반응형
HTML에서 리스트, 링크, 이미지 사용에 대하여 알아보자.
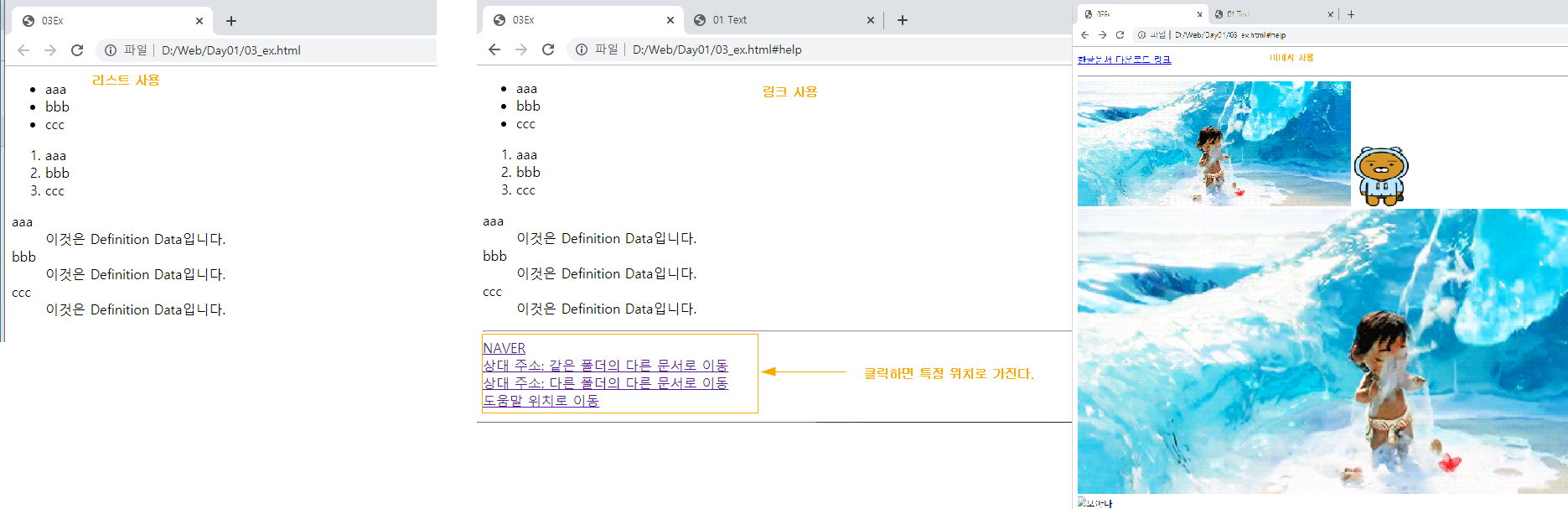
<결과 화면> 맨 아래 복붙용 코드 있음

