반응형
<최종 화면>

이제 하나하나 다양한 버튼을 만들어보자.










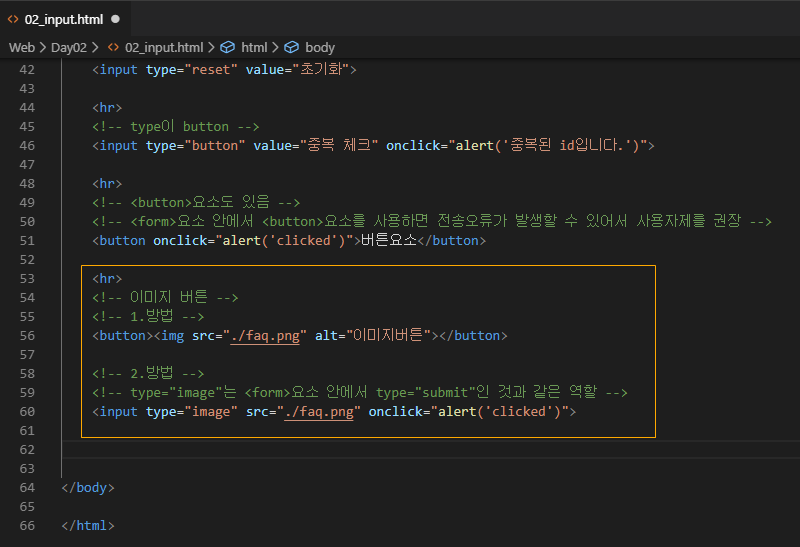
버튼 모양은 너무 안예쁘다. 이미지로도 버튼을 만들 수 있다. 우선 임으로 이미지를 추가하자.

방법은 두 가지가 있다. 버튼에 이미지를 입히거나, 애초에 이미지를 버튼처럼 사용하는 것이다.






