반응형
◎Material Design : Gogle 디자인 가이드 라인
①Navigation Drawer
②Toolbar
③AppBar Layout, TabLayout
④Floating Action Button, SnackBar - Toast와 비슷하지만 업그레이드 된거라 생각하면 됨.
⑤CoordinatorLayout, NestedScrollView
⑥CollapsingToolbarLayout - 무너질 수 있는 툴바
<최종 실행 화면>

제목 줄부터 없애자.

앱바를 쓴다는 것은 material 라이브러리 추가




이제 화면 설계를 하자.


제목줄을 툴바로 대체하자.

다시 화면구성.xml로 가서 앱바 밑에 네스티드 뷰를 만들자.



그림이 사라지면서 색이 바뀌는 코드


그전 사진과 달리 이미지가 사라지고 제목이 남았을때, 자동으로 색이 바뀐다.
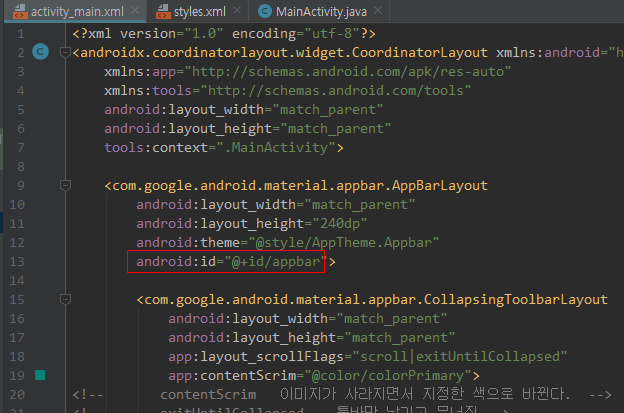
그리고 이제, FloatingActionButton 을 추가해보자. (네스티드 뷰 밑에 추가. 그리고 앱바쪽에 달기위해 앱바 id필요)


activity_main.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
|
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
android:layout_width="match_parent"
android:layout_height="240dp"
android:theme="@style/AppTheme.Appbar"
android:id="@+id/appbar">
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:contentScrim="@color/colorPrimary">
<!-- contentScrim 이미지가 사라지면서 지정한 색으로 바뀐다. -->
<!-- exitUntilCollapsed 툴바만 남기고 무너짐 -->
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/newyork"
android:scaleType="fitXY"
app:layout_collapseMode="parallax"/>
<!-- layout_collapseMode 스크롤되는 것을 시간차로 되기-->
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"/>
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<!-- layout_behavior 원래는 앱바와 네스티드뷰가 겹치는데 위 한줄을 써주면 앱바 아래로 가고 -->
<!-- 앱바가 스크롤되면 네스티드뷰도 스크롤 되라고 한거다.-->
<!-- 네스티드뷰는 안에 뷰를 하나 밖에 놓을 수 없다. 그리고 안에 넣은 뷰는 wrap -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="250dp"
android:background="#FF0000"/>
<TextView
android:layout_width="match_parent"
android:layout_height="250dp"
android:background="#00FF00"/>
<TextView
android:layout_width="match_parent"
android:layout_height="250dp"
android:background="#0000FF"/>
</LinearLayout>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:fabSize="mini"
android:backgroundTint="@color/colorPrimary"
android:src="@android:drawable/ic_menu_send"
app:layout_anchor="@id/appbar"
app:layout_anchorGravity="bottom|right"
android:layout_marginRight="16dp"/>
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |
MainActivity.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar=findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
}
|
styles.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!-- 앱바 스타일 미리 만들기-->
<style name="AppTheme.Appbar">
<!-- Appbar안에 Toolbar가 곧바로 있을 때-->
<item name="titleTextColor">#FFFFFF</item>
<!-- Appbar안에 Collapsing이 있고 그 안에 Toolbar가 있을때 -->
<item name="android:textColorPrimary">#FFFFFF</item>
<item name="colorControlNormal">#FFFFFF</item>
</style>
</resources>
|
<최종 실행 화면>

반응형




댓글