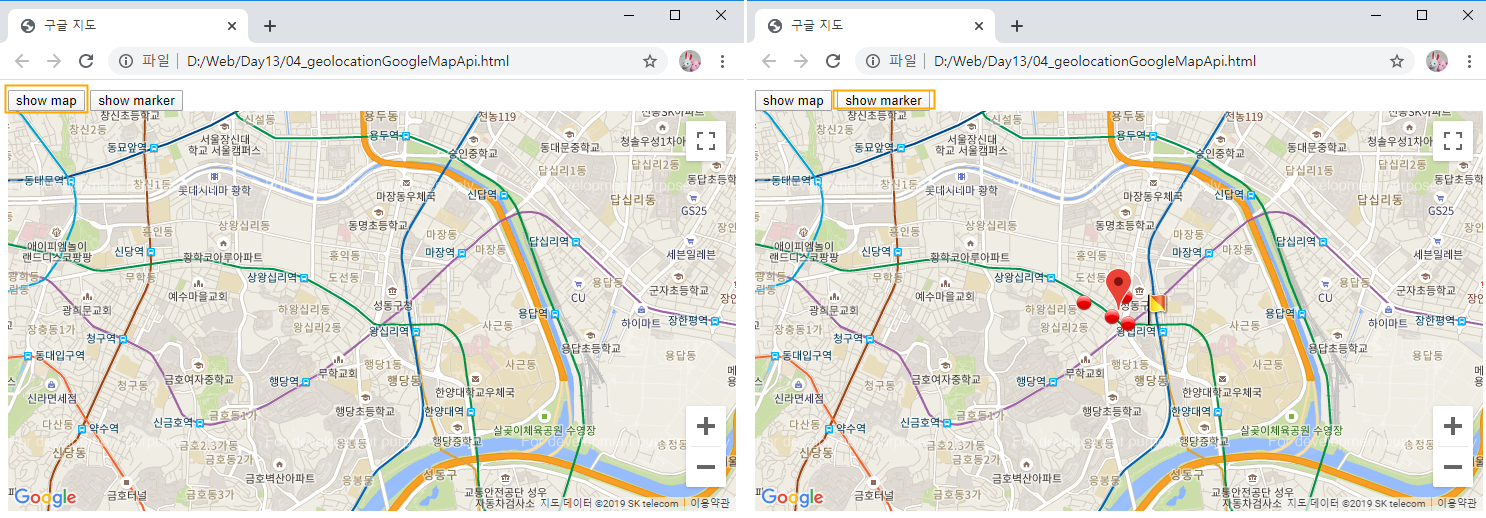
<최종 화면> 블로그에서 음식점을 리뷰하고 거기 위치를 마커로 표시하는 것을 봤을 것이다.
그것처럼 브라우저에서 지도를 표시해보자.

우선 지도 API를 이용해야한다.
네이버-유료, 카카오-부분? 예제에서는 Google을 이용한다.
아래 개발자 사이트에 접속하자.
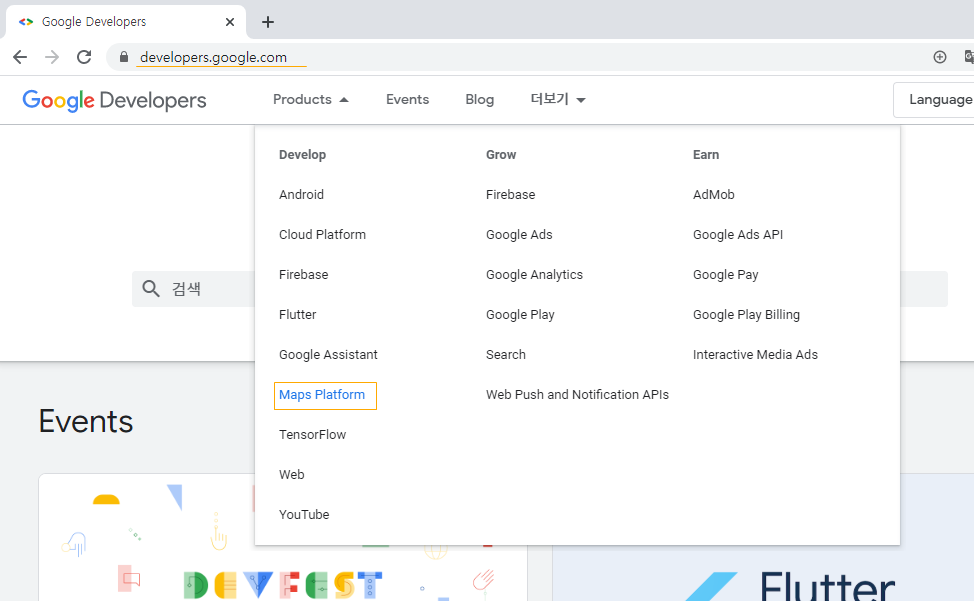
Google Developers
Everything you need to build better apps.
developers.google.com
Products에 아무래도 지도니까 Maps Platform으로 들어가자.

