사용자가 게시판에(서버) 글을 올리면 그것을 php가 받아서 데이터 베이스에 저장하고 서버에 게시판 데이터를 업데이트하는 PHP언어를 다룰 것이다. [사용자가 서버쪽에 보내는 것은 다 php를 거친다.]
사용자는 WAS(Oracle- apatch)에 Request(사용자가 보낼때), Responst
Request는 두 가지 방법이 있다. [Request는 브라우저 창에 서버 주소를 쓴다는 것]
1)GET : 서버 URL ? name=SAM & age=20 (만약 name과 age를 보내고 싶다면 )
[GET방식의 단점은 데이터 내용이 보인다.(URL뒤에 데이터를 써야하기 때문에) , 한글이 안된다.]
2)POST : 서버 URL
[GET보다 다 좋지만 속도만 더 느리다.]
우선 내가 만들 문서를 담을 폴더를 만들겠다.


만들면 먼저 html을 작성하는 것이라고 저장을 해준다. [Ctrl+S]

이제 html 코드를 작성해보자.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"></meter>
<TITLE>This is MyPage</TITLE>
</head>
<body>
<h2>This is Http Test page</h2>
</body>
</html>
|


사용자는 WAS(Oracle- apatch)에 Request(사용자가 보낼때), Responst
Request는 두 가지 방법이 있다. [Request는 브라우저 창에 서버 주소를 쓴다는 것]
1)GET : 서버 URL ? name=SAM & age=20 (만약 name과 age를 보내고 싶다면 )
[GET방식의 단점은 데이터 내용이 보인다.(URL뒤에 데이터를 써야하기 때문에) , 한글이 안된다.]
2)POST : 서버 URL
[GET보다 다 좋지만 속도만 더 느리다.]
GET방식을 먼저 해보겠다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"></meter>
<TITLE>This is MyPage</TITLE>
</head>
<body>
<h2>This is Http Test page</h2>
<!-- fieldset를 쓰면 네모 박스가 나온다.-->
<fieldset>
<legend>GET METHOD TEST</legend>
<form>
<!-- p는 한 달락이다 (한줄) -->
<p>
<label>Name:</label>
<!--type은 내가 쓸 타입속성 name이 키 값이다.-->
<input type="text" name="name">
</p>
<p>
<label>Message:</label>
<input type="text" name="msg">
</p>
<p>
<input type="submit" name="" value="전송">
<input type="reset" name="" value="취소">
</p>
</form>
</fieldset>
</body>
</html>
|


getTest.php 파일을 만들겠다.


|
1
2
3
4
5
6
7
8
9
10
11
|
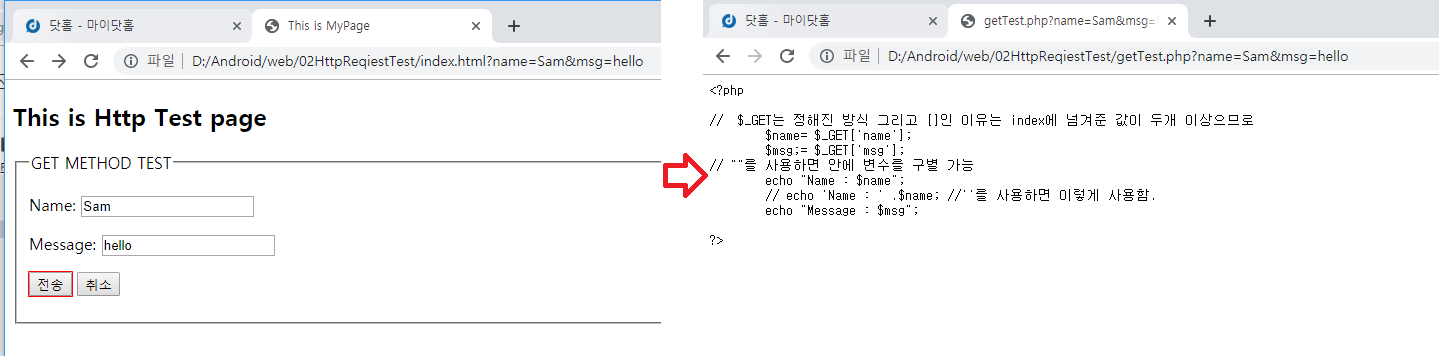
<?php
// $_GET는 정해진 방식 그리고 []인 이유는 index에 넘겨준 값이 두개 이상으므로
$name= $_GET['name'];
$msg;= $_GET['msg'];
// ""를 사용하면 안에 변수를 구별 가능
echo "Name : $name";
// echo 'Name : ' .$name; //''를 사용하면 이렇게 사용함.
echo "Message : $msg";
?>
|

