반응형
<최종 화면>localStorage, sessionStorage 차이점은
localStorage 브라우저를 종료해도 데이터가 보관되어 다음 접속에 데이터 사용 가능, sessionStorage는 데이터가 지속적으로 보관되지 않는다.

localStorage, sessionStorage 차이점을 알아보자.

localStorage은 새로고침, 웨 브라우저를 닫아도 누적 카운팅이 된다.


sessionStorage은 새로고침은 누적 카운팅이 되지만, 웹 브라우저를 닫으면 데이터가 사라진다.

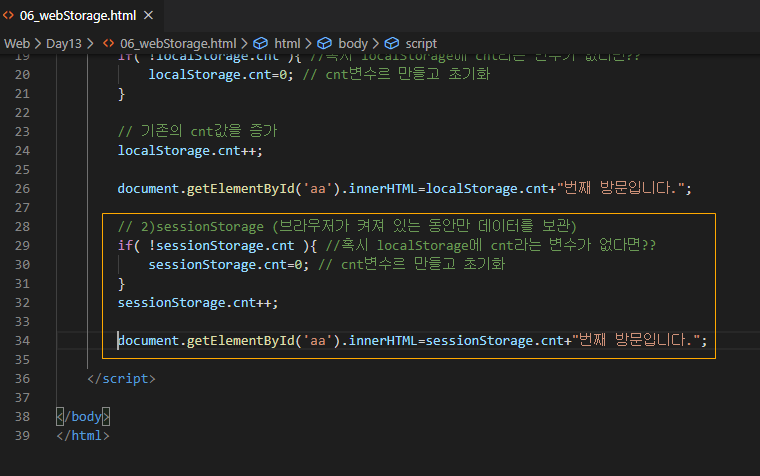
<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h3 id="aa"></h3>
<hr>
<h3 id="bb"></h3>
<script>
//웹 스토리지 : 웹문서가 데이터를 client의 컴퓨터에 저장할 수 있는 기법 [일종의 쿠키] - 웹스토리지는 5MB정도 가능
// 웹스토리지의 사용 예) 페이지 방문 횟수 저장
// 웹스토리지의 2가지 저장소..
// 1) localStorage (브라우저가 닫히더라도 데이터가 저장되어 있음.)
}
// 기존의 cnt값을 증가
// 2)sessionStorage (브라우저가 켜져 있는 동안만 데이터를 보관)
}
</script>
</body>
</html>
|
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+Java script' 카테고리의 다른 글
| ECMA script 2015(ES6) class (멤버 변수,메소드 사용 및 구조분해할당) (0) | 2019.12.20 |
|---|---|
| ECMA script 2015(ES6) let과 var 차이, const (0) | 2019.12.20 |
| HTML+Java script (기초) worker (Thread와 같은 기능, 값 전달) (0) | 2019.12.19 |
| HTML+Java script (기초) geolocation Google Map Api 이용 (웹페이지에서 지도 보여주기) (0) | 2019.12.19 |
| HTML+Java script (기초) geolocation (위도, 경도 ) (0) | 2019.12.19 |




댓글