부분 유료로 되어 있는데 문서를 들어가자.

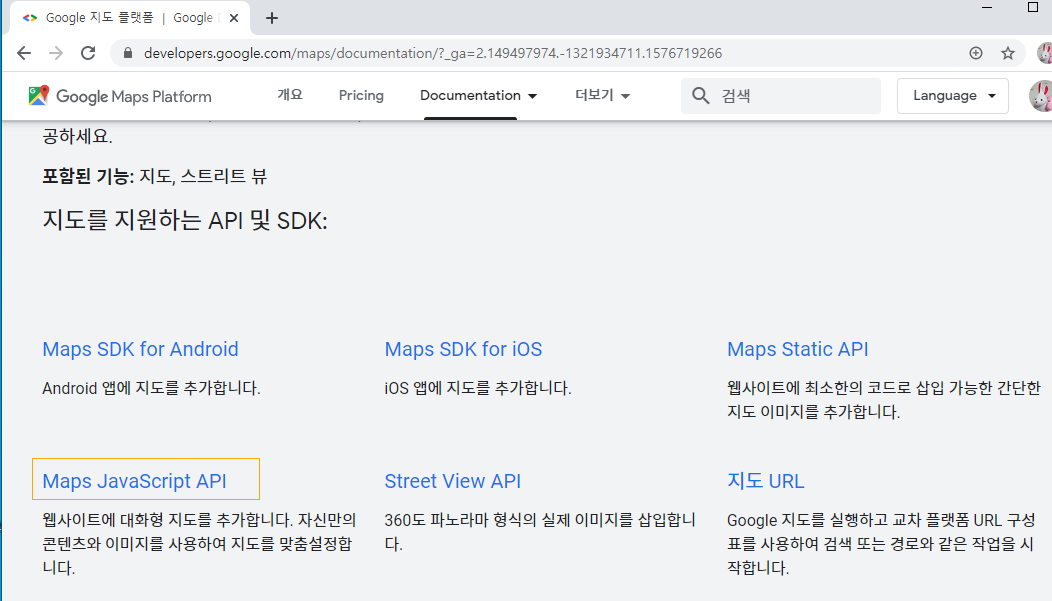
웹 페이지이므로 Maps JavaScript API를 선택하자.