그런데 이상하게 보일 것이다. 우리는 지금 경로를 보면 D:에서 작업을 해서 그런다. 이것을 실행 화면을 보려면 서버에서 확인을 할 수 밖에 없다.
(html, css, js는 브라우저에서 확인 가능)

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<?php
//header('constant-Type:text/html; charset=utf-8');
header("Content-Type: text/html; charset=UTF-8");
// $_GET는 정해진 방식 그리고 []인 이유는 index에 넘겨준 값이 두개 이상으므로
$name = $_GET['name'];
$msg = $_GET['msg'];
// ""를 사용하면 안에 변수를 구별 가능
echo "Name : $name <br/>";
// echo 'Name : ' .$name; //''를 사용하면 이렇게 사용함.
echo "Message : $msg";
?>
|
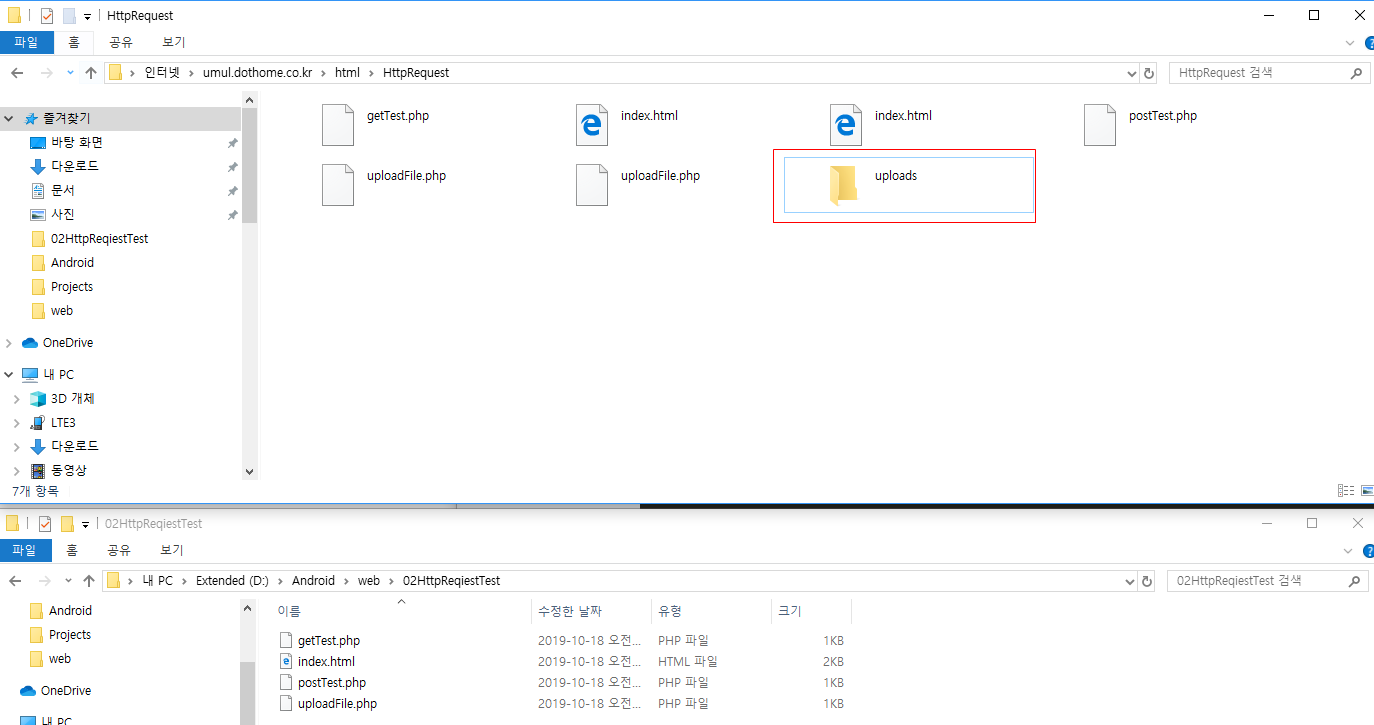
우선 내 도메인에 구분을 위해 폴더를 하나 더 만들겠다.