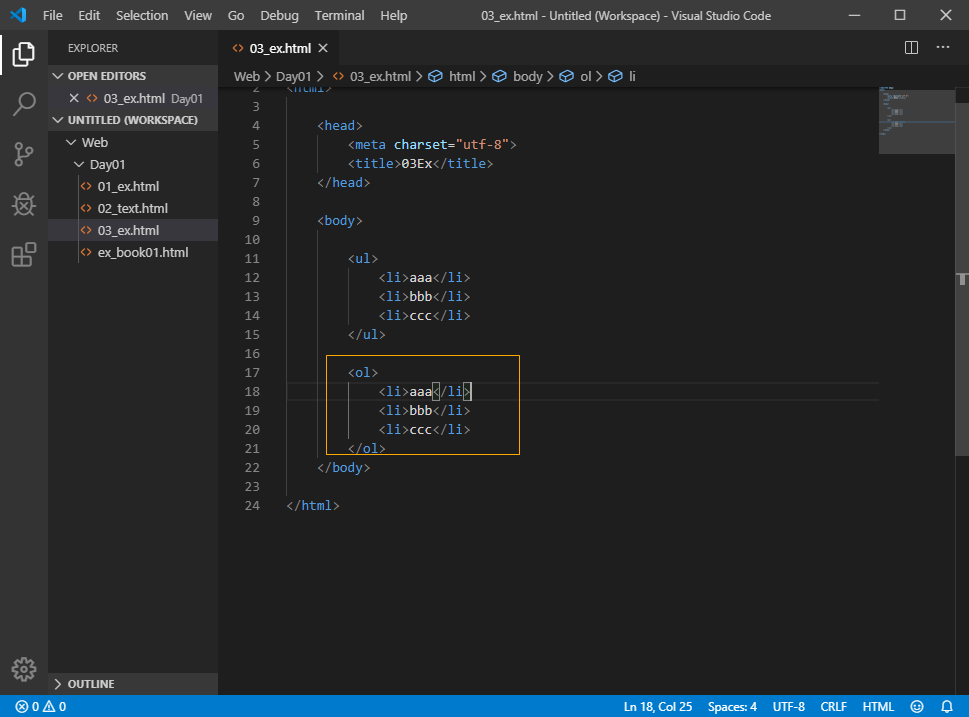
이제 만들어 보자. 하나의 파일을 만들고 여기에 하나하나 실행하면서 결과 화면을 보겠다.
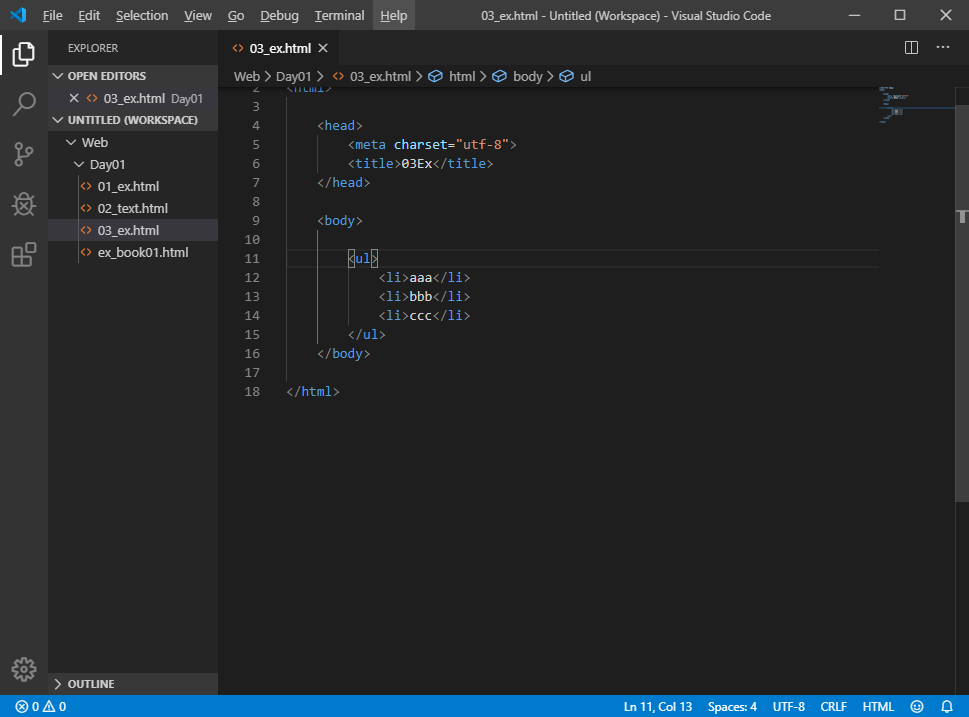
새로 03_ex.html 파일을 만들었다.








링크를 걸어보자.


현재 작업 중인 Day01 폴더를 보면 02_text.html 파일이 있다.
같은 폴더의 다른 문서를 링크해보자.


이제 다른 폴더에 있는 것을 링크해보자.




