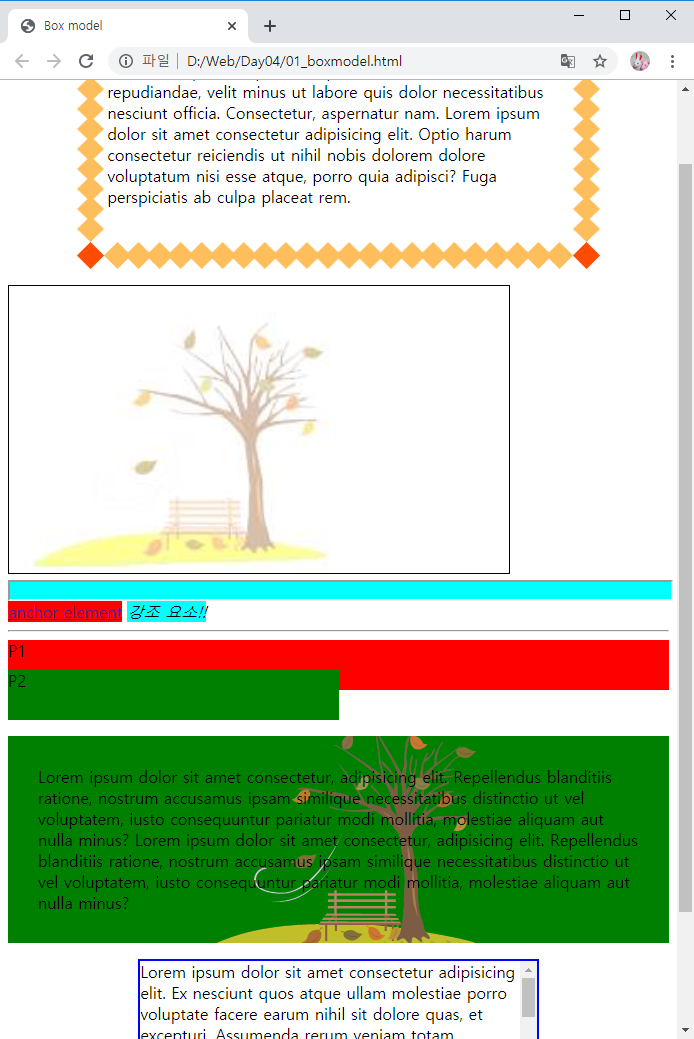
<최종 실행 화면>

새로 파일을 만들겠다. 화면을 보고 확인을 위해 긴 글을 임의로 사용한다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Box model</title>
</head>
<body>
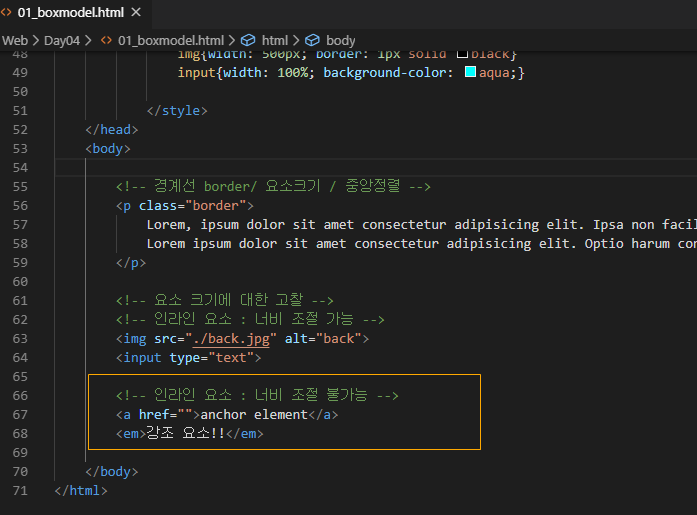
<!-- 경계선 border/ 요소크기 / 중앙정렬 -->
<p class="border">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ipsa non facilis quidem aperiam asperiores soluta et deserunt repudiandae, velit minus ut labore quis dolor necessitatibus nesciunt officia. Consectetur, aspernatur nam.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Optio harum consectetur reiciendis ut nihil nobis dolorem dolore voluptatum nisi esse atque, porro quia adipisci? Fuga perspiciatis ab culpa placeat rem.
</p>
</body>
</html>
|