이제 POST 방식을 만들자.,



|
1
2
3
4
5
6
7
8
9
10
11
|
<?php
header("Content-Type: text/html; charset=UTF-8");
$name= $_POST['name'];
$message= $_POST['msg'];
echo "Name : $name <br/>";
echo "Message : $message <br/>";
?>
|


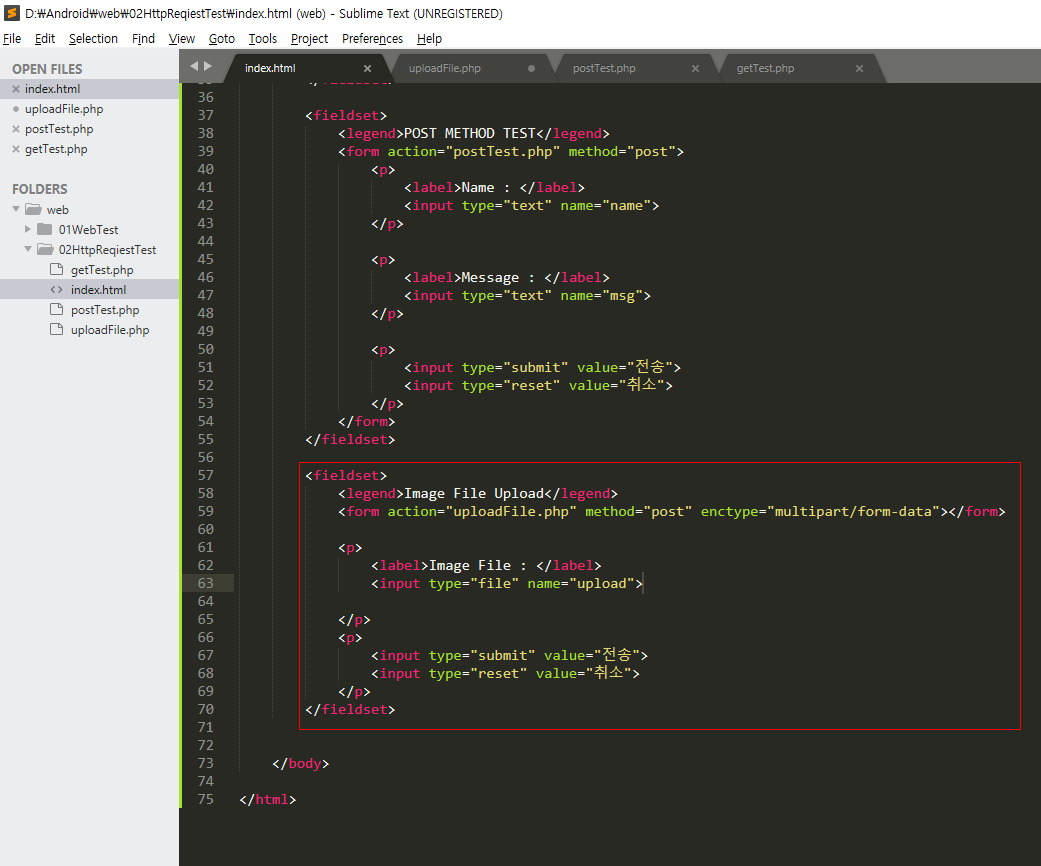
이제 파일 업로드하는 것을 만들어 보자.




사용자가 업로드할 파일은 임시 폴더에 저장된다. (Temp 폴더) 그것을 서버에 올려야 한다.
그전에 이미지가 저장될 폴더를 만들자.


