<최종 화면>

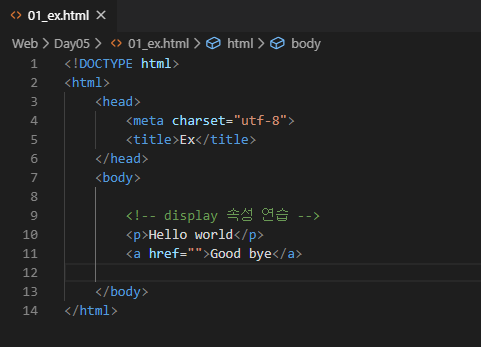
파일을 만들고 스타일을 적용할 글자를 쓰자.
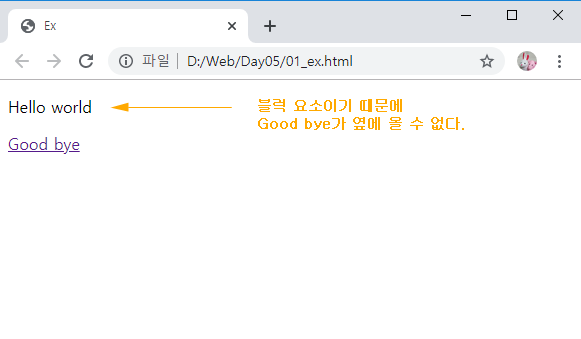
우선 블럭요소와 인라인 요소의 차이를 알자.


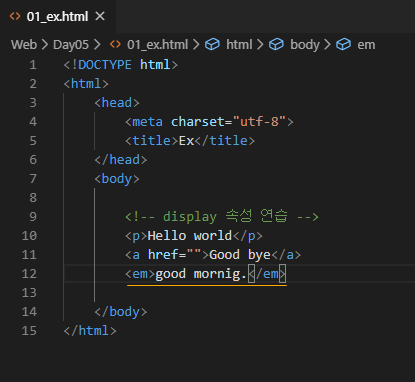
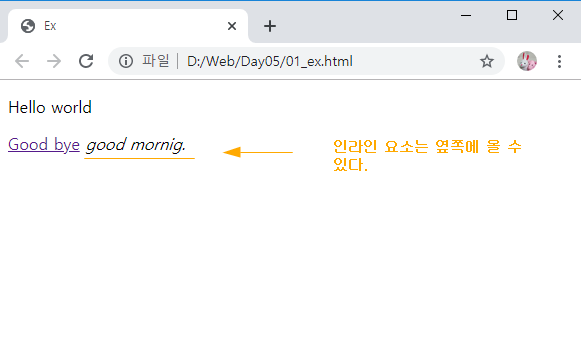
a요소 인라인 요소라서, em요소를 쓰면 옆에 나열된다.


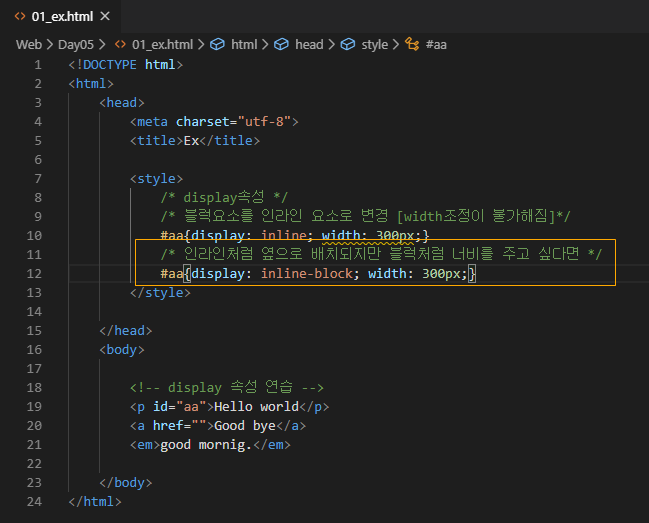
블럭 요소를 인라인 요소로 변경할 수 있다.


옆에 공백을 주고 싶다면.. 아래 사진처럼 width를 추가하자.


