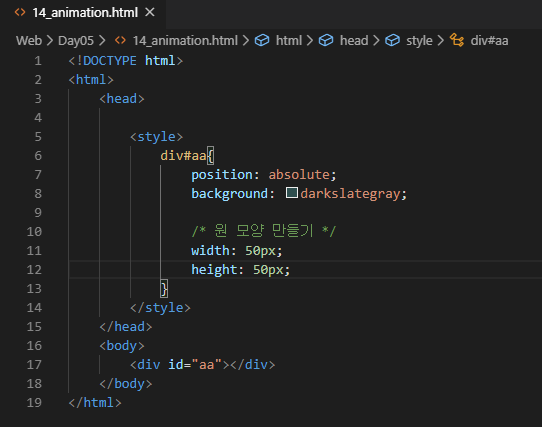
원을 만들기 위해 우선 네모를 만들자.


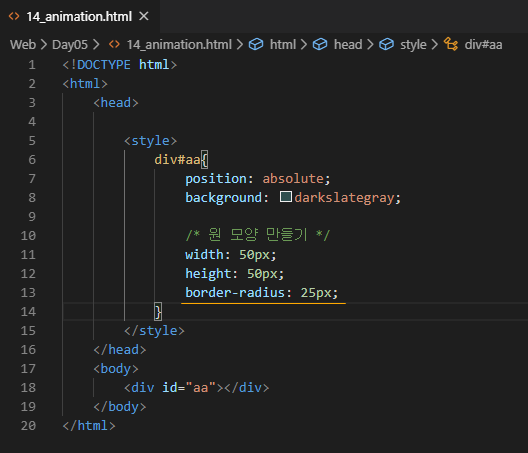
사각형에 가로, 세로 길이의 반 만큼 border-radius 속성을 주면 원이 된다.


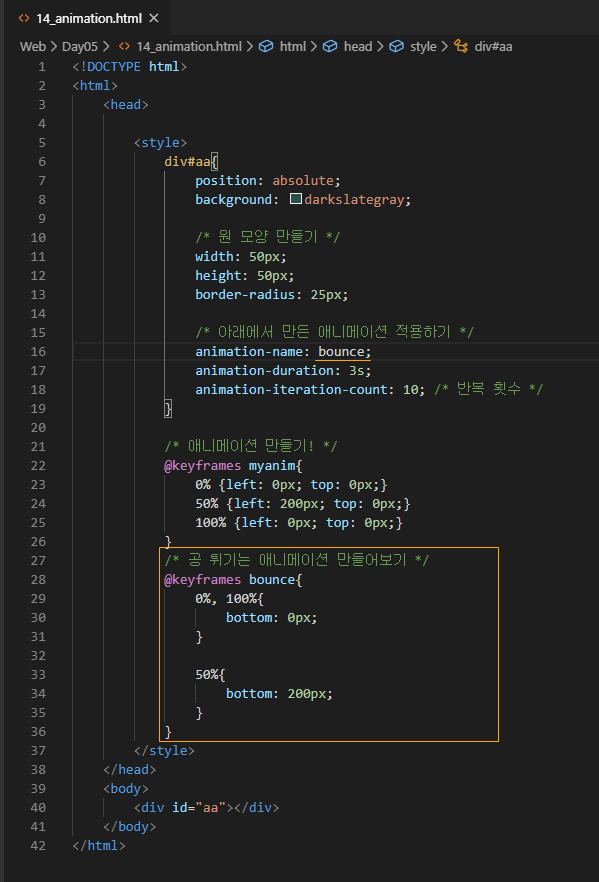
애니메이션 효과를 주기 위해선, 애니메이션을 만들어야 한다.그리고 animation-name으로 적용.


이제 공을 튀기는 효과를 해보자. 새로운 움직임을 할 애니메이션을 만들자.

적용하면 위, 아래로 움직이지만.. 움직임이 속도가 똑같아서 공이 튀기는것 같지 않다.

위 사진 코드를 추가하면, 공이 튀기고 공중에서 붕뜬 느낌이 있은 후 다시 밑으로 하강한다.

<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<!DOCTYPE html>
<html>
<head>
<style>
div#aa{
position: absolute;
background: darkslategray;
/* 원 모양 만들기 */
width: 50px;
height: 50px;
border-radius: 25px;
/* 아래에서 만든 애니메이션 적용하기 */
animation-name: bounce;
animation-duration: 3s;
animation-iteration-count: 10; /* 반복 횟수 */
}
/* 애니메이션 만들기! */
@keyframes myanim{
0% {left: 0px; top: 0px;}
50% {left: 200px; top: 0px;}
100% {left: 0px; top: 0px;}
}
/* 공 튀기는 애니메이션 만들어보기 */
@keyframes bounce{
0%, 100%{
bottom: 0px;
animation-timing-function: ease-out;
}
50%{
bottom: 200px;
animation-timing-function: ease-in;
}
}
</style>
</head>
<body>
<div id="aa"></div>
</body>
</html>
|
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+ CSS' 카테고리의 다른 글
| HTML+CSS (기초) media 스타일 적용하기 (브라우저 크기에 따라 사이즈 변경) (0) | 2019.12.10 |
|---|---|
| HTML+CSS (기초) 홈페이지 화면 만들기 (기능 거의 없음- 화면 구성) (2) | 2019.12.09 |
| HTML+CSS (기초) transition 이용하기 2 (마우스 커서 올렸을 시- 크기, 각도 변화 효과) (0) | 2019.12.09 |
| HTML+CSS (기초) transition 속성 이용하기 ( 마우스 커서 올렸을 시 커지는 효과) (0) | 2019.12.09 |
| HTML+CSS (기초) transform 속성 이용하기 (위치,기울기 등 변환) (0) | 2019.12.09 |




댓글