반응형
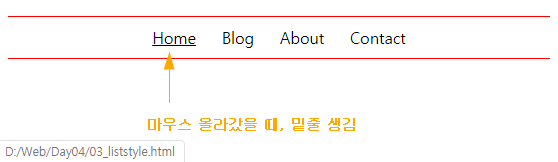
<최종 화면>

약간 홈페이지 처럼 만들어보자. 텝 선택하듯이 (리스트 이용)



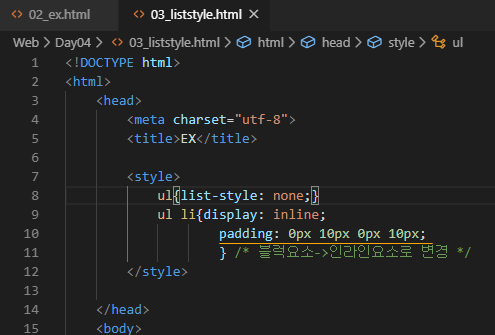
리스트에 있는 요소들을 한줄에 표현하자.


보기에 안좋다. 요소간 간격을 주자.


위,아래 줄를 긋자.


링크는 자동으로 줄이 그어져 있다. 줄을 없애자.


마우스 올렸을 때만 밑줄이 생기도록 해보자.


글자들이 작성한 그대로 나오지만, 자동으로 대문자로 표시되게 해보자.


홈페이지 로그처럼 배경색과 글자를 써보자.


이미지도 당연히 적용 가능하다. 배경에 이미지를 추가로 적용해보자.

<최종 화면>

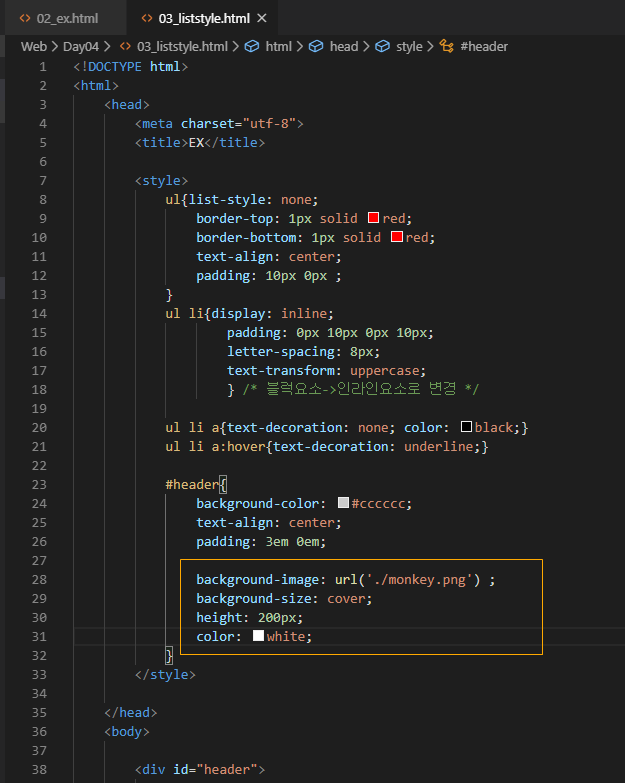
<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>EX</title>
<style>
ul{list-style: none;
border-top: 1px solid red;
border-bottom: 1px solid red;
text-align: center;
padding: 10px 0px ;
}
ul li{display: inline;
padding: 0px 10px 0px 10px;
letter-spacing: 8px;
text-transform: uppercase;
} /* 블럭요소->인라인요소로 변경 */
ul li a{text-decoration: none; color: black;}
ul li a:hover{text-decoration: underline;}
#header{
background-color: #cccccc;
text-align: center;
padding: 3em 0em;
background-size: cover;
height: 200px;
color: white;
}
</style>
</head>
<body>
<div id="header">
<h1>HOME PAGE</h1>
<p>This is my home page</p>
</div>
<ul>
<li><a href="">Home</a></li>
<li><a href="">Blog</a></li>
<li><a href="">About</a></li>
<li><a href="">Contact</a></li>
</ul>
</body>
</html>
|
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+ CSS' 카테고리의 다른 글
| HTML+CSS (기초) display, position 속성 스타일 적용하기 (0) | 2019.12.06 |
|---|---|
| HTML+CSS (기초) table 스타일 적용하기 (2) | 2019.12.06 |
| HTML+CSS (기초) 링크, 이미지, 리스트 스타일 적용[배경색, 이미지 적용, ] (0) | 2019.12.06 |
| HTML+CSS (기초) 경계선 및 배경색 스타일 적용 1-2 (0) | 2019.12.06 |
| HTML+CSS (기초) 경계선 및 배경색 스타일 적용 1-1 (0) | 2019.12.06 |




댓글