요소를 다뤄보는 간단한 예제를 해보겠다.
<결과 화면>

우선 새로운 파일을 만들자. 이름은 02_text.html으로 하겠다.

title만 입력하고 결과 화면을 보자.

크롬으로 확인하겠다.

<결과 화면> 텝 이름이 Text인걸 확인할 수 있다.

<body> 안에 글씨를 써보자.


크롬에서는 잘보이나, 다른 브라우저에서는 다를 수 있다. Edge로 열어보겠다.


<결과 화면> 글씨가 깨지는 것을 볼 수 있다.

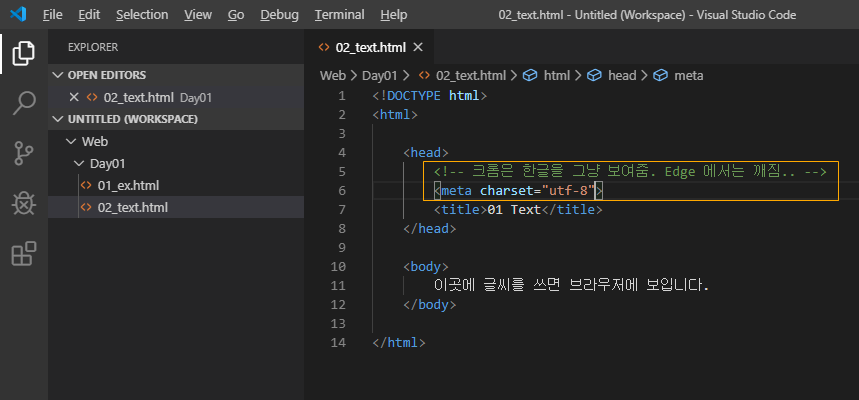
다른 브라우저에서도 한글이 잘 보이도록, <head> 안에 <meta charset="utf-8"> 를 항상 써주자.

<결과 화면> 파일을 저장하고, 새로고침 했을 때 한글이 잘 나오는 것을 확인할 수 있다.

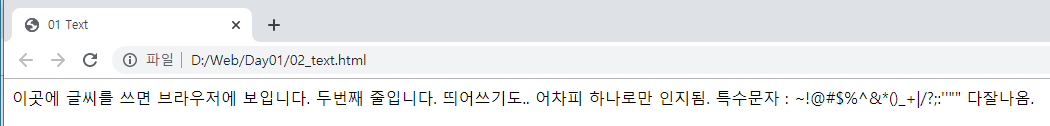
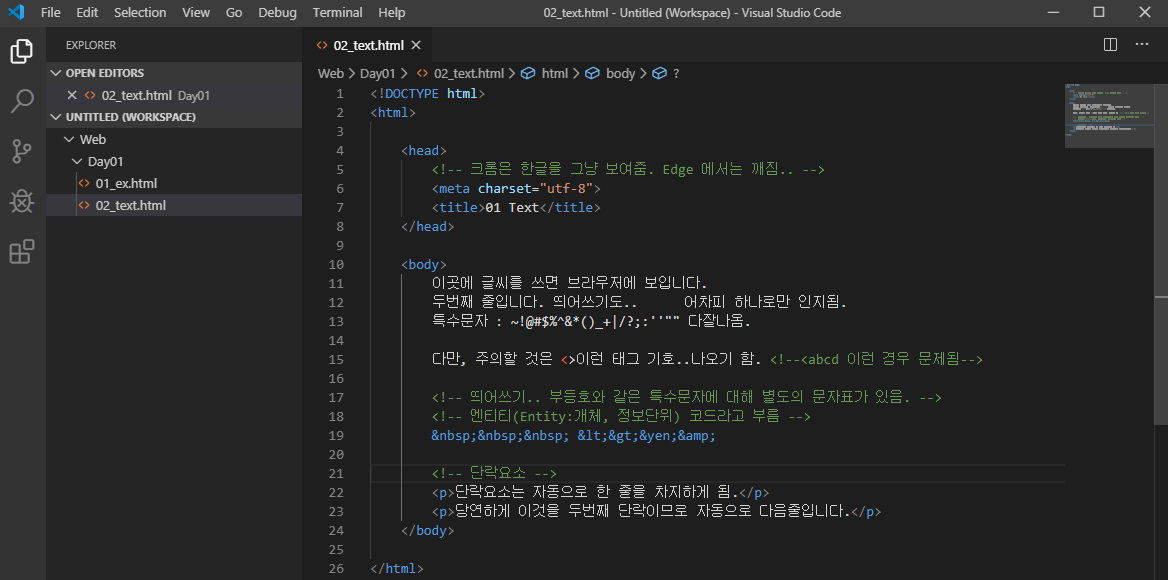
<body> 부분에 태그 없이 한글을 써도 보이나, 띄어쓰기, 줄 바꿈은 적용이 안된다.