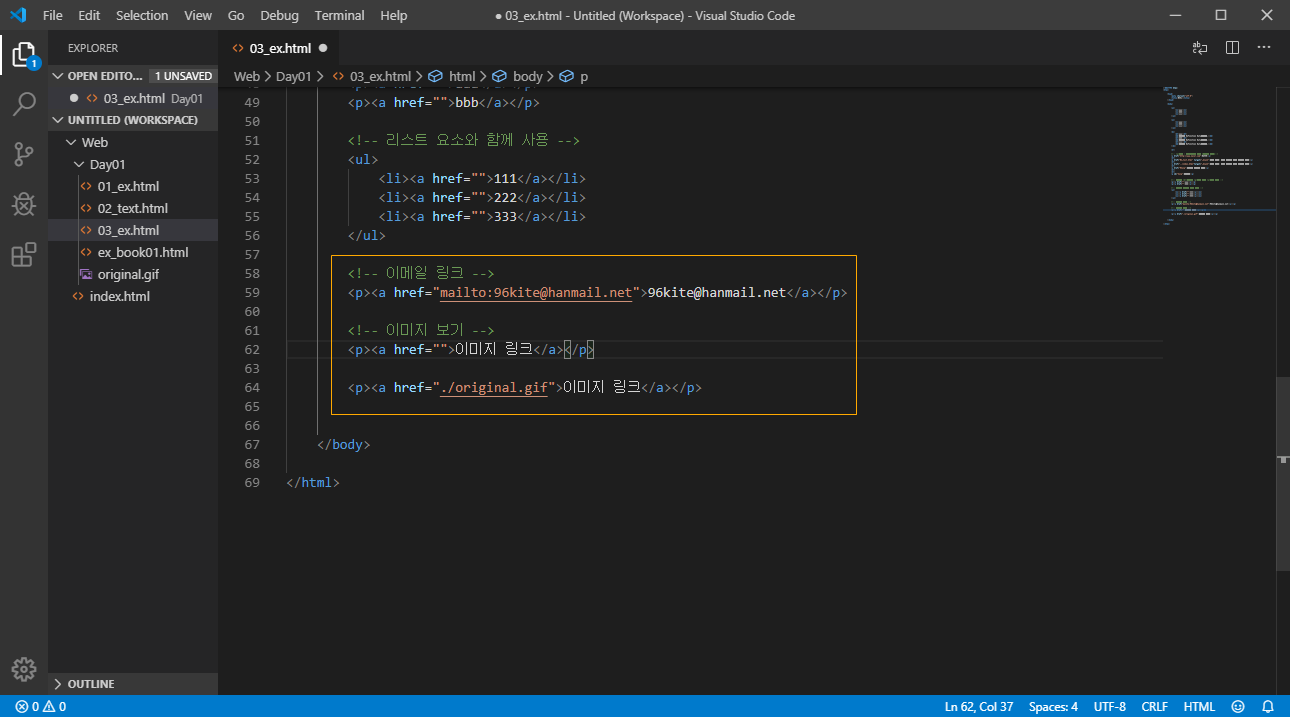
보통은 요소 안에 요소를 넣어 사용한다.


클릭 시 이미지를 보여주는 이미지 링크도 가능하다.
자신이 원하는 위치에 이미지 파일을 넣는다. [예제에서는 같은 폴더에 넣었다.]



다운로드 링크도 가능하다. 클릭 시 다운로드가 되도록 해보자.



웹 페이지에 이미지를 넣어보자.



라인언 캐릭터 주소

만약 잘못된 파일 또는 로드를 못하는 파일 경우 alt로 어떠한 이미지인지 알려줄 수 있다.


<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>03Ex</title>
</head>
<body>
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
<dl>
<dt>aaa</dt>
<dd>이것은 Definition Data입니다.</dd>
<dt>bbb</dt>
<dd>이것은 Definition Data입니다.</dd>
<dt>ccc</dt>
<dd>이것은 Definition Data입니다.</dd>
</dl>
<hr>
<!-- <a>요소 : 하이퍼링커 요소 [인라인 요소]-->
<br>
<br>
<br>
<a href="#help">도움말 위치로 이동</a>
<br>
<br>
<p id="help">도움말</p>
<!-- 위처럼 <br>대신에 <p>요소 안에 <a>요소 삽입 -->
<p><a href="">aaa</a></p>
<p><a href="">bbb</a></p>
<!-- 리스트 요소와 함께 사용 -->
<ul>
<li><a href="">111</a></li>
<li><a href="">222</a></li>
<li><a href="">333</a></li>
</ul>
<!-- 이메일 링크 -->
<!-- 이미지 보기 -->
<p><a href="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQk6gIfIdP2ZxmCN1QiipPX6IiSbwdl21G0n9-RCv8hY6qnqBM4&s">이미지 링크</a></p>
<!-- 다운로드 링크 -->
<hr>
<!-- image요소 [인라인 요소] -->
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQk6gIfIdP2ZxmCN1QiipPX6IiSbwdl21G0n9-RCv8hY6qnqBM4&s" width="100" height="100"> <!--절대주소-->
</body>
</html>
|
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML' 카테고리의 다른 글
| HTML (기초) Audio(오디오),video(비디오), iframe, div,span (0) | 2019.12.04 |
|---|---|
| HTML (기초) 테이블 만들기 (0) | 2019.12.03 |
| HTML (기초) 기본 구성 연습 2 (요소 다루기 ) (0) | 2019.12.03 |
| HTML (기초) 기본 구성 연습 1 (글자, 스타일) (0) | 2019.12.03 |
| Web - HTML 소개 및 사이트 소개 (0) | 2019.12.03 |




댓글