그러면 구글 지도에 대한 여러 기능들이 쭉 나온다. 찾아서 사용하면된다.
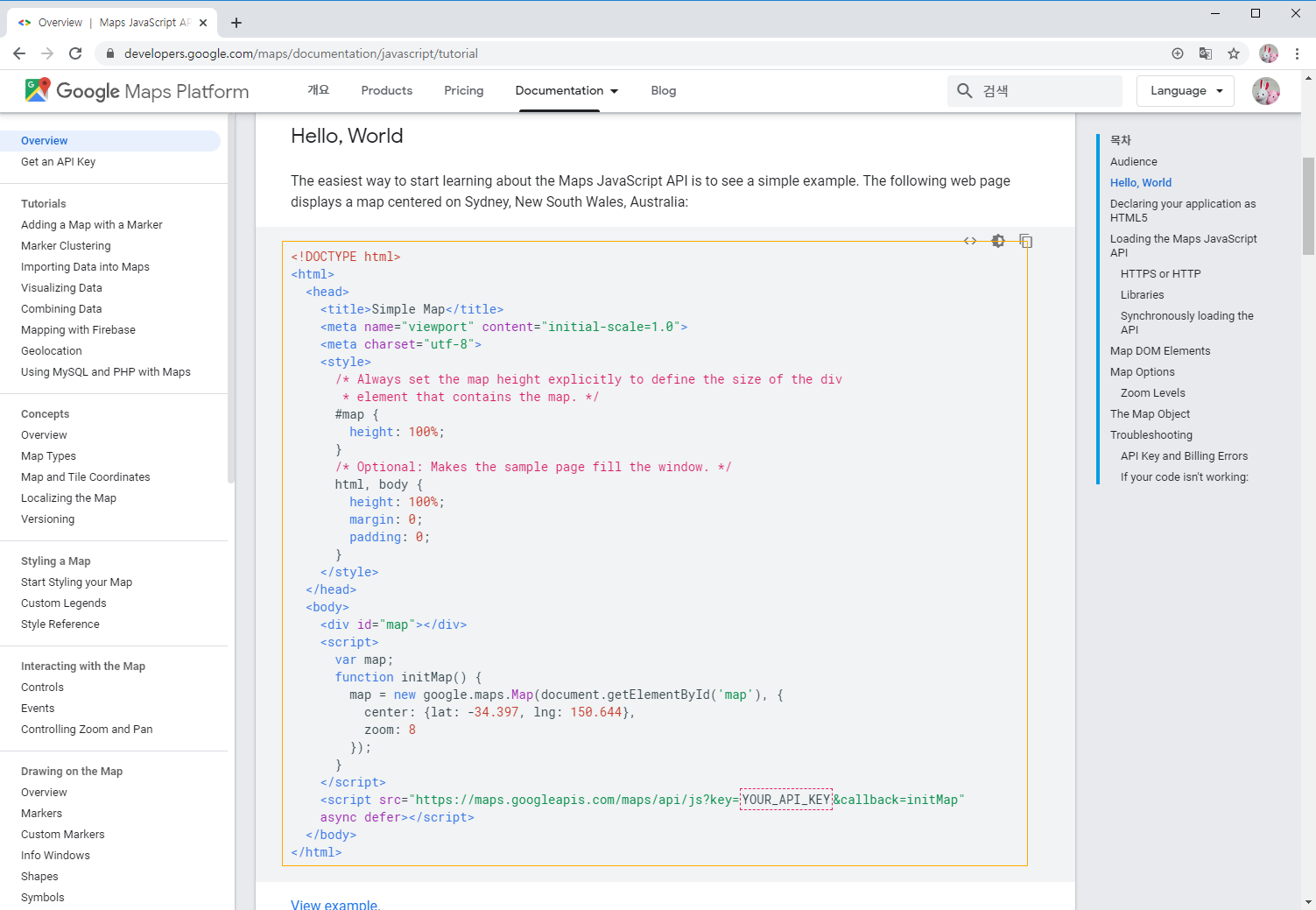
가장 기본적인 지도 표시 코드를 참고하여 작성해보자.