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php
$file=$_FILES['upload'];
$fileName= $file['name'];
$fileSize= $file['size'];
$fileType= $file['type'];
$fileTmpName= $file['tmp_name']; //tmp_name는 정해진 글자.
echo "$fileName <br/>";
echo "$fileSize <br/>";
echo "$fileType <br/>";
echo "$fileTmpName <br/>";
$path= "uploads/";
$dstName= date('Ymdhis').".png";
$result=move_uploaded_file($fileTmpName, $path.$dstName);
if($result) echo "success";
else echo "fail";
?>
|





<여기 까지 모든 코드>
index.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"></meter>
<TITLE>This is MyPage</TITLE>
</head>
<body>
<h2>This is Http Test page</h2>
<!-- fieldset를 쓰면 네모 박스가 나온다.-->
<fieldset>
<legend>GET METHOD TEST</legend>
<!-- method="get" 는 GET방식이다. -->
<!-- p는 한 달락이다 (한줄) -->
<p>
<label>Name:</label>
<!--type은 내가 쓸 타입속성 name이 키 값이다.-->
<input type="text" name="name">
</p>
<p>
<label>Message:</label>
<input type="text" name="msg">
</p>
<p>
<input type="submit" name="" value="전송">
<input type="reset" name="" value="취소">
</p>
</form>
</fieldset>
<fieldset>
<legend>POST METHOD TEST</legend>
<p>
<label>Name : </label>
<input type="text" name="name">
</p>
<p>
<label>Message : </label>
<input type="text" name="msg">
</p>
<p>
<input type="submit" value="전송">
<input type="reset" value="취소">
</p>
</form>
</fieldset>
<fieldset>
<legend>Image File Upload</legend>
<p>
<label>Image File : </label>
<input type="file" name="upload">
</p>
<p>
<input type="submit" value="전송">
<input type="reset" value="취소">
</p>
</form>
</fieldset>
</body>
</html>
|
getTest.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<?php
//header('constant-Type:text/html; charset=utf-8');
header("Content-Type: text/html; charset=UTF-8");
// $_GET는 정해진 방식 그리고 []인 이유는 index에 넘겨준 값이 두개 이상으므로
$name = $_GET['name'];
$msg = $_GET['msg'];
// ""를 사용하면 안에 변수를 구별 가능
echo "Name : $name <br/>";
// echo 'Name : ' .$name; //''를 사용하면 이렇게 사용함.
echo "Message : $msg";
?>
|
postTest.php
|
1
2
3
4
5
6
7
8
9
10
11
|
<?php
header("Content-Type: text/html; charset=UTF-8");
$name= $_POST['name'];
$message= $_POST['msg'];
echo "Name : $name <br/>";
echo "Message : $message <br/>";
?>
|
uploadFile.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php
$file=$_FILES['upload'];
$fileName= $file['name'];
$fileSize= $file['size'];
$fileType= $file['type'];
$fileTmpName= $file['tmp_name']; //tmp_name는 정해진 글자.
echo "$fileName <br/>";
echo "$fileSize <br/>";
echo "$fileType <br/>";
echo "$fileTmpName <br/>";
$path= "uploads/";
$dstName= date('Ymdhis').".png";
$result=move_uploaded_file($fileTmpName, $path.$dstName);
if($result) echo "success";
else echo "fail";
?>
|
방금한 3가지를 한번에 합칠 것이다.
그리고 데이터 베이스와 연동도 한다.

일단 화면만 잘 나오는지 확인한다.


이제 해당 php 파일을 만들자.





다음 장에서 이제 데이터베이스와 연동할 것이다.
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML 도메인' 카테고리의 다른 글
| HTTP 서버와 앱 연동 (Volley 라이브러리를 이용해서 간단하게 구현) (0) | 2019.10.21 |
|---|---|
| HTTP 서버와 앱 연동 (0) | 2019.10.21 |
| HTML(언어 사용 html,css,js, php) 기존 도메인을 이용 GET,POST 방식으로 서버 업로드 1-2 [DB 연동] (1) | 2019.10.18 |
| HTML(언어 사용 html,css,js) 무료 호스트 및 간단한 도메인 만들기 1-2 (0) | 2019.10.17 |
| HTML(언어 사용 html,css,js) 무료 호스트 및 간단한 도메인 만들기 1-1 (0) | 2019.10.17 |




댓글