이미지로도 연습을 할 것이기 때문에, 하나의 이미지를 준비하자.
(연습에는 lion.png 파일 하나만 사용.)

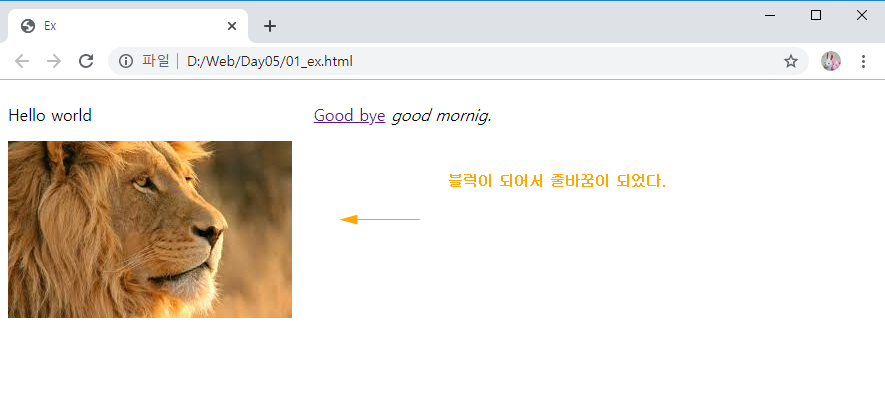
img도 인라인 요소라서 웹페이지가 옆으로 넓다면 같은 라인에 놓여진다.


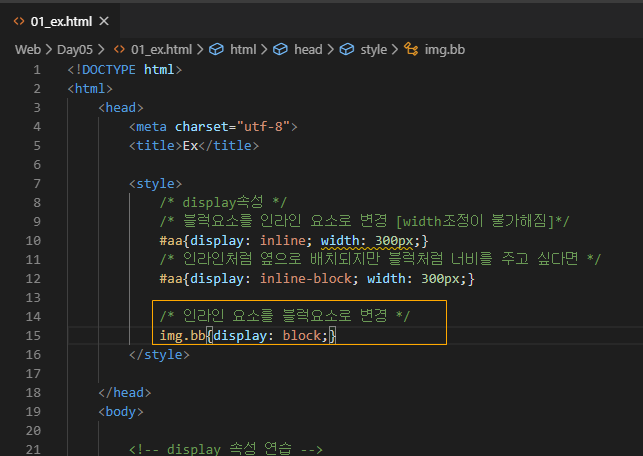
아까전에는 블럭 요소를 인라인 요소로 바꾸었지만,
인라인 요소를 블럭 요소로 변경할 수 있다.


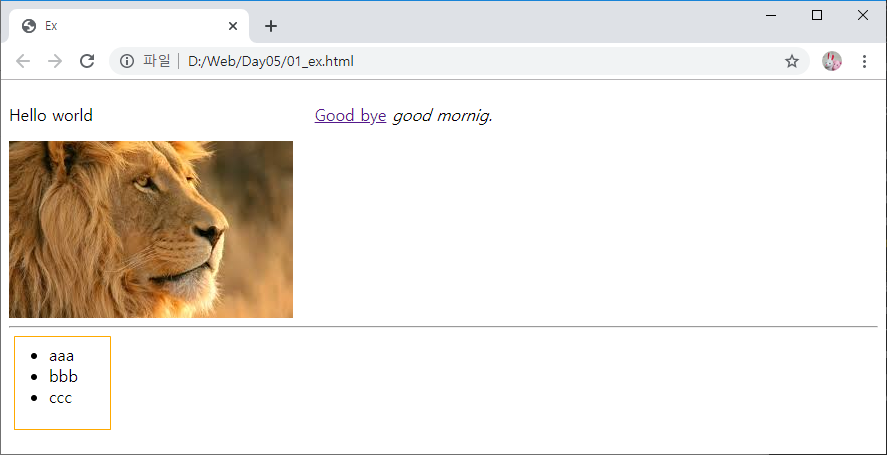
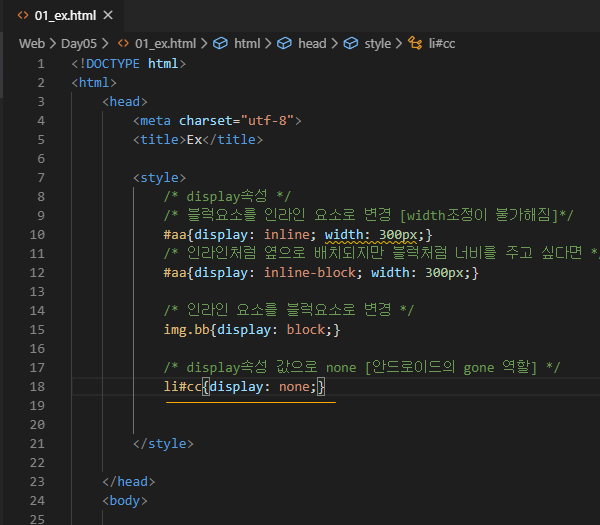
리스트로도 연습을 해보자. 임의로 리스트를 만들겠다.


