반응형
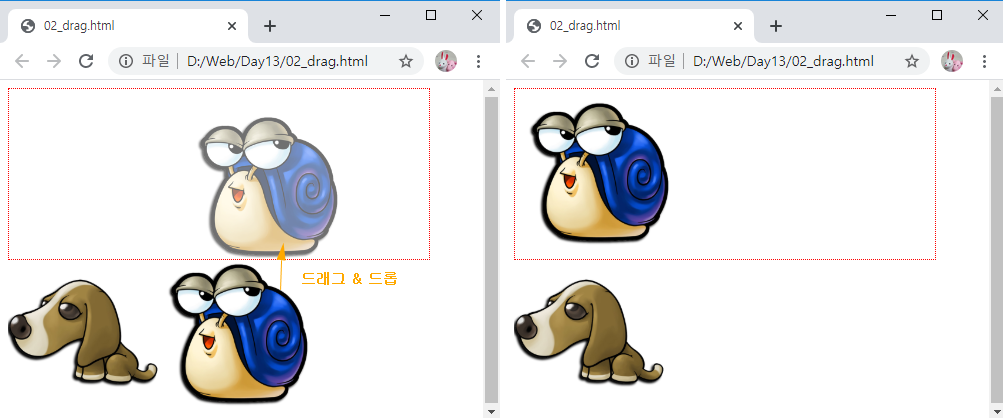
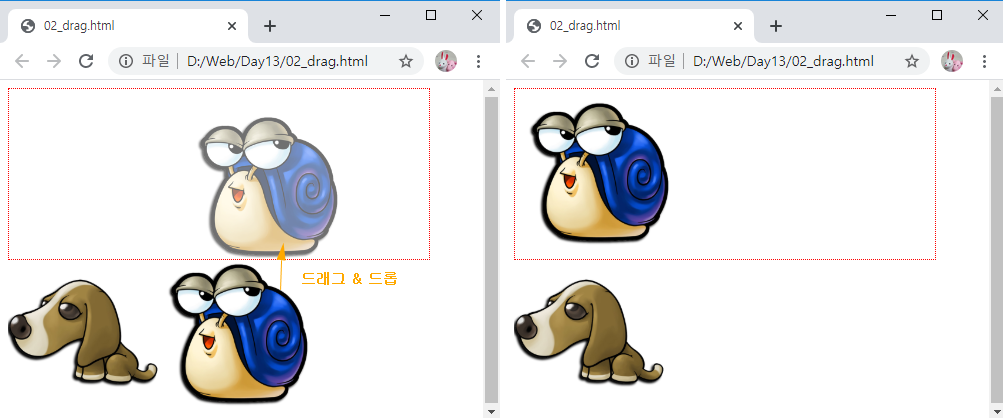
<최종 화면>드래그 & 드롭을 하는 과정에서 많은 이벤트가 발생한다.


<참고자료>

우선 임의로 두개의 이미지를 추가하자.

div요소와 img 요소2개를 배치하자.


div의 크기는 없기 때문에, style로 크기와 선을 주자.


드래그를 시작하고 끝났을때 메소드와 이벤트 발생한 요소의 id를 저장하는 변수를 만들자.

캡쳐 화면에서는 안보이지만, 드래그 했을때 이미지에 동그라미에 슬래시 표시가 나온다. (뭔가 안된다는 표시)
결과는 동작은 된다.

그 안된다는 표시르 우선 없애자.

<-div 영역 위에 드래그하면 저런 표시가 생긴다. (검정색)


<-이런 표시는 안생긴다.

표시는 없어졌지만, 그래도 박스 다른 곳에 드롭을 해도 박스로 들어간다.

박스에 놓았을 때만 들어가게 해보자.



<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div#cart{
width: 400px; height: 150px; padding: 10px; border: 1px dotted red;
}
</style>
<script>
//드래그를 하는 요소의 id값을 저장하는 변수
var id;
var overTarget= false; //타겟위에 드래그된 상태 확인용
function startDrag(){
}
function endDrag(){
if(overTarget){
//저장된 id를 통해 드래그 하는 요소를 찾아오기
var e= document.getElementById(id);
//찾은 e요소를 타겟(div #cart)으로 옮기기
document.getElementById('cart').appendChild(e); //자동으로 이동됨.
overTarget=false
}
}
function overDrag(){
//기본적으로 요소 위에 요소가 놓여질 수 없도록 디폴트값이 있음.
// 이 디폴트값을 거부해야만 함.
event.preventDefault();
overTarget=true;
}
function ondragleave(){
overTarget=false
}
</script>
</head>
<body>
<div id="cart" ondragover="overDrag()"ondragleave="ondragleave()"></div>
<img src="./ms16.png" width="150" height="150" id="img01" ondragstart="startDrag()" ondragend="endDrag()">
<img src="./ms18.png" width="150" height="150" id="img02" ondragstart="startDrag()" ondragend="endDrag()">
</body>
</html>
|
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+Java script' 카테고리의 다른 글
| HTML+Java script (기초) geolocation Google Map Api 이용 (웹페이지에서 지도 보여주기) (0) | 2019.12.19 |
|---|---|
| HTML+Java script (기초) geolocation (위도, 경도 ) (0) | 2019.12.19 |
| HTML+Java script (기초) canvas를 이용한 움직이는 웹게임?(움직이기만 함) (1) | 2019.12.17 |
| HTML+Java script (기초) canvas (문자, 도형,선, 이미지 그려보기) (0) | 2019.12.17 |
| HTML+Java script (기초) Key Event (키보드 이벤트) (0) | 2019.12.17 |




댓글