반응형
<최종 화면>

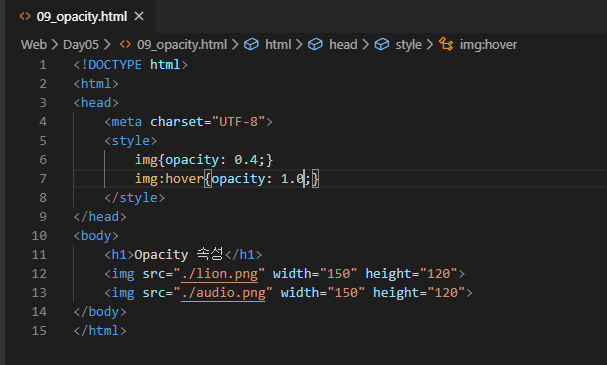
이번 예제는 마우스를 올렸을때 투명도로 효과를 주는 방법이다.
우선 임의로 이미지를 가져온다.


이제 기본적으로 투명도를 주고, 마우스 커서를 올렸을 때 투명도를 원래 값으로 주자. 그럼 뭔가 선택할때 효과가 난다.


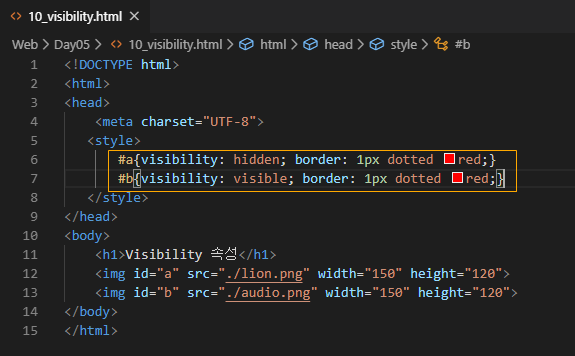
그리고 visibility 속성도 알아보자.


<복붙용 코드>
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+ CSS' 카테고리의 다른 글
| HTML+CSS (기초) transition 속성 이용하기 ( 마우스 커서 올렸을 시 커지는 효과) (0) | 2019.12.09 |
|---|---|
| HTML+CSS (기초) transform 속성 이용하기 (위치,기울기 등 변환) (0) | 2019.12.09 |
| HTML+CSS (기초) display 속성 이용하기 ( float와 같은 배치, 편리) (0) | 2019.12.09 |
| HTML+CSS (기초) float, clear 속성 (옆으로 배치하기 위해 float 사용) (0) | 2019.12.09 |
| HTML+CSS (기초) overflow 속성 사용 ( 테두리 넘친 내용에게 적용) (0) | 2019.12.09 |




댓글