id가 cc인 것에 none 속성을 주었다. [공간도 안차지하고 안보임]


이제 주의할 점을 보겠다.
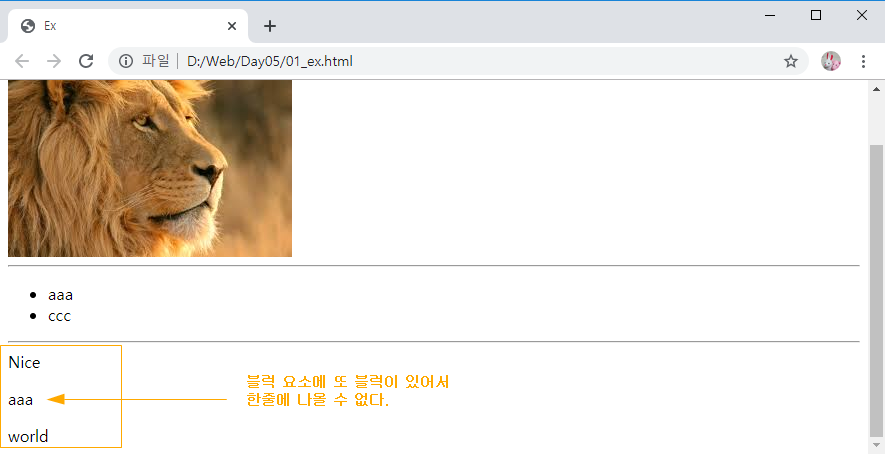
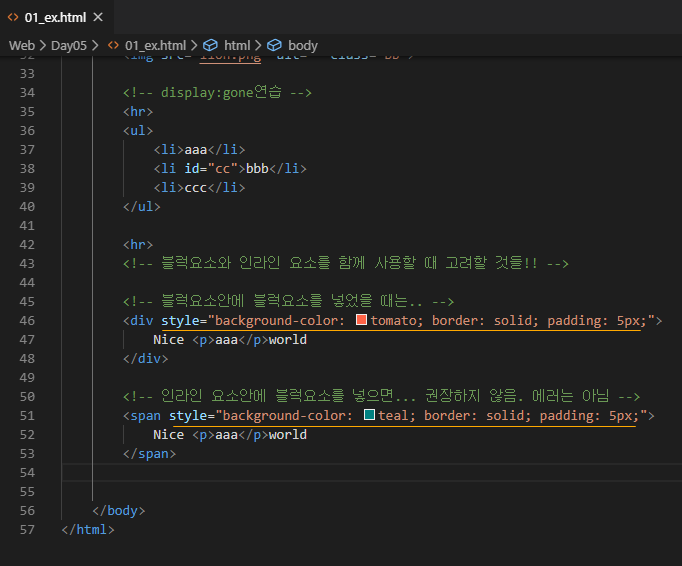
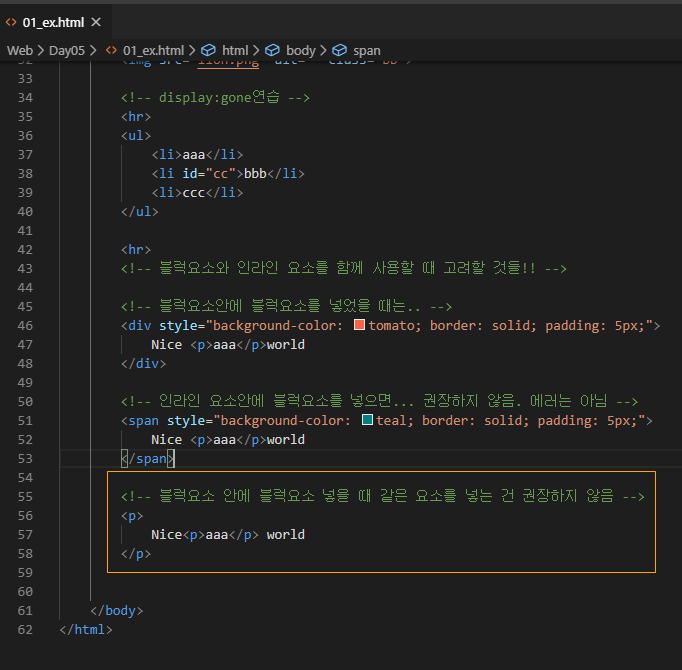
블럭 요소에 블럭을 넣으면 어떻게 될까?