이제 여기에 스타일을 적용하여 알아보겠다.
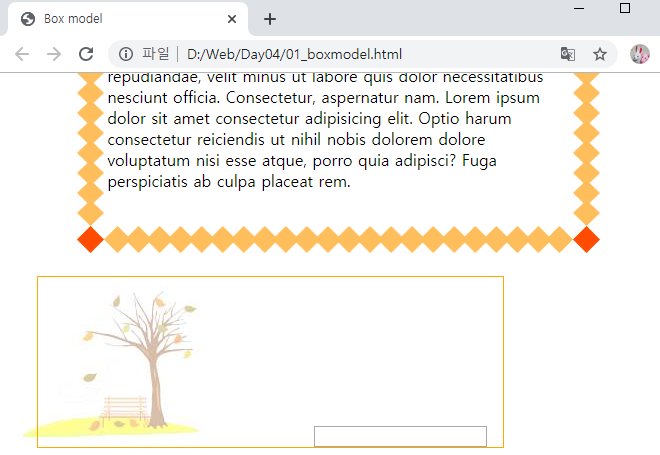
경계선을 주겠다.


경계선을 원하는 위치만 적용 가능하다.


경계선의 두께도 조절 가능하다.


경계선의 색상과 둥글게 표현도 가능하다.


경계선의 둥근 모서리를 원하는 곳만 따로 적용 가능하다.


이미지를 적용하기 위해 임의로 넣었다.


경계선에 이미지를 적용해보겠다.


그러나 경계선에 이미지인지 잘모르겠다. 그래서 일단 크기를 키우자


반복적으로 잘 늘려서 보이게 해보겠다.


요소 크기도 정할 수 있다. (웹페이지의 70%만 차지하게.)


너비와 똑같이 높이도 가능하다. (단, %는 안먹음)


중앙 정렬을 해보겠다.


인라인 요소에 조정을 해보겠다.


인라인에 width를 100%주면 블럭처럼 가로 사이즈를 차지하므로 줄 바꿈이 된다.


이번에는 같은 인라인 요소이지만 너비 조정이 안먹는 것을 알아보겠다.


인라인 요소에도 너비 조정을 해보겠다.


마진에 대한 연습을 해보자.


마진이 기본으로 있어서 마진을 0px를 주자.



마진 값에 음수도 들어갈 수 있다.


이제 배경 스타일을 연습해보자 ( p 단락에 배경색을 주었다.).


배경에 이미지를 적용해보자.


배경 이미지에 사이즈 조정이 가능하다. 사이즈가 작으면 바둑판처럼 나온다.


배경 이미지를 반복이 안되게, 중앙에 오도록 해보자.


이미지의 위치도 두가지를 적용 가능 [center, top]


이후 내용은 HTML+CSS (기초) 경계선 및 배경색 스타일 적용 1-2에서 이어서 하겠다.
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+ CSS' 카테고리의 다른 글
| HTML+CSS (기초) 링크, 이미지, 리스트 스타일 적용[배경색, 이미지 적용, ] (0) | 2019.12.06 |
|---|---|
| HTML+CSS (기초) 경계선 및 배경색 스타일 적용 1-2 (0) | 2019.12.06 |
| HTML+CSS (기초) font 적용과 text 스타일 속성 적용 (0) | 2019.12.05 |
| HTML+CSS (기초) html파일에 스타일을 css로 적용하기{외부,내부,이인라인} [짧음] (0) | 2019.12.05 |
| HTML+CSS (기초) style 적용, [내부, 외부 스타일 시트 적용] (0) | 2019.12.05 |




댓글