<결과 화면>

특수문자 중에 조심해야할 것은 <>이다.
HTML은 태그문으로 이루어져 있기 때문에, 특수 문자 사용 시 이것만 기억하면 된다.
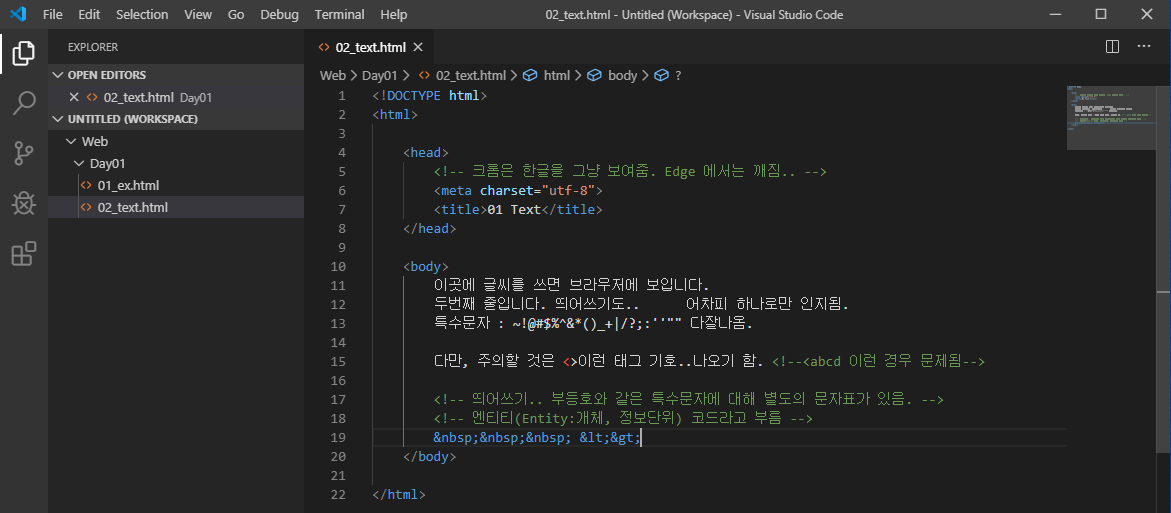
우선 다른 특수문자 먼저 적어보자.

<결과 화면> 특수문자들이 잘 나온다.

<>사용을 해보자.

<> 안에 내용 없이 사용하면 잘 나오긴 한다..

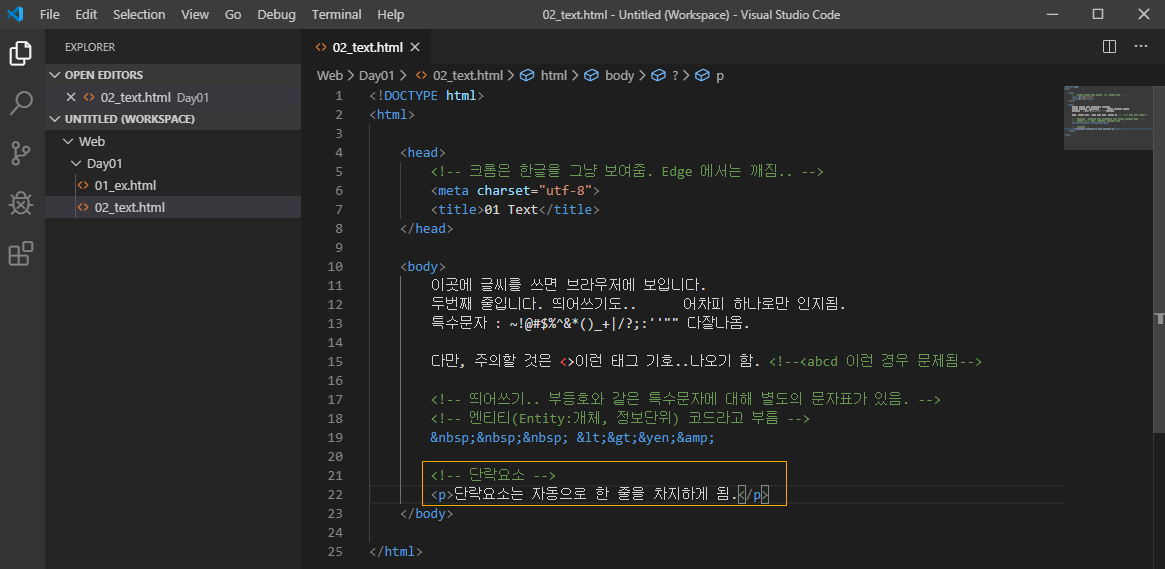
만약 <>안에 글자가 있다면?

