반응형
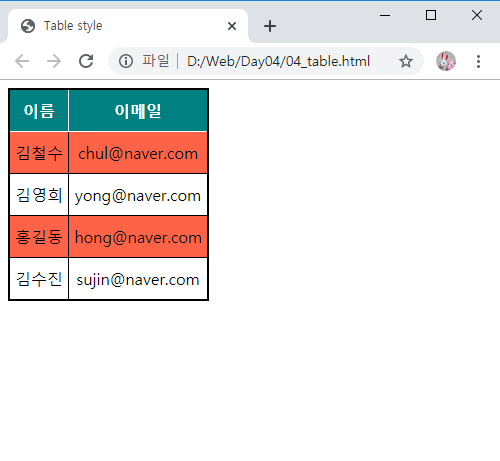
<최종 화면>

우선 새 파일을 만들고 테이블을 만들어 보자.



테이블은 요소를 사용해도 알아서 줄이 그어져 있지 않다.
테이블에 선을 그어보자.


이 모양은 우리가 원하는 모양이 아닐 것이다. 안에 th,td에도 선을 그어야 한다.


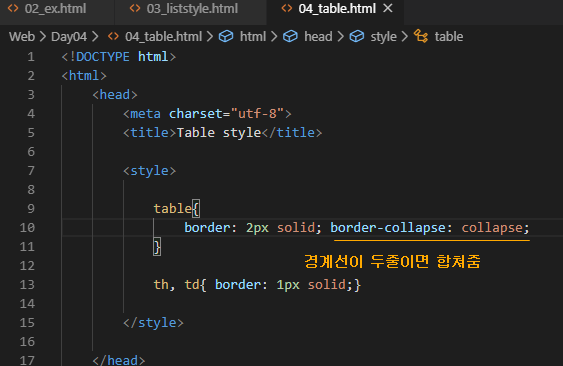
만약 경계선이 두줄이 마음에 안들면 합칠 수 있다.


테이블 칸에 너무 글자들이 꽉찬 느낌이다 간격?을 주자.


글자들이 왼쪽에 위치해 있다.. 보통 가운데가 보기 좋으니, 가운데 정렬을 해보자.


맨위 th에[이름, 이메일] 색을 적용해보자.


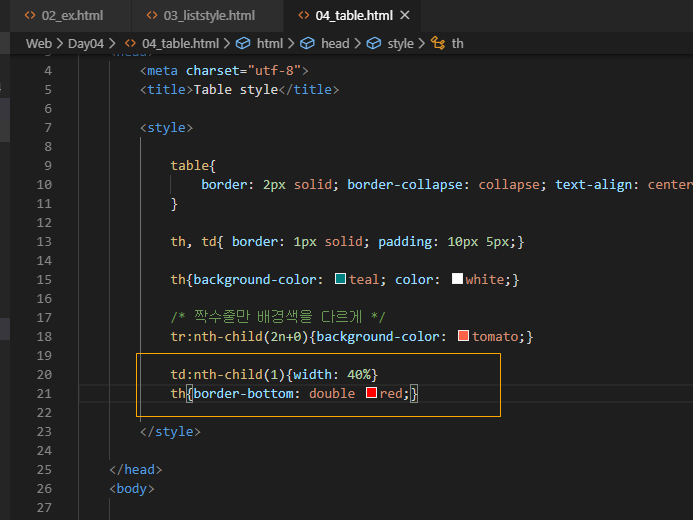
짝수 줄에만 배경색을 다르게 적용해보자.


맨위 이름, 이메일 칸에 빨간색 밑줄을 그어보자. (이름, 이메일 칸 밑줄이 빨간색이다.)


이제 흔히 오해하는 점이 있다. 원래 table에는 자식이 3개 있다. thead, tbody, tpooter
그러나 안써도 에러가 안난다.
그래서 보통 테이블에 바로 th, td를 사용하는 경우 자식이 바로 th, td라고 생각하고 적용하는 경우가 있다.


위 사진과 같이 테이블 첫 번째 자식에게 파란색 배경색을 적용하면,
우리의 예상은 5줄에게 파란색이 적용될것 같지만, 그렇지 않다는 것을 알 수 있다.


또 테이블 바로 밑에 자식이 tr이 안된다는 것을 봐보자.
table>tr로 선택하여 yellowgreen 색을 적용하려 했지만, 적용이 안되는 것을 알 수 있다. 주의하자.

<최종 화면>

<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Table style</title>
<style>
table{
border: 2px solid; border-collapse: collapse; text-align: center;
}
th, td{ border: 1px solid; padding: 10px 5px;}
th{background-color: teal; color: white;}
/* 짝수줄만 배경색을 다르게 */
tr:nth-child(2n+0){background-color: tomato;}
td:nth-child(1){width: 40%}
th{border-bottom: double red;}
/* 직접 만들지 않았지만 그래서 보이지는 않지만 실제 */
/* 테이블 안에 첫번째 자식은 tr이 아니라 tbody라는 녀석임 */
table>:nth-child(1){border: 10px solid blue;}
table tr{color: violet;}
table>tr{color: yellowgreen;} /* 적용이 안됨. 테이블 바로 밑에는 tbody라서 */
</style>
</head>
<body>
<table>
<tr>
<th>이름</th>
<th>이메일</th>
</tr>
<tr>
<td>김철수</td>
</tr>
<tr>
<td>김영희</td>
</tr>
<tr>
<td>홍길동</td>
</tr>
<tr>
<td>김수진</td>
</tr>
</table>
</body>
</html>
|
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+ CSS' 카테고리의 다른 글
| HTML+CSS (기초) float 속성 사용하기. (1) | 2019.12.09 |
|---|---|
| HTML+CSS (기초) display, position 속성 스타일 적용하기 (0) | 2019.12.06 |
| HTML+CSS (기초) 리스트 스타일 적용 [홈페이지 로고,텝 같은.. 기초적 만들기] (0) | 2019.12.06 |
| HTML+CSS (기초) 링크, 이미지, 리스트 스타일 적용[배경색, 이미지 적용, ] (0) | 2019.12.06 |
| HTML+CSS (기초) 경계선 및 배경색 스타일 적용 1-2 (0) | 2019.12.06 |




댓글