인라인 요소에 블럭 요소를 넣으면 어떻게 될까? 비교를 위해 Nice aaa world를 똑같이 쓰겠다.

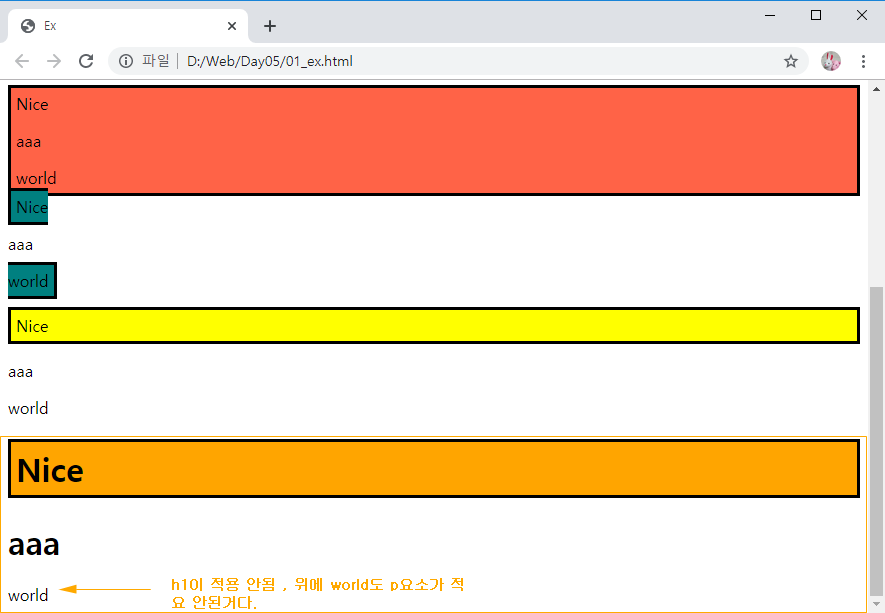
육안으로 보기에 별 차이가 없어보인다. 하지만 결론은 그렇지 않다. 문제가 있다!!

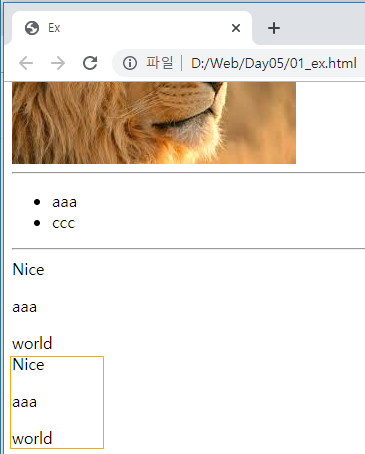
더 확실히 알기 위해 백그라운드 색상을 줘보자.

