반응형
<최종 화면>

우선 04_table.html 파일을 만들자.
테이블의 형식은
<table>
<tr> <-한 행을 의미, 행에 넣고 싶은 것을 넣으면 됨.
<th> 여기에는 표현할 값, 글자를 넣어준다. td랑 똑같지만 테이블의 맨 위에 메뉴 역할을 보통 th로 씀 글씨 크기 다름 </th>
</tr>
</table>

결과 화면을 보자.



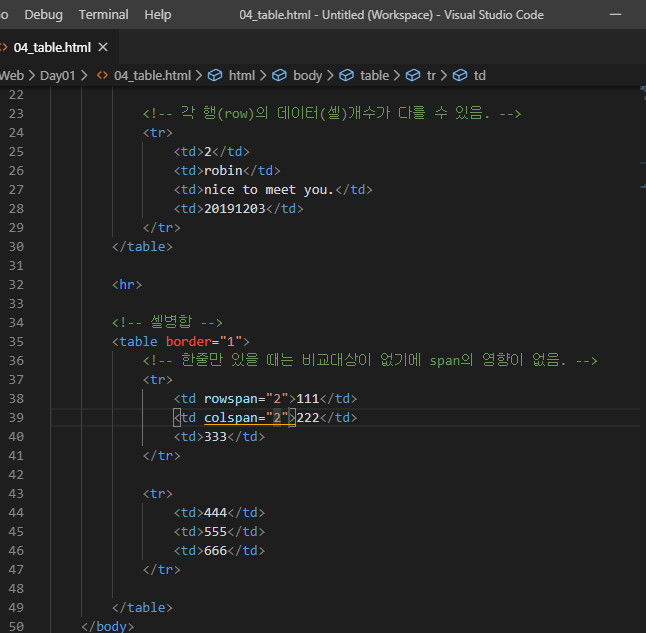
위에 행의 개수와 달라도 된다. (처음 행이 3 열인데, 두 번째 행의 열을 4개로 하겠다.)


셀 병합을 해보자. 우선 새로운 테이블을 만들겠다.




열 병합도 해보자.


테이블에 제목도 줄 수 있다.
(<table> 태그 아무곳에서나 써도 항상 제목은 테이블 위쪽에 써짐.. 다르게 하려면 CSS사용이 필요하다.)


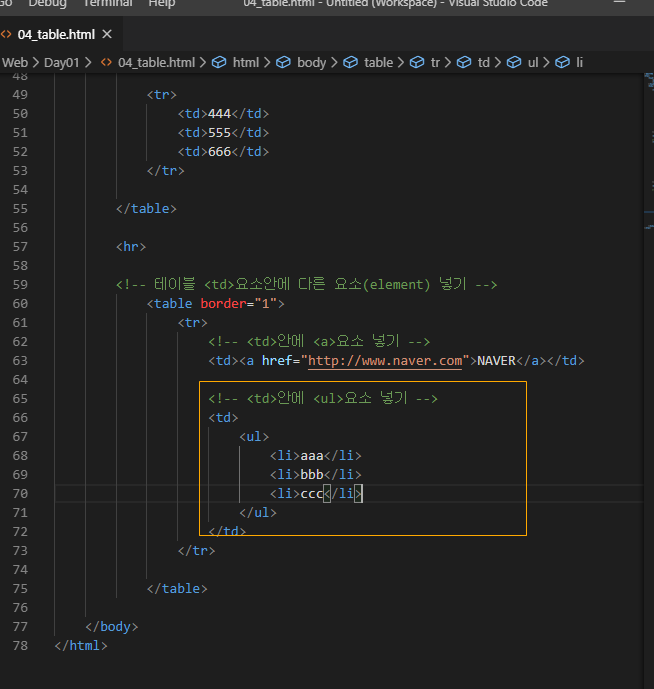
<hr>로 구분을 하고, 테이블을 하나 만들겠다.


테이블 안에 리스트를 넣어보자.




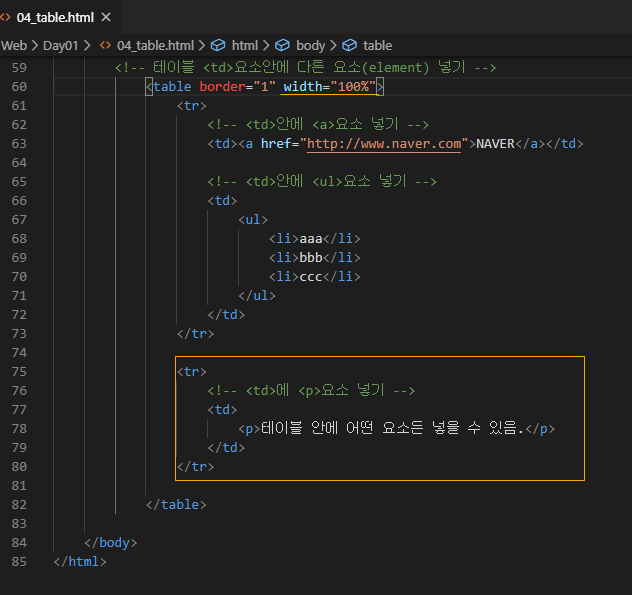
두 번째 행 의 1열 때문에, 테이블 크기가 넓어졌다. 그래서 열 크기를 고정할 수 있다.
엑셀처럼 첫 행의 열 크기를 따라간다.