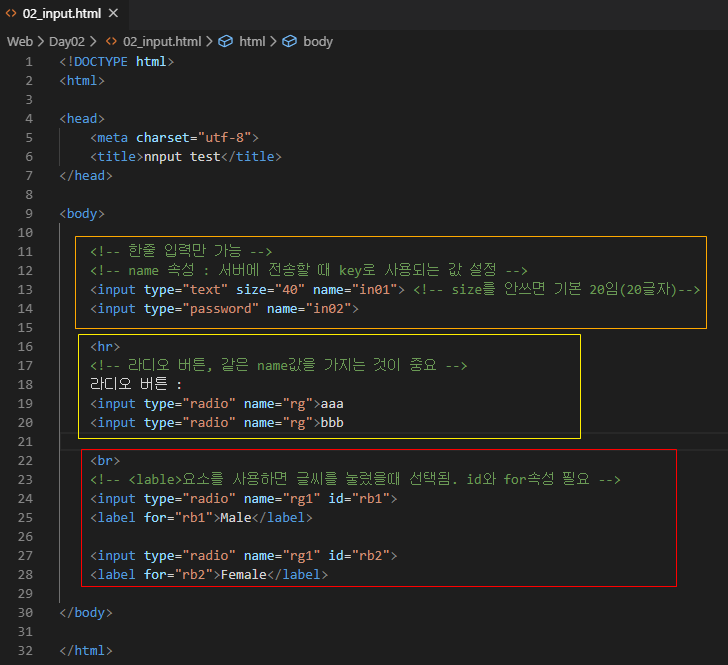
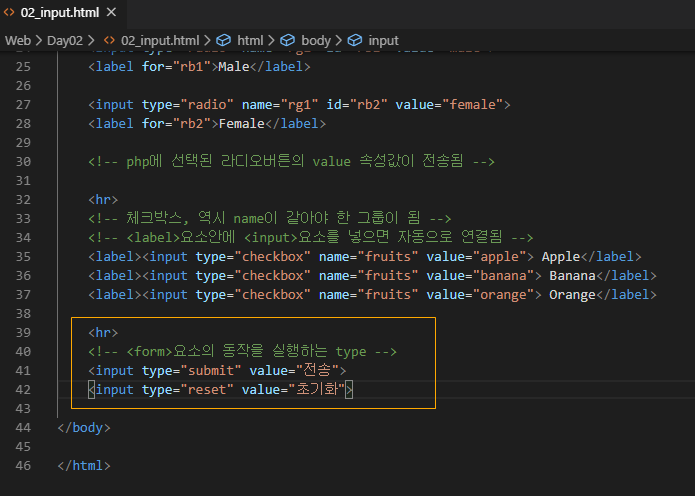
<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>nnput test</title>
</head>
<body>
<!-- 한줄 입력만 가능 -->
<!-- name 속성 : 서버에 전송할 때 key로 사용되는 값 설정 -->
<input type="text" size="40" name="in01"> <!-- size를 안쓰면 기본 20임(20글자)-->
<input type="password" name="in02">
<hr>
<!-- 라디오 버튼, 같은 name값을 가지는 것이 중요 -->
라디오 버튼 :
<input type="radio" name="rg">aaa
<input type="radio" name="rg">bbb
<br>
<!-- <lable>요소를 사용하면 글씨를 눌렀을때 선택됨. id와 for속성 필요 -->
<input type="radio" name="rg1" id="rb1" value="male">
<label for="rb1">Male</label>
<input type="radio" name="rg1" id="rb2" value="female">
<label for="rb2">Female</label>
<!-- php에 선택된 라디오버튼의 value 속성값이 전송됨 -->
<hr>
<!-- 체크박스, 역시 name이 같아야 한 그룹이 됨 -->
<!-- <label>요소안에 <input>요소를 넣으면 자동으로 연결됨 -->
<label><input type="checkbox" name="fruits" value="apple"> Apple</label>
<label><input type="checkbox" name="fruits" value="banana"> Banana</label>
<label><input type="checkbox" name="fruits" value="orange"> Orange</label>
<hr>
<!-- <form>요소의 동작을 실행하는 type -->
<input type="submit" value="전송">
<input type="reset" value="초기화">
<hr>
<!-- type이 button -->
<input type="button" value="중복 체크" onclick="alert('중복된 id입니다.')">
<hr>
<!-- <button>요소도 있음 -->
<!-- <form>요소 안에서 <button>요소를 사용하면 전송오류가 발생할 수 있어서 사용자제를 권장 -->
<button onclick="alert('clicked')">버튼요소</button>
<hr>
<!-- 이미지 버튼 -->
<!-- 1.방법 -->
<!-- 2.방법 -->
<!-- type="image"는 <form>요소 안에서 type="submit"인 것과 같은 역할 -->
<hr>
<!-- 여러줄 입력 -->
<textarea name="ta" cols="30" rows="10"></textarea>
<hr>
<!-- select : 콤보박스 -->
<!-- 서버로 보낼 데이터를 위한 속성 name은 select요소에 -->
<!-- 값을 보내는 value는 option요소에 작성 -->
<select name="sel" >
<option value="a">aaa</option>
<option value="b">bbb</option>
<option value="c">ccc</option>
</select>
<!-- option group -->
<select name="sel2">
<optgroup>
<option value="a">aaa</option>
<option value="b">bbb</option>
<option value="c">ccc</option>
</optgroup>
</select>
<optgroup>
<option value="1">111</option>
<option value="2">222</option>
<option value="3">333</option>
</optgroup>
<!-- fieldset : 영역에 테두리선 그려주는 요소 -->
<fieldset>
<legend>필드셋 영역의 Title</legend>
<label>이름 : <input type="text" name="name"></label>
<label>주소 : <input type="text" name="addr"></label>
</fieldset>
</body>
</html>
|
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML' 카테고리의 다른 글
| HTML (기초) 여러 가지 텍스트 박스 (0) | 2019.12.04 |
|---|---|
| HTML (기초) 웹페이지 구성 및 GET,POST 로 데이터 보내기 / 파일 업로드 (0) | 2019.12.04 |
| HTML (기초) Audio(오디오),video(비디오), iframe, div,span (0) | 2019.12.04 |
| HTML (기초) 테이블 만들기 (0) | 2019.12.03 |
| HTML (기초) 리스트, 링크, 이미지 (0) | 2019.12.03 |




댓글