반응형
<최종 실행 화면>
버튼을 누르면 밑에서 다이얼로그가 생기고, 터치했을 때 몇 번째 position인지 Toast로 띄웠다.
( 밑에 숨겨진 이미지도 있다.)


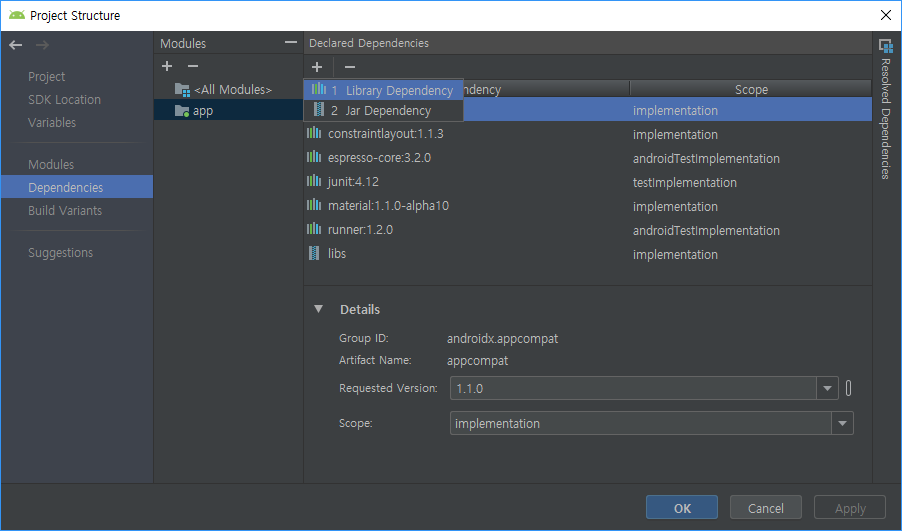
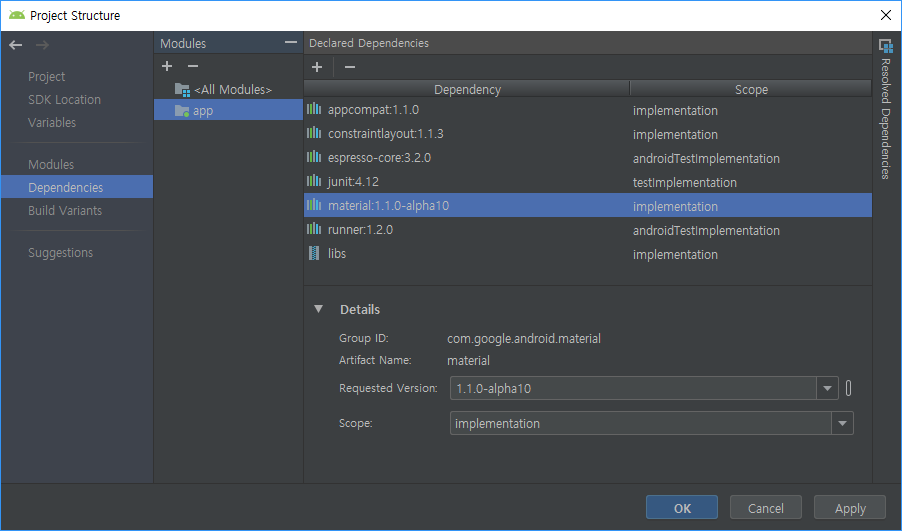
우선 material 라이브러리를 추가해준다.





|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- 아래쪽에 숨어있다가 드래그해서-->
<!-- 보이게 하는 뷰의 레이아웃-->
<LinearLayout
app:behavior_peekHeight="50dp"
app:layout_behavior="@string/bottom_sheet_behavior"
android:layout_width="match_parent"
android:layout_height="250dp"
android:orientation="vertical"
android:padding="16dp"
android:background="#BBBBBB">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Bottom Sheet"
android:textStyle="bold"
android:textColor="#DD000000"
android:layout_marginBottom="16dp"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/one_chopa"
android:scaleType="centerCrop"/>
</LinearLayout>
|
activity.xml 코드만 작성해도 밑에서 드래그하여 보여진다.

이제 버튼을 눌렀을 때, 아래에서 다이얼로그가 올라오게 해보자.
우선 보여질 layout 이 필요하다.



bottom_dialog.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<?xml version="1.0" encoding="utf-8"?>
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:entries="@array/datas">
</ListView>
</RelativeLayout>
|



arrays.xml 코드
|
1
2
3
4
5
6
7
8
9
|
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="datas">
<item>서울특별시</item>
<item>대전광역시</item>
<item>인천광역시</item>
<item>부산광역시</item>
</string-array>
</resources>
|
MainActivity.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
package com.lcw.ex57bottomsheet;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
BottomSheetDialog bottomSheetDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void clickBtn(View view) {
//다이얼로그 객체 생성
bottomSheetDialog= new BottomSheetDialog(this);
View v = getLayoutInflater().inflate(R.layout.bottom_dialog,null);
//다이얼로그에서 보여줄 View객체 생성
bottomSheetDialog.setContentView(v);
//아웃사이드 터치로 캔슬여부
bottomSheetDialog.setCanceledOnTouchOutside(false); //바깥쪽 터치했을때 안꺼지도록
//다이얼로그 보이기
//다이얼로그 안에 있는 리스트뷰 참조하기
ListView listView= v.findViewById(R.id.listview);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(MainActivity.this, i+"", Toast.LENGTH_SHORT).show();
bottomSheetDialog.dismiss();
}
});
}
}
|
activity_main.xml 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="bottom dialog"
android:textAllCaps="false"
android:onClick="clickBtn"
android:layout_margin="16dp"/>
<!-- 아래쪽에 숨어있다가 드래그해서-->
<!-- 보이게 하는 뷰의 레이아웃-->
<LinearLayout
app:behavior_peekHeight="50dp"
app:layout_behavior="@string/bottom_sheet_behavior"
android:layout_width="match_parent"
android:layout_height="250dp"
android:orientation="vertical"
android:padding="16dp"
android:background="#BBBBBB">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Bottom Sheet"
android:textStyle="bold"
android:textColor="#DD000000"
android:layout_marginBottom="16dp"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/one_chopa"
android:scaleType="centerCrop"/>
</LinearLayout>
|
<최종 실행 화면>
버튼을 누르면 밑에서 다이얼로그가 생기고, 터치했을 때 몇 번째 position인지 Toast로 띄웠다.
( 밑에 숨겨진 이미지도 있다.)


반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > Android 화면 구성 기능(디자인- xml 과 java로 제어)' 카테고리의 다른 글
| Android Studio(기능) Notification - 알림창 띄우기 (2) | 2019.10.07 |
|---|---|
| Android Studio Material Design 그외 6(BottomAppBar) (0) | 2019.10.02 |
| Android Studio Material Design 그외 5(bottomnavigation) (0) | 2019.10.01 |
| Android Studio Material Design 그외 3 (CollapsingToolbarLayout) (0) | 2019.10.01 |
| Android Studio Material Design 그외 2 (CoordinatorLayout, NestedScrollView) (0) | 2019.09.30 |




댓글