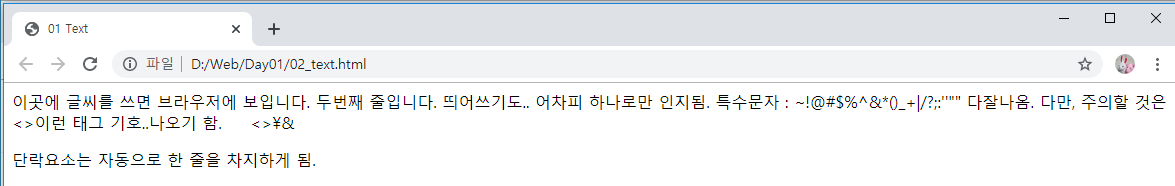
<결과 화면> <abcd>가 안보임


 (띄어쓰기),<, > 등 여러 가지가 있다.. 필요할 때 인터넷 검색을 해보자.

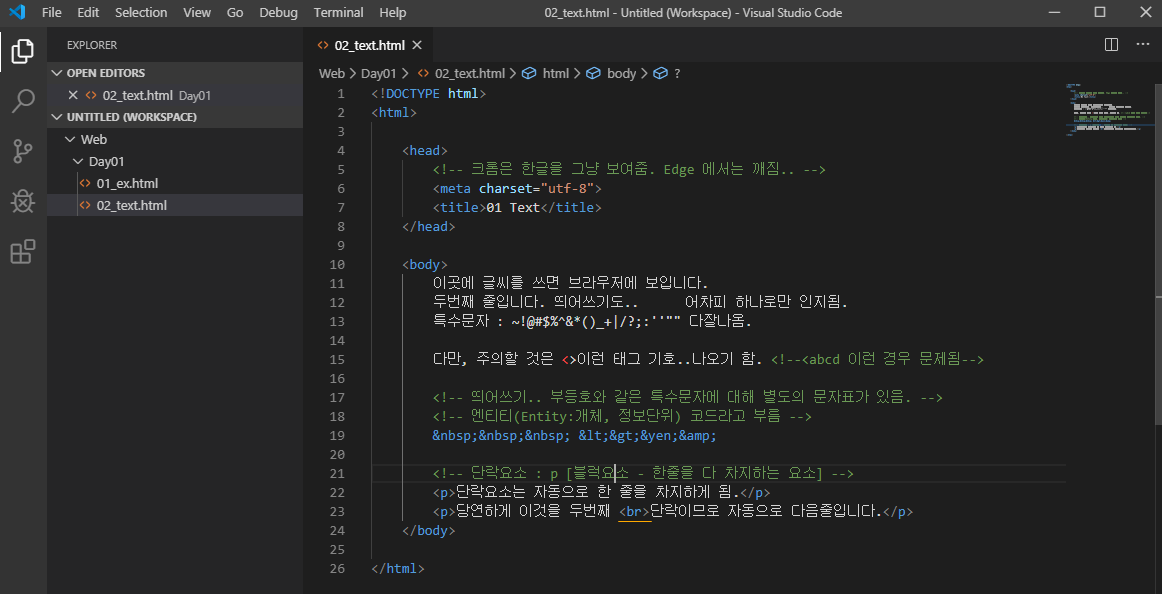
단락 요소를 사용하자. <p> </p>


단락은 한줄을 차지하기 때문에 줄 바꿈이 알아서 된다.


줄 바꿈을 해주는 <br>을 사용해보자.


요소 안에 요소를 쓸 수 있다.

<결과 화면> <p>는 단락이므로 줄 바꿈이 된다.

태그 문은 시작 태그와 종료 태그로 구분하지만, 일부 종료 태그를 사용 안 해도 괜찮다.( 권장하지 않음.)


줄 바꿈, 띄어쓰기 등등 적용이 안 되는 것을 <pre> 태그 안에 사용하면 그대로 글자가 써진다.
그러나 많이 사용 안함..