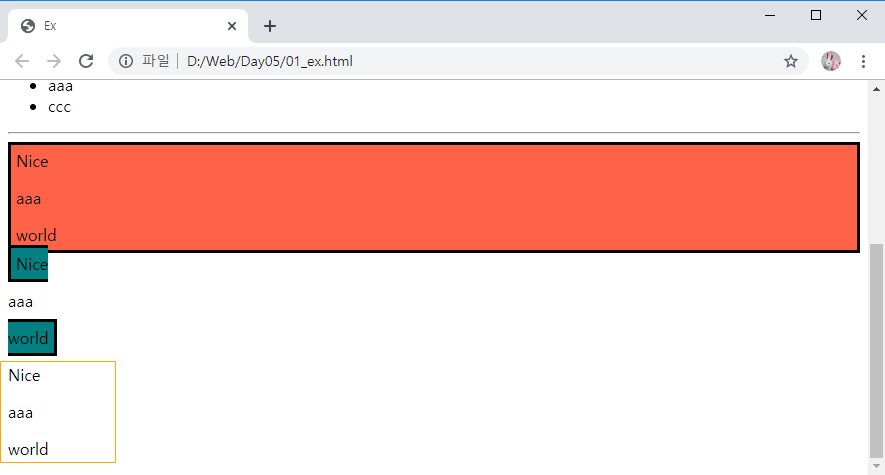
글자가 나오는 것은 같지만, 배경색을 본다면 확연히 차이를 알 수 있다.

이전 블럭 요소안 블럭 요소는 div 안에 p요소였다.
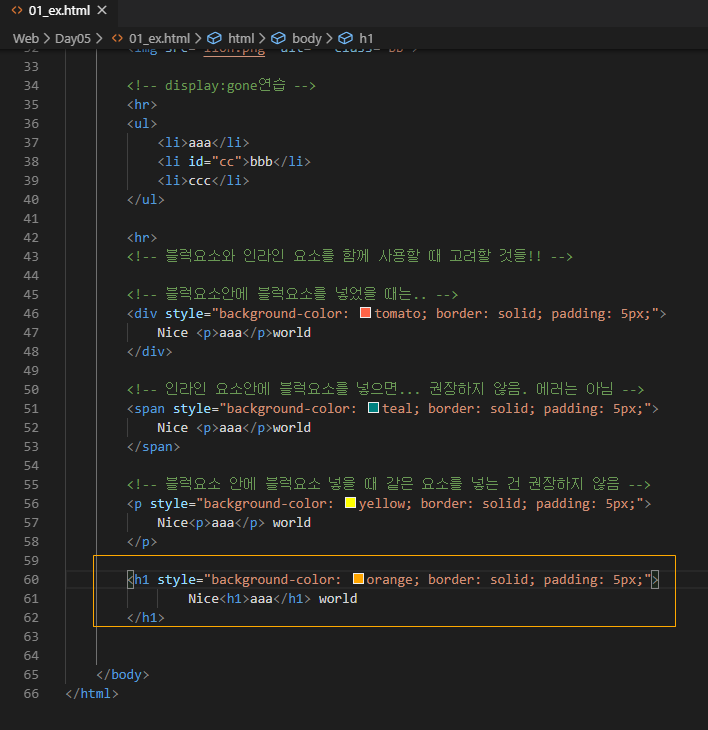
이번에는 p요소 안에 p요소를 넣어보자.


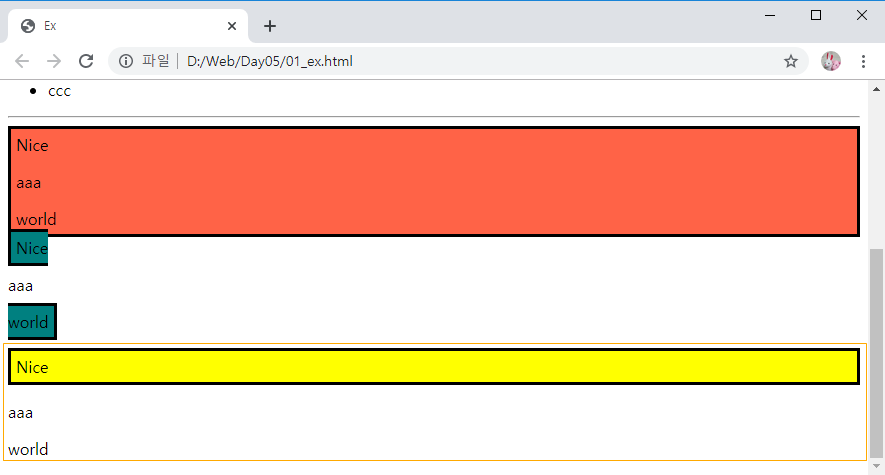
이것도 배경색을 줘보자.

