반응형
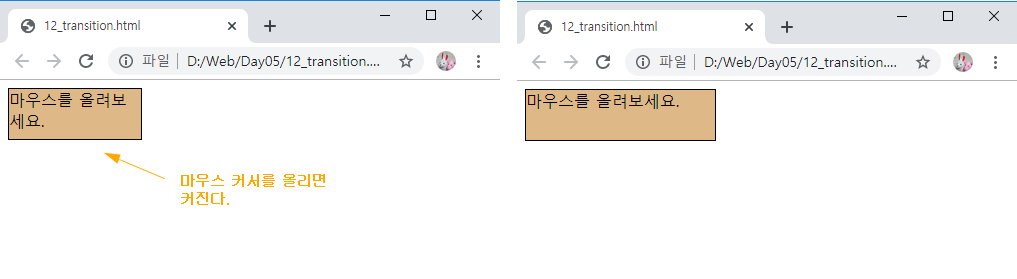
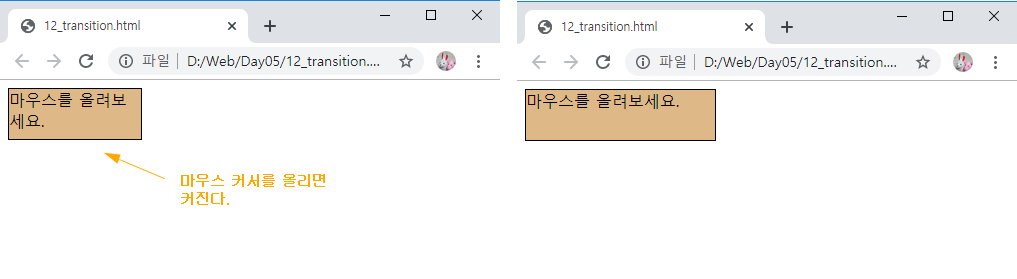
<최종 화면> 마우스 커서를 올리면 한번에 커지지 않고, 점점 커진다.

우선 네모 박스를 만들어 보자.


이제 마우스 커서를 올렸을때, 반응하는 hover를 주고 가로 사이즈를 100px더 커지게 하자.



위 사진은 올리면 바로 크기가 width 200px이 된다. 이것을 서서히 커지게 만들어 보자.

애니메이션 효과를 준 것처럼 서서히 커진다. (예제에선 3초)

<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html>
<html>
<head>
<style>
div{
width: 100px;
height: 50px;
border: 1px solid black;
background: burlywood;
/* 변경될 속성에 transition(전환) 효과 적용 */
transition: width 3s;
}
div:hover{width: 200px;}
</style>
</head>
<body>
<div>마우스를 올려보세요.</div>
</body>
</html>
|
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+ CSS' 카테고리의 다른 글
| HTML+CSS (기초) animation 만들어서 적용하기 ( 공이 움직이는 모습) (0) | 2019.12.09 |
|---|---|
| HTML+CSS (기초) transition 이용하기 2 (마우스 커서 올렸을 시- 크기, 각도 변화 효과) (0) | 2019.12.09 |
| HTML+CSS (기초) transform 속성 이용하기 (위치,기울기 등 변환) (0) | 2019.12.09 |
| HTML+CSS (기초) opacity, visibility 속성 이용하기( 투명도, 화면 표시) (0) | 2019.12.09 |
| HTML+CSS (기초) display 속성 이용하기 ( float와 같은 배치, 편리) (0) | 2019.12.09 |




댓글