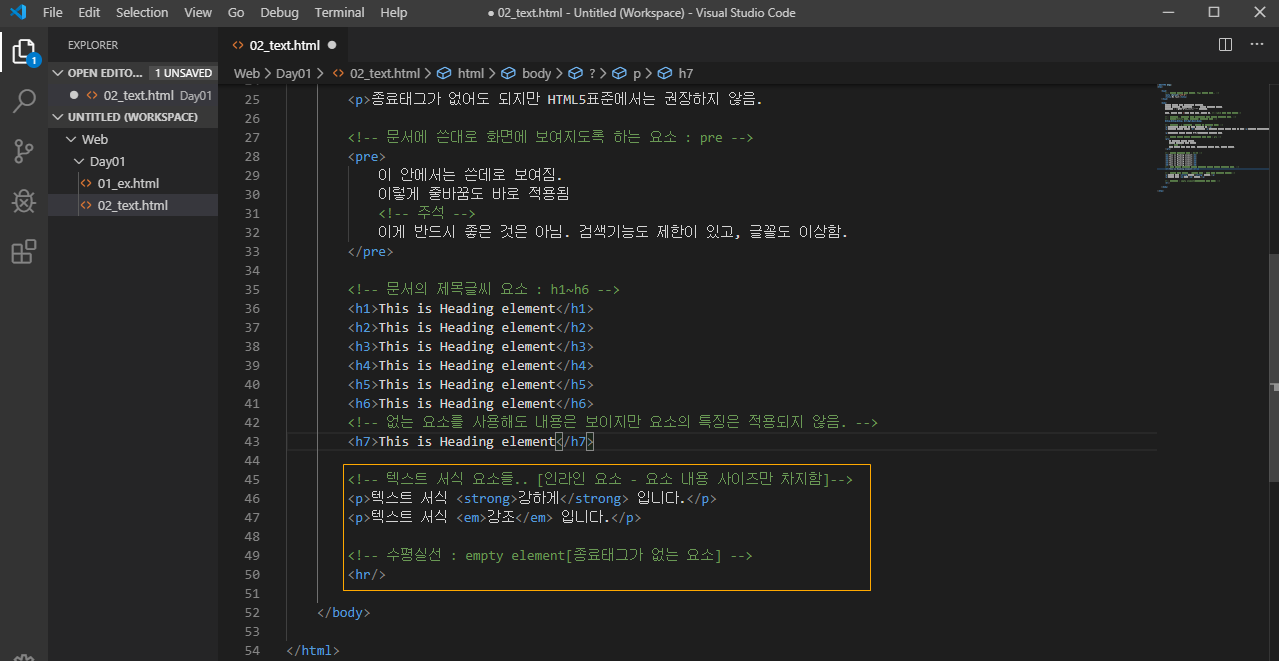
제목 글씨 크기를 정해주는 요소들도 있다. <h1> ~ <h6> (그 외 숫자를 사용하면 적용 안되고 일반 크기로 나온다.)


글씨를 굵게, 기울여서 이런 요소들도 있다.