div는 전체 배경색이 들어갔지만 p요소는 첫 째줄만 배경색이 적용됐다.
왜 이럴까? 이유는 end 태그이다. HTML은 end 태그를 안써보 저절로 적용을 한다. 그렇기 때문에
<p>로 시작하고 다음 태그가 또 <p> 먼저 만나게 된다. 그 후에 </p> </p> 이다.
그래서 결국 두 번째 <p>를 만났을때, 사용자가 end 태그를 생략했다고 판단한 것이다.

이와 같으 h1도 똑같이 쓰고 글자 크기가 적용이 됐는지 알아보자.


h1도 end태그 문제로
Nice는 시작 태그만 쓴 것으로 판단
aaa는 시작 태그 엔드 태그 둘다 쓴 것을 판단
world는 그냥 쓴 글자로 판단 예) <body> world </body> 이런식으로
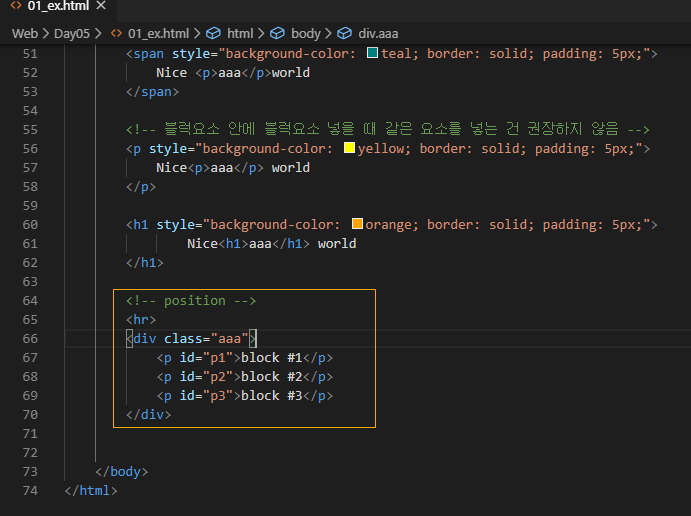
이제 opsition에 대한 연습을 해보자. 연습을 위해 div에 p요소를 쓰겠다.


구분을 위해 배경색을 주자.


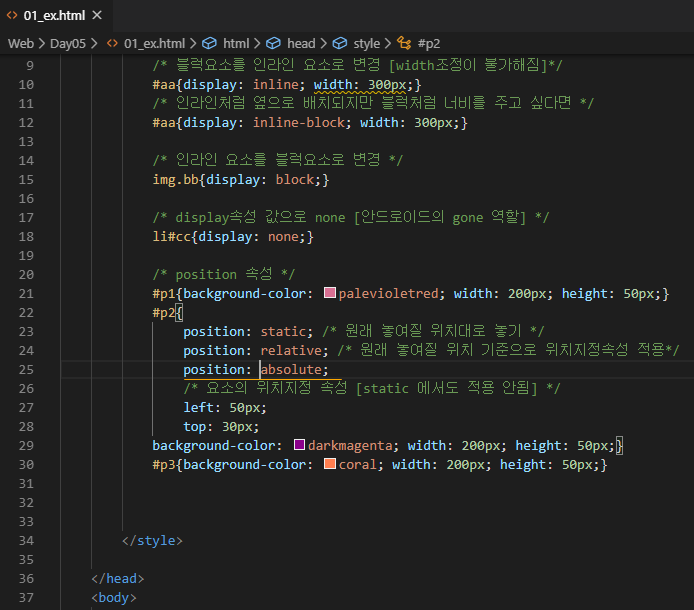
position: relative를 사용하면 원래 위치 기준으로 이동한다.


position: absolute를 사용하면 문서 좌상단 기준으로 이동한다.





