반응형
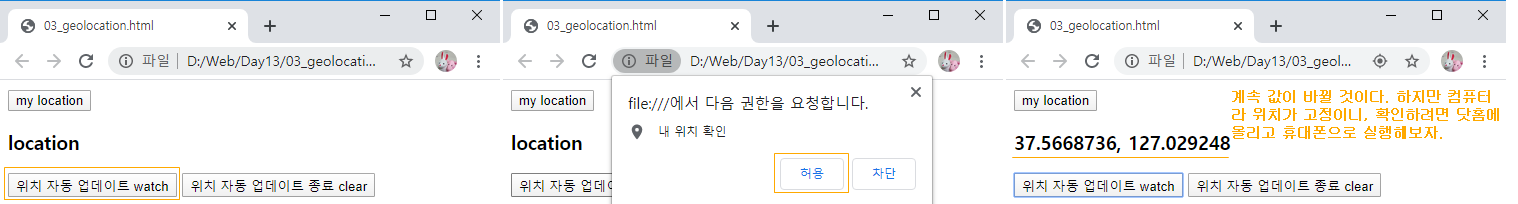
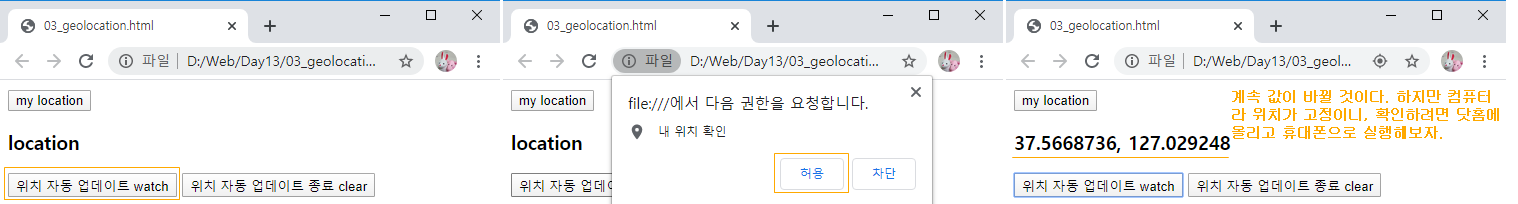
<최종 화면>
①첫 번째 버튼은 현재 위치를 버튼을 누를 때마다 얻어온다.

②두 번째줄의 버튼들은 실시간으로 위치를 얻어온다. 하지만 웹페이지에서 구한 것이기 때문에, 컴퓨터가 움직이지 안으면 값은 당연히 같을 것이다. 그러나 호스트 주소에 올리고 휴대폰으로 실행을 시킨다면 값이 바뀌는 것을 알 수 있다.

우선 버튼과 h3요소를 만들어서 현재 위치를 확인해 보자.
퍼미션은 자동으로 적용된다.



위치 자동 업데이트 되는 버튼과 기능을 만들어 보자.


<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title></title>
<script>
function clickBtn(){
// BOM의 navigator객체의 하위에 geolocation객체가 새로 추가되었음.
window.navigator.geolocation.getCurrentPosition( function(position){ //OK
document.getElementById('target').innerHTML=lat+", "+lng;
} ,
function(error){ //error
switch(error.code){
case error.PERMISSION_DENIED:
str="사용자 거부";
break;
case error.POSITION_UNAVAILABLE:
str="지리정보 없음";
break;
case error.TIMEOUT:
str="시간 초과";
break;
case error.UNKNOWN_ERROR:
str="알수없는 에러";
break;
}
document.getElementById('target').innerHTML=str;
});
}
var id;
function clickBtn2(){
id= navigator.geolocation.watchPosition(function(position){
document.getElementById('target').innerHTML=lat+", "+lng;
});
}
function clickBtn3(){
navigator.geolocation.clearPosition(id);
}
</script>
</head>
<body>
<button onclick="clickBtn()">my location</button>
<h3 id="target">location</h3>
<button onclick="clickBtn2()">위치 자동 업데이트 watch</button>
<button onclick="clickBtn3()">위치 자동 업데이트 종료 clear</button>
</body>
</html>
|
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+Java script' 카테고리의 다른 글
| HTML+Java script (기초) worker (Thread와 같은 기능, 값 전달) (0) | 2019.12.19 |
|---|---|
| HTML+Java script (기초) geolocation Google Map Api 이용 (웹페이지에서 지도 보여주기) (0) | 2019.12.19 |
| HTML+Java script (기초) drag에 대한 이벤트 (0) | 2019.12.19 |
| HTML+Java script (기초) canvas를 이용한 움직이는 웹게임?(움직이기만 함) (1) | 2019.12.17 |
| HTML+Java script (기초) canvas (문자, 도형,선, 이미지 그려보기) (0) | 2019.12.17 |




댓글