위 사진에서 코드 아래쪽에 Google 지도 API 사용
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"async defer></script>
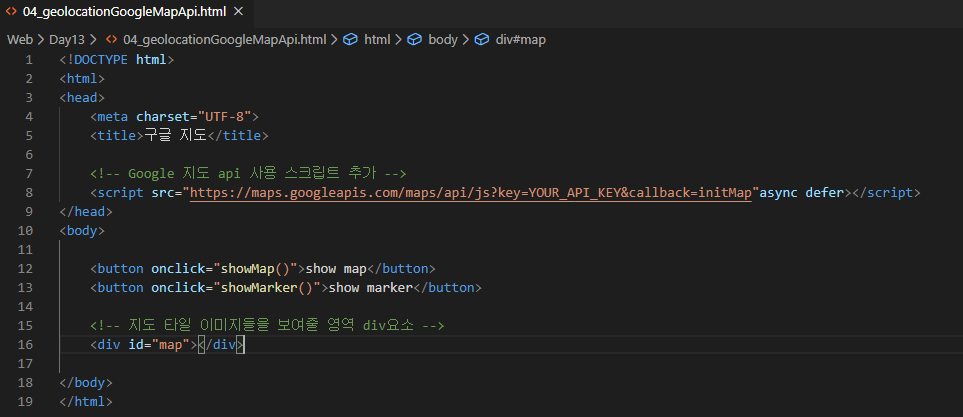
태그문이 나올 것이다. head 영역에 넣겠다.
그리고 버튼을 2개 만들것이다. ①지도 보여주기용, ②마커 연습용


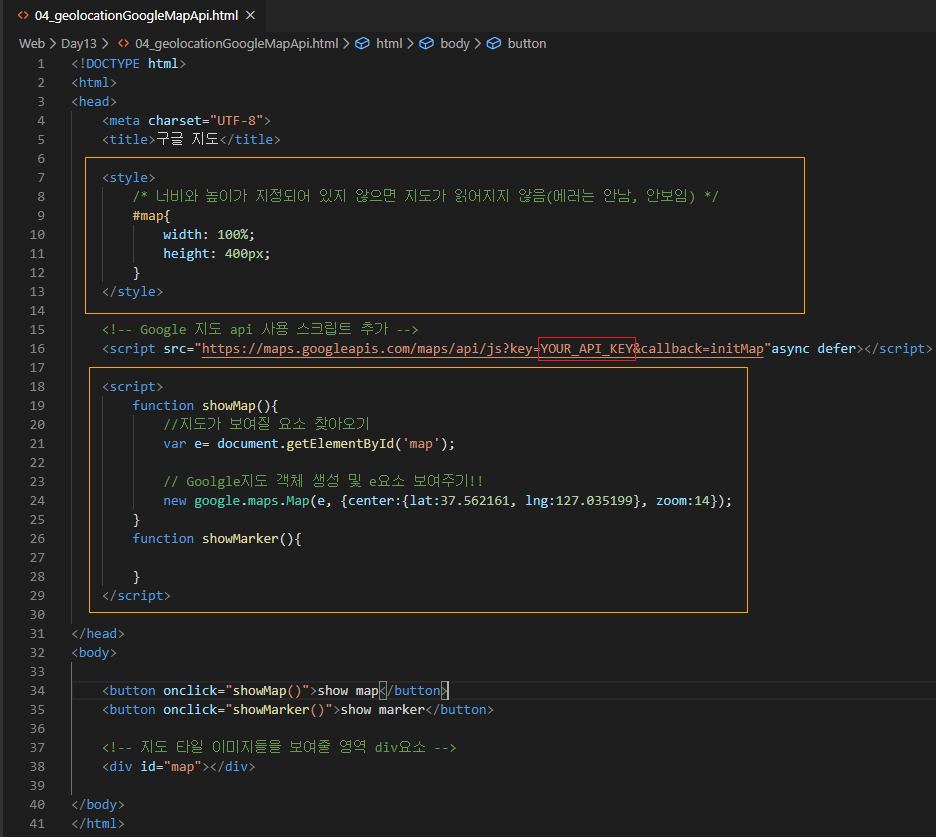
아래 코드만 쓰면 show map버튼을 눌렀을 시, 지도가 보일 것이다.
(단, 빨간색 네모 - 지금 API KEY를 발급받지 않았다. 그래서 지도가 안보일 것이다.)