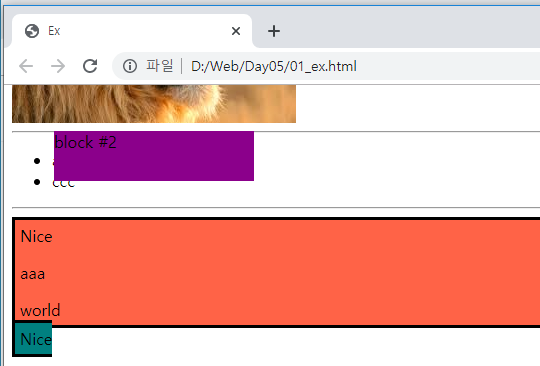
<최종 화면>

<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ex</title>
<style>
/* display속성 */
/* 블럭요소를 인라인 요소로 변경 [width조정이 불가해짐]*/
#aa{display: inline; width: 300px;}
/* 인라인처럼 옆으로 배치되지만 블럭처럼 너비를 주고 싶다면 */
#aa{display: inline-block; width: 300px;}
/* 인라인 요소를 블럭요소로 변경 */
/* display속성 값으로 none [안드로이드의 gone 역할] */
li#cc{display: none;}
/* position 속성 */
#p1{background-color: palevioletred; width: 200px; height: 50px;}
#p2{
position: static; /* 원래 놓여질 위치대로 놓기 */
position: relative; /* 원래 놓여질 위치 기준으로 위치지정속성 적용*/
position: absolute; /* 문서의 좌상단 기준으로 위치... 부모의 position */
position: fixed; /* 브라우저를 기준으로.. */
/* 요소의 위치지정 속성 [static 에서도 적용 안됨] */
left: 50px;
top: 30px;
background-color: darkmagenta; width: 200px; height: 50px;}
#p3{background-color: coral; width: 200px; height: 50px;}
</style>
</head>
<body>
<!-- display 속성 연습 -->
<p id="aa">Hello world</p>
<a href="">Good bye</a>
<em>good mornig.</em>
<!-- display:gone연습 -->
<hr>
<ul>
<li>aaa</li>
<li id="cc">bbb</li>
<li>ccc</li>
</ul>
<hr>
<!-- 블럭요소와 인라인 요소를 함께 사용할 때 고려할 것들!! -->
<!-- 블럭요소안에 블럭요소를 넣었을 때는.. -->
<div style="background-color: tomato; border: solid; padding: 5px;">
Nice <p>aaa</p>world
</div>
<!-- 인라인 요소안에 블럭요소를 넣으면... 권장하지 않음. 에러는 아님 -->
<span style="background-color: teal; border: solid; padding: 5px;">
Nice <p>aaa</p>world
</span>
<!-- 블럭요소 안에 블럭요소 넣을 때 같은 요소를 넣는 건 권장하지 않음 -->
<p style="background-color: yellow; border: solid; padding: 5px;">
Nice<p>aaa</p> world
</p>
<h1 style="background-color: orange; border: solid; padding: 5px;">
Nice<h1>aaa</h1> world
</h1>
<!-- position -->
<hr>
<div class="aaa">
<p id="p1">block #1</p>
<p id="p2">block #2</p>
<p id="p3">block #3</p>
</div>
</body>
</html>
|
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+ CSS' 카테고리의 다른 글
| HTML+CSS ( 기초) float 속성 [이미지 배치해보기] (0) | 2019.12.09 |
|---|---|
| HTML+CSS (기초) float 속성 사용하기. (1) | 2019.12.09 |
| HTML+CSS (기초) table 스타일 적용하기 (2) | 2019.12.06 |
| HTML+CSS (기초) 리스트 스타일 적용 [홈페이지 로고,텝 같은.. 기초적 만들기] (0) | 2019.12.06 |
| HTML+CSS (기초) 링크, 이미지, 리스트 스타일 적용[배경색, 이미지 적용, ] (0) | 2019.12.06 |




댓글