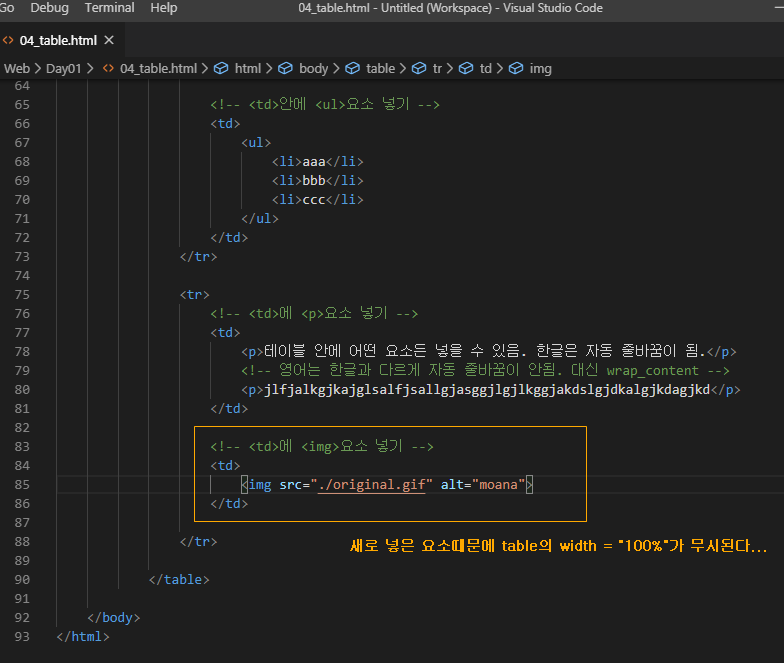
한글은 첫 행의 1열을 따라 줄 바꿈을 한다. 하지만 영어는 자기 크기를 중심으로 테이블 크기를 정한다..





이미지 때문에 크기 적용이 안된다면.. 이미지에 크기를 부여하자.


<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>04 Table</title>
</head>
<body>
<table border="1">
<!--테이블 헤더 -->
<tr>
<th>no</th>
<th>name</th>
<th>message</th>
</tr>
<tr>
<td>1</td>
<td>sam</td>
<td>Hello.</td>
</tr>
<!-- 각 행(row)의 데이터(셀)개수가 다를 수 있음. -->
<tr>
<td>2</td>
<td>robin</td>
<td>nice to meet you.</td>
<td>20191203</td>
</tr>
</table>
<hr>
<!-- 셀병합 -->
<table border="1">
<!-- 테이블 전체 제목 (caption) -->
<caption>테이블 제목</caption>
<!-- caption은 작성위치와 상관없이 무조건 테이블의 상단에 표시됨 -->
<!-- 만약 조정하고 싶다면.. css를 사용해야함. -->
<!-- 한줄만 있을 때는 비교대상이 없기에 span의 영향이 없음. -->
<tr>
<td rowspan="2">111</td>
<td colspan="2">222</td>
<td>333</td>
</tr>
<tr>
<td>444</td>
<td>555</td>
<td>666</td>
</tr>
</table>
<hr>
<!-- 테이블 <td>요소안에 다른 요소(element) 넣기 -->
<table border="1" width="100%">
<tr>
<!-- <td>안에 <a>요소 넣기 -->
<!-- <td>안에 <ul>요소 넣기 -->
<td>
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</td>
</tr>
<tr>
<!-- <td>에 <p>요소 넣기 -->
<td>
<p>테이블 안에 어떤 요소든 넣을 수 있음. 한글은 자동 줄바꿈이 됨.</p>
<!-- 영어는 한글과 다르게 자동 줄바꿈이 안됨. 대신 wrap_content -->
<p>jlfjalkgjkajglsalfjsallgjasggjlgjlkggjakdslgjdkalgjkdagjkd</p>
</td>
<!-- <td>에 <img>요소 넣기 -->
<td>
<!-- 가운데 정렬같은 꾸밈 작업은 css 시간에... -->
</td>
</tr>
</table>
</body>
</html>
|
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML' 카테고리의 다른 글
| HTML (기초) input으로 여러가지 버튼 및 영역 만들기 (radio, lable, checkbox, button 등등) (0) | 2019.12.04 |
|---|---|
| HTML (기초) Audio(오디오),video(비디오), iframe, div,span (0) | 2019.12.04 |
| HTML (기초) 리스트, 링크, 이미지 (0) | 2019.12.03 |
| HTML (기초) 기본 구성 연습 2 (요소 다루기 ) (0) | 2019.12.03 |
| HTML (기초) 기본 구성 연습 1 (글자, 스타일) (0) | 2019.12.03 |




댓글