◎Web - Web사이트 화면 제작 기술
Sublinme Text도 있지만 우리는 Visual Studio Code를 사용할 것이다.
아래 해당 사이트를 링크해놓았다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
검색창에 그냥 검색해도 나온다.

Visual Studio Code 사이트에서 해당하는 운영체제를 다운 받자.

다운받고 실행시키면된다. 따로 설정 없이 다음만 계속 눌러서 설치






이렇게 하면 설치가 완료된다.

이제 작업하는 파일을 한 폴더에 저장하기 위해 Path를 지정하겠다.
(나는 이후 작성되는 파일을 \D드라이브에 Web폴더에 저장하겠다.)




간단한 예제를 해보겠다. (맛보기)

작성을 하고 확인 방법은 브라우저를 키고 드래그하면 된다. (크롬경우)
[확인하기 전에 파일을 저장해야 한다.]

그러나 브라우저마다 실행 방법이 달라서 쉽게 확인하기 위해, 업데이트를 시킬 것이다.

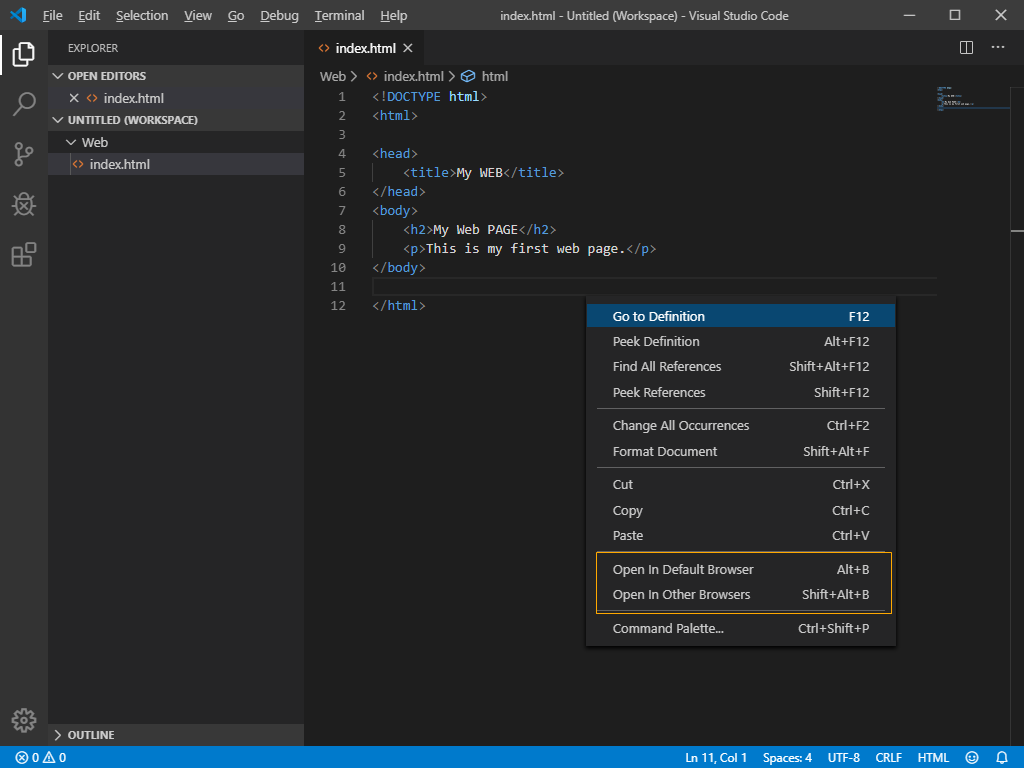
install을 누르면 순식간에 설치된다. 다시 아까 작업 페이지를 가보자.
아래 사진과 같이 새로운 메뉴가 생겼을 것이다.



<실행 화면>

'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML' 카테고리의 다른 글
| HTML (기초) 테이블 만들기 (0) | 2019.12.03 |
|---|---|
| HTML (기초) 리스트, 링크, 이미지 (0) | 2019.12.03 |
| HTML (기초) 기본 구성 연습 2 (요소 다루기 ) (0) | 2019.12.03 |
| HTML (기초) 기본 구성 연습 1 (글자, 스타일) (0) | 2019.12.03 |
| Web - HTML 소개 및 사이트 소개 (0) | 2019.12.03 |




댓글