반응형
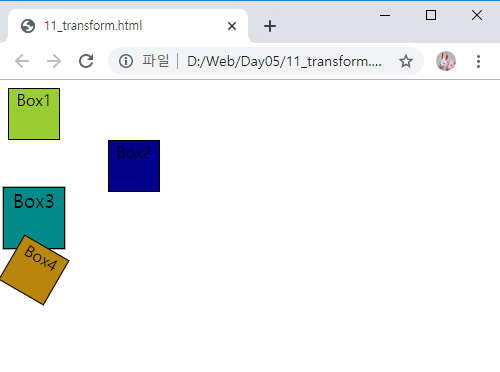
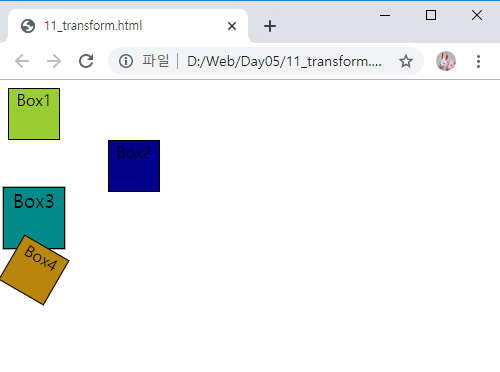
<최종 화면>

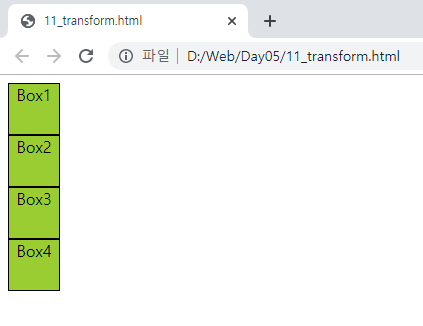
우선 네모를 4개 만들어서 적용해보자.


위 네모(box 2,3,4)에 transform을 다른 값을 적용하겠다.


<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<!DOCTYPE html>
<html>
<head>
<style>
div{
width: 50px; height: 50px;
background: yellowgreen;
border: 1px solid black;
text-align: center;
}
div#box2{
background: darkblue;
transform: translate(100px, 0px);
}
div#box3{
background: darkcyan;
transform: scale(1.2,1.2);
}
div#box4{
background: darkgoldenrod;
transform: rotate(30deg); /* 각도 단위 : deg, rad */
}
</style>
</head>
<body>
<div id="box1">Box1</div>
<div id="box2">Box2</div>
<div id="box3">Box3</div>
<div id="box4">Box4</div>
</body>
</html>
|
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+ CSS' 카테고리의 다른 글
| HTML+CSS (기초) transition 이용하기 2 (마우스 커서 올렸을 시- 크기, 각도 변화 효과) (0) | 2019.12.09 |
|---|---|
| HTML+CSS (기초) transition 속성 이용하기 ( 마우스 커서 올렸을 시 커지는 효과) (0) | 2019.12.09 |
| HTML+CSS (기초) opacity, visibility 속성 이용하기( 투명도, 화면 표시) (0) | 2019.12.09 |
| HTML+CSS (기초) display 속성 이용하기 ( float와 같은 배치, 편리) (0) | 2019.12.09 |
| HTML+CSS (기초) float, clear 속성 (옆으로 배치하기 위해 float 사용) (0) | 2019.12.09 |




댓글