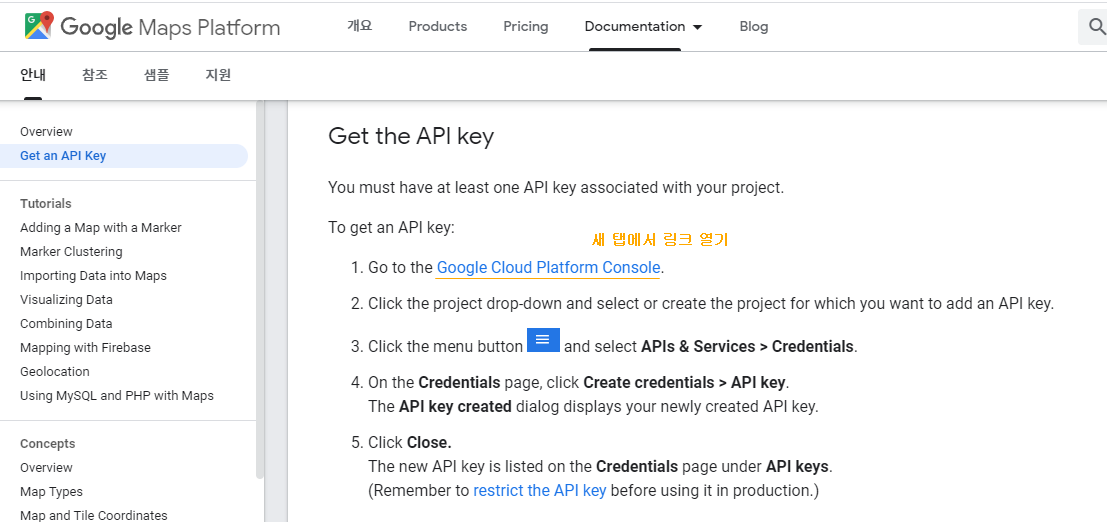
이제 개발자 사이트를 보면 Key에 관련된 메뉴가 있다.

사이트를 보고 하는 연습을 하자.

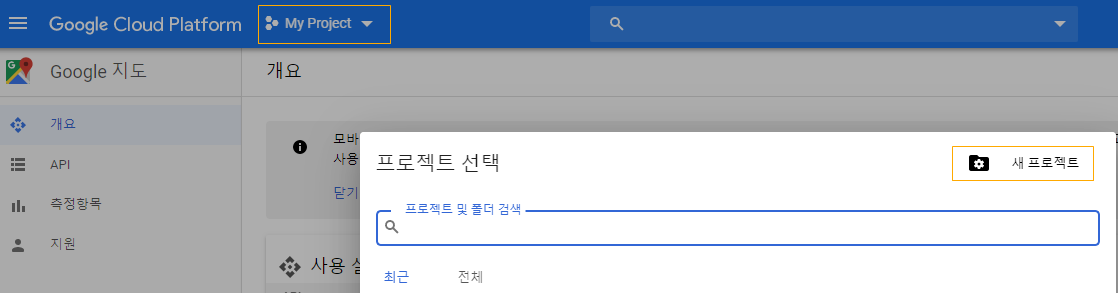
새 탭으로 열어서 Google Cloud Platform에 왔다. 새로 프로젝트를 만들자.

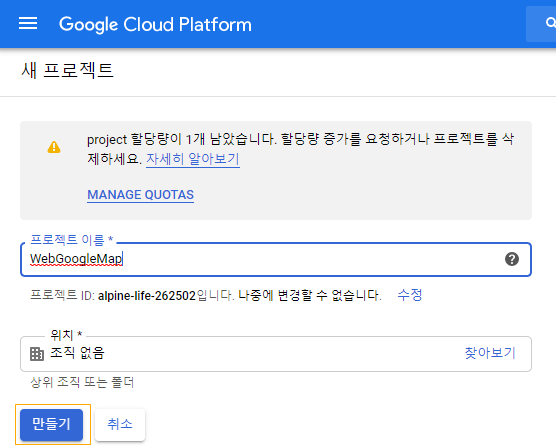
프로젝트 이름은 임의로 작성하고 만들자.

웹 페이지에 지도를 보여줄 것이기 때문에 Map JavaScript API를 선택한다.

사용 설정을 누르자.

사용자 인증 정보에서 API 및 서비스의 사용자 인증정보를 누르자.

