반응형
<최종 실행 화면> 맨 아래 복붙용 코드 있음

이어서 하겠다.
p단락에 임의로 긴글을 여러줄 썼다.

스타일도 적용했다.


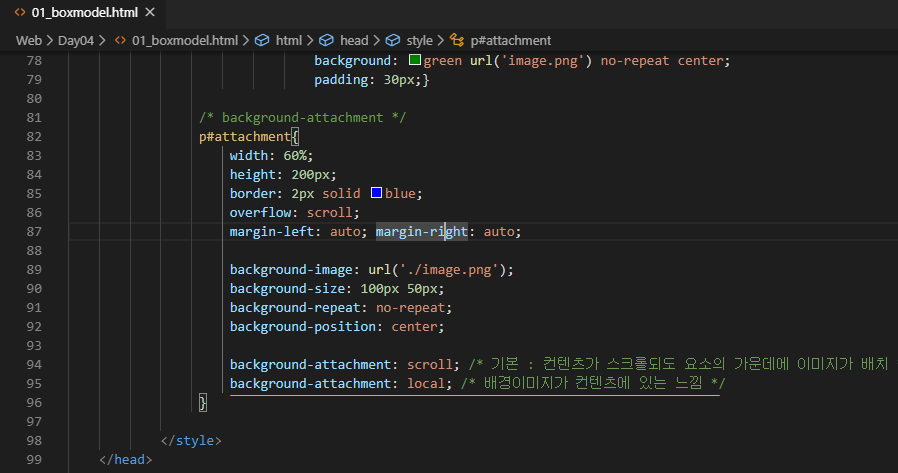
흘러 넘친 것을 테두리 안을 넣어보자. (스크롤, 가운데 정렬)


이미지 배경도 넣어보자. (반복 적용 x , 가운데 위치하게 )




