반응형
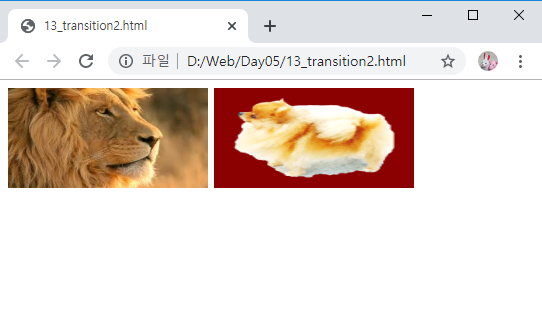
<최종 화면> 마우스 커서를 올렸을 때, 크기도 변하고기울긱 등도 변경할 수 있다.

예제를 적용할 이미지 두개를 가져온다.


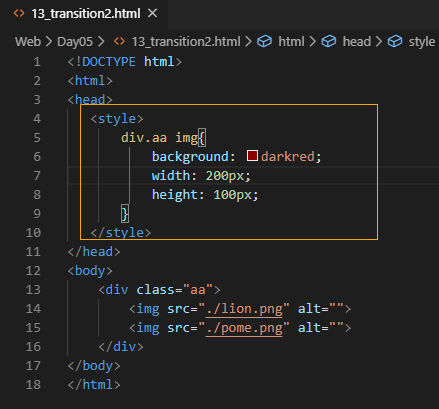
크기와 배경색을 적용한다. ( 사자는 그림이 커서 적용해도 안보였다.)


마우스 커서를 올렸을시 크기가 width +100px height +50px 크게 하였다.


한번에 확 바뀌는 크기를 서서히 커지게 적용하자.


<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html>
<html>
<head>
<style>
background: darkred;
width: 200px;
height: 100px;
transition: width 3s, height 3s, background 3s, transform 3s;
}
div.aa img:hover{
width: 300px;
height: 150px;
/* 배경색 전환효과도 됨 */
background: darkslateblue;
/* 변형효과 */
transform: rotate(30deg) scale(1.2, 1.2) translate(80px, 0px);
}
</style>
</head>
<body>
<div class="aa">
</div>
</body>
</html>
|
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+ CSS' 카테고리의 다른 글
| HTML+CSS (기초) 홈페이지 화면 만들기 (기능 거의 없음- 화면 구성) (2) | 2019.12.09 |
|---|---|
| HTML+CSS (기초) animation 만들어서 적용하기 ( 공이 움직이는 모습) (0) | 2019.12.09 |
| HTML+CSS (기초) transition 속성 이용하기 ( 마우스 커서 올렸을 시 커지는 효과) (0) | 2019.12.09 |
| HTML+CSS (기초) transform 속성 이용하기 (위치,기울기 등 변환) (0) | 2019.12.09 |
| HTML+CSS (기초) opacity, visibility 속성 이용하기( 투명도, 화면 표시) (0) | 2019.12.09 |




댓글