아래 사진과 같이 사용자 인증 정보창이 나올 것이다. 여기에서 API키를 발급 받을 수 있다.

API키를 누르면 이제 발급이 됐다. 발급된 키를 아까 api 사용 스크립트에 넣자.


그리고 실행을 시키면 지도가 보인다.

이제 두 번째 줄의 버튼기능 마커에대해서 알아보자.
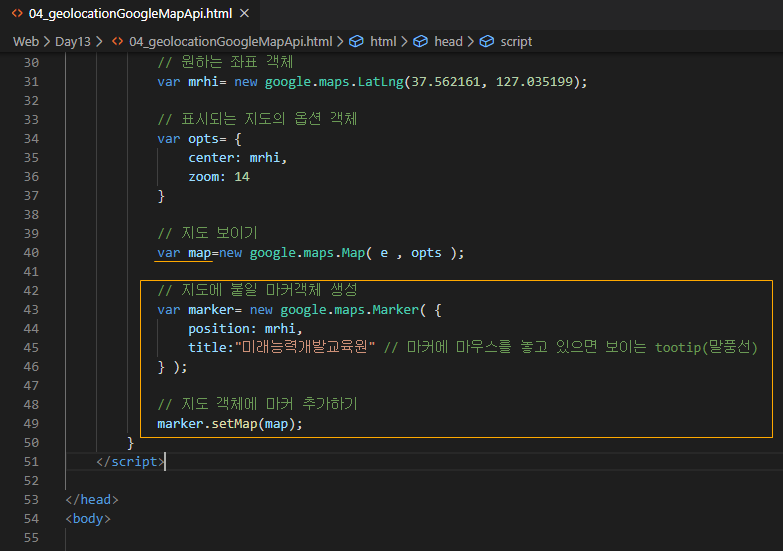
지도에 마커도 표시 해보자.
(개발자 사이트에 보면 다양한 기능들이 있으니 찾아서 사용하자.)

우선 지도를 먼저 보이도록 하자.

이제 보이는 지도에 마커를 추가하면 된다.


마커를 클릭했을 때, 특정 사이트로 웹페이지를 열어보자.


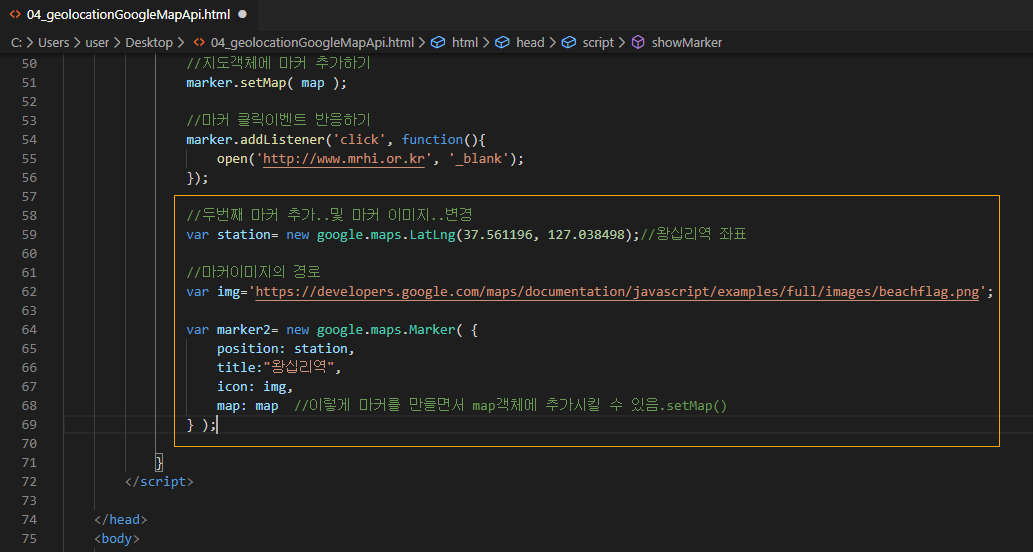
이제 왕십리역의 좌표를 이용해서 이미지로 표시해보자.
왕십리역 좌표 : 37.561196, 127.038498
이미지는 구글에서 제공하는 것을 사용하자.
var img='https://developers.google.com/maps/documentation/javascript/examples/full/images/beachflag.png';

show marker 버튼을 누르면 지도에 해당 위치에 구글이 제공하는 이미지가 표시된다.