브라우저 기준으로 가운데 위치하게 할 수 도 있다. 다만, 저 파란색 박스 안에서만 보이기 때문에 가운데 .. 주의


<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Box model</title>
<!-- 내부 스타일 시트 -->
<style>
/* 이 영역 안에서는 CSS문법으로 작성 */
p.border{
/* 경계선 스타일 : 경계선 사이즈 지정이 없으면 기본 3px*/
border-style: dotted;
/* 경계선의 스타일을 top, bottom, left, rigtht 따로 지정가능*/
border-top-style: solid;
/* 경계선의 폭(너비) : px, thick, thin, medium */
border-width: 5px;
border-left-width: thin;
/* 경계선 색상 */
border-color: red;
border-bottom-color: blue;
/* 모서리를 둥글게 */
border-radius: 20px;
border-bottom-left-radius: 0px;
border-top-right-radius: 0px;
/* 경계선 이미지 */
border: 30px solid transparent; /* 축약형 */
border-image-slice: 30 30; /* 높이, 너비 */
border-image-repeat: round;
/* 요소의 크기 */
width: 70%;
height: 200px; /* 높이 값은 %가 안됨. why? 부모사이즈가 정해져있지 않아서 */
margin-left: 50px;
/* 중앙 정렬 */
margin-left: auto; margin-right: auto;
}
/* img, input 요소는 인라인 요소중에서 너비 조정이 가능한 요소 */
img{width: 500px; border: 1px solid black}
input{width: 100%; background-color: aqua;}
/* 너비조엉이 불가한 인라인 요소 */
a{background-color: red; width :100%}
em{background-color: aqua;width :100%}
/* 마진에 대한 연습 */
/* web에서의 마진은 서로 겹쳐짐 */
#p1{background-color: red; height: 50px; margin: 0px; margin-bottom: 10px;}
#p2{background-color:green;height: 50px; margin: 0px; margin-top: 10px;}
/* 심지어 마진에 음수도 가능함. 겹쳐질 수 있다는 것임 */
#p1{background-color: red; height: 50px; margin: 0px;}
#p2{background-color:green;height: 50px; margin: 0px; margin-top: -20px; width: 50%;}
/* 배경 스타일 */
p#background{ background-color: #00ff00;
background-size: 200px 100px;
background-repeat: repeat; /* defult */
background-repeat: repeat-x; /* x축만 적용 */
background-repeat: no-repeat;
background-position: center;
background-position: right top;
background-position: center top;
/* 축약형 */
padding: 30px;}
/* background-attachment */
p#attachment{
width: 60%;
height: 200px;
border: 2px solid blue;
overflow: scroll;
margin-left: auto; margin-right: auto;
background-size: 100px 50px;
background-repeat: no-repeat;
background-position: center;
background-attachment: scroll; /* 기본 : 컨텐츠가 스크롤되도 요소의 가운데에 이미지가 배치 */
background-attachment: local; /* 배경이미지가 컨텐츠에 있는 느낌 */
background-attachment: fixed; /* 브라우저를 기준으로 배치 [요소 밖이면 보이지 않음]*/
}
</style>
</head>
<body>
<!-- 경계선 border/ 요소크기 / 중앙정렬 -->
<p class="border">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ipsa non facilis quidem aperiam asperiores soluta et deserunt repudiandae, velit minus ut labore quis dolor necessitatibus nesciunt officia. Consectetur, aspernatur nam.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Optio harum consectetur reiciendis ut nihil nobis dolorem dolore voluptatum nisi esse atque, porro quia adipisci? Fuga perspiciatis ab culpa placeat rem.
</p>
<!-- 요소 크기에 대한 고찰 -->
<!-- 인라인 요소 : 너비 조절 가능 -->
<input type="text">
<!-- 인라인 요소 : 너비 조절 불가능 -->
<a href="">anchor element</a>
<em>강조 요소!!</em>
<hr>
<!-- margin -->
<div class="margin">
<p id="p1">P1</p>
<p id="p2">P2</p>
</div>
<!-- background -->
<p id="background">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Repellendus blanditiis ratione, nostrum accusamus ipsam similique necessitatibus distinctio ut vel voluptatem, iusto consequuntur pariatur modi mollitia, molestiae aliquam aut nulla minus?
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Repellendus blanditiis ratione, nostrum accusamus ipsam similique necessitatibus distinctio ut vel voluptatem, iusto consequuntur pariatur modi mollitia, molestiae aliquam aut nulla minus?
</p>
<!-- background-attachment -->
<p id="attachment">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ex nesciunt quos atque ullam molestiae porro voluptate facere earum nihil sit dolore quas, et excepturi. Assumenda rerum veniam totam architecto asperiores.
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quibusdam voluptas sunt reprehenderit magni aliquid vitae quas, dolor repellendus cum sint tempora odit tenetur impedit itaque unde obcaecati. Exercitationem, velit ad?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae animi exercitationem possimus, blanditiis explicabo debitis qui ipsam libero rem obcaecati eligendi nemo dolores laboriosam illo expedita fugiat ea. Alias, a.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reprehenderit in aliquid amet. Et, repellat corporis animi voluptates numquam quas! Neque voluptatem harum facilis blanditiis sed, distinctio maxime unde exercitationem quo!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium facere officiis inventore mollitia ea pariatur perspiciatis ducimus laudantium, nemo voluptas distinctio rem ipsa provident dolorem officia. Amet libero aliquam rerum.
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Enim corporis quaerat sit numquam voluptatum blanditiis facilis suscipit eaque tempore ducimus fugiat impedit, alias ab dicta quas fugit ea neque voluptatibus!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laborum, sint id! Quo sapiente nostrum blanditiis fuga nam ipsa? Expedita numquam eligendi dolorum maxime omnis at quibusdam incidunt sapiente, itaque totam.
</p>
</body>
</html>
|
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+ CSS' 카테고리의 다른 글
| HTML+CSS (기초) 리스트 스타일 적용 [홈페이지 로고,텝 같은.. 기초적 만들기] (0) | 2019.12.06 |
|---|---|
| HTML+CSS (기초) 링크, 이미지, 리스트 스타일 적용[배경색, 이미지 적용, ] (0) | 2019.12.06 |
| HTML+CSS (기초) 경계선 및 배경색 스타일 적용 1-1 (0) | 2019.12.06 |
| HTML+CSS (기초) font 적용과 text 스타일 속성 적용 (0) | 2019.12.05 |
| HTML+CSS (기초) html파일에 스타일을 css로 적용하기{외부,내부,이인라인} [짧음] (0) | 2019.12.05 |




댓글