<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<!DOCTYPE html>
<html>
<head>
<!-- 크롬은 한글을 그냥 보여줌. Edge 에서는 깨짐.. -->
<meta charset="utf-8">
<title>01 Text</title>
</head>
<body>
이곳에 글씨를 쓰면 브라우저에 보입니다.
두번째 줄입니다. 띄어쓰기도.. 어차피 하나로만 인지됨.
특수문자 : ~!@#$%^&*()_+|/?;:''"" 다잘나옴.
다만, 주의할 것은 <>이런 태그 기호..나오기 함. <!--<abcd 이런 경우 문제됨-->
<!-- 띄어쓰기.. 부등호와 같은 특수문자에 대해 별도의 문자표가 있음. -->
<!-- 엔티티(Entity:개체, 정보단위) 코드라고 부름 -->
<>¥&
<!-- 단락요소 : p [블럭요소 - 한줄을 다 차지하는 요소] -->
<p>단락요소는 자동으로 한 줄을 차지하게 됨.</p>
<p>당연하게 이것을 두번째 <br>단락이므로 <p>요소안에 또다른 요소가 있을 수 있음</p>자동으로 다음줄입니다.</p>
<p>종료태그가 없어도 되지만 HTML5표준에서는 권장하지 않음.
<!-- 문서에 쓴대로 화면에 보여지도록 하는 요소 : pre -->
<pre>
이 안에서는 쓴데로 보여짐.
이렇게 줄바꿈도 바로 적용됨
<!-- 주석 -->
이게 반드시 좋은 것은 아님. 검색기능도 제한이 있고, 글꼴도 이상함.
</pre>
<!-- 문서의 제목글씨 요소 : h1~h6 -->
<h1>This is Heading element</h1>
<h2>This is Heading element</h2>
<h3>This is Heading element</h3>
<h4>This is Heading element</h4>
<h5>This is Heading element</h5>
<h6>This is Heading element</h6>
<!-- 없는 요소를 사용해도 내용은 보이지만 요소의 특징은 적용되지 않음. -->
<h7>This is Heading element</h7>
<!-- 텍스트 서식 요소들.. [인라인 요소 - 요소 내용 사이즈만 차지함]-->
<p>텍스트 서식 <strong>강하게</strong> 입니다.</p>
<p>텍스트 서식 <em>강조</em> 입니다.</p>
<!-- 수평실선 : empty element[종료태그가 없는 요소] -->
<hr/>
</body>
</html>
|
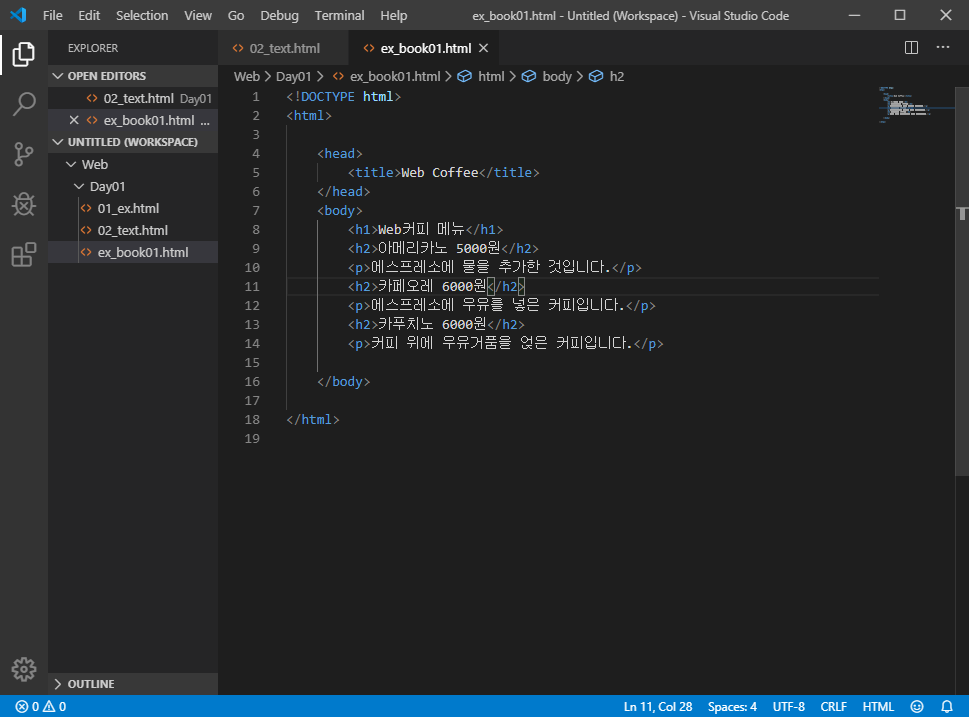
별개로 예제를 해보자. 실행 화면을 보고, 써보자.


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html>
<html>
<head>
<title>Web Coffee</title>
</head>
<body>
<h1>Web커피 메뉴</h1>
<h2>아메리카노 5000원</h2>
<p>에스프레소에 물을 추가한 것입니다.</p>
<h2>카페오레 6000원</h2>
<p>에스프레소에 우유를 넣은 커피입니다.</p>
<h2>카푸치노 6000원</h2>
<p>커피 위에 우유거품을 얹은 커피입니다.</p>
</body>
</html>
|
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML' 카테고리의 다른 글
| HTML (기초) 테이블 만들기 (0) | 2019.12.03 |
|---|---|
| HTML (기초) 리스트, 링크, 이미지 (0) | 2019.12.03 |
| HTML (기초) 기본 구성 연습 1 (글자, 스타일) (0) | 2019.12.03 |
| Web - HTML 소개 및 사이트 소개 (0) | 2019.12.03 |
| Web 개발 환경 만들기( Visual Studio Code 다운로드) (0) | 2019.12.02 |




댓글