마커 클릭시 애니메이션 효과를 적용해보자.


지도에 여러개 마커 표시와 효과를 주자.


<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>구글 지도</title>
<style>
/* 너비와 높이가 지정되어 있지 않으면 지도가 읽어지지 않음(에러는 안남, 안보임) */
#map{
width: 100%;
height: 400px;
}
</style>
<!-- Google 지도 api 사용 스크립트 추가 -->
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDOlKn_MoHoMoN2w_vlAxgK_eC3kbWcPN0&callback=initMap"async defer></script>
<script>
function showMap(){
//지도가 보여질 요소 찾아오기
var e= document.getElementById('map');
// Goolgle지도 객체 생성 및 e요소 보여주기!!
}
function showMarker(){
// 지도가 보여질 요소
var e= document.getElementById('map');
// 원하는 좌표 객체
// 표시되는 지도의 옵션 객체
var opts= {
center: mrhi,
zoom: 14
};
// 지도 보이기
// 지도에 붙일 마커객체 생성
position: mrhi,
title:"미래능력개발교육원" // 마커에 마우스를 놓고 있으면 보이는 tootip(말풍선)
} );
// 지도 객체에 마커 추가하기
// 마커 클릭 이벤트 반응하기
marker.addListener('click', function(){
open('http://www.mrhi.or.kr', '_blank');
});
// 두번째 마커 추가.. 및 마커 이미지 변경
//마커 이미지의 경로
var img= 'https://developers.google.com/maps/documentation/javascript/examples/full/images/beachflag.png';
position: station,
title:"왕십리역",
icon: img,
map: map //이렇게 마커를 만들면서 map객체에 추가시킬 수 있음. setMap()
} );
// 마커2 클릭시에 애니메이션 적용
marker2.addListener('click', function(){
// 마커가 바운스..(무한 반복)
// marker2.setAnimation(google.maps.Animation.BOUNCE);
if(marker2.getAnimation()==null){
marker2.setAnimation(google.maps.Animation.BOUNCE);
}else{
marker2.setAnimation(null);
}
});
// 마커가 보여질 때 애니메이션 처리도 가능함..(여러개 마커들에 동시에)
//왕십리역 약국들...구글지도에서 좌표값들 얻어왔음.
var pharmacys=[
['희망약국', 37.562516, 127.035679],
['이수프라자약국', 37.561155, 127.034560],
['연세우리약국', 37.560710, 127.035978],
['왕십리약국', 37.562162, 127.032171]
];
for(var i=0; i<pharmacys.length; i++){
var title= pharmacys[i][0];
position: pos,
title: title,
icon: "./button-red.png",
map: map,
animation: google.maps.Animation.DROP,
});
m.addListener('click', function(){
alert(this.getTitle());
})
}//for..
}
</script>
</head>
<body>
<button onclick="showMap()">show map</button>
<button onclick="showMarker()">show marker</button>
<!-- 지도 타일 이미지들을 보여줄 영역 div요소 -->
<div id="map"></div>
</body>
</html>
|
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+Java script' 카테고리의 다른 글
| HTML+Java script (기초) webStorage (localStorage, sessionStorage ) 웹 브라우저 데이터 저장 관련 (0) | 2019.12.19 |
|---|---|
| HTML+Java script (기초) worker (Thread와 같은 기능, 값 전달) (0) | 2019.12.19 |
| HTML+Java script (기초) geolocation (위도, 경도 ) (0) | 2019.12.19 |
| HTML+Java script (기초) drag에 대한 이벤트 (0) | 2019.12.19 |
| HTML+Java script (기초) canvas를 이용한 움직이는 웹게임?(움직이기만 함) (1) | 2019.12.17 |




댓글