Network : HTTP
앱개발자 pc에서 앱을 만들고 .apk가 있다.
그것을 사용자 Phone에서 사용하려면 다운로드 받아야한다.
중간에 개발자 pc와 사용자 phone을 연결해 주는 것이 Google Play Store이다.
그런데 배포한 데이터가 실시간으로 업데이트 되지 않는다.
그래서 애초에 이미지를 프로그램에 넣지 않고, 따로 공유폴더에 저장을 하고
프로그램을 사용할때 공유폴더에 접근하여 사용한다.
공유폴더는 24 ON 서버PC (고정IP)필요하다.
그러나 새로 추가된 것은 업데이트를 못하기 때문에 서버에도 프로그램이 필요하다.
그 서버 프로그램은 PHP, ASP, JSP 언어를 사용한다.
WEB 제공자 PC
화면 구성은 html (이 문서의 이름은 index로 정했다.) / 예쁘게 스타일은 css / 동작 기능을 하는 언어는 JS
WEB 서버 PC (24ON) -크게 3가지 프로그램을 설치 (apatch, php, DB)
자동으로 index.html 문서를 사용자에게 넘겨주는 프로그램(Oracle- apatche, MS-iis) 필요
서버 프로그램 http를 동적으로 바꿔주는 프로그램 PHP(소규모), ASP(중규모) , JSP(대규모)
서버 프로그램은 사용자가 요청한 것을 DB에서 비교해서 알맞은 html을 준다.
WAS-대표적인게 Tomcat 사용자가 이벤트를 발생시키면 서버 프로그램이 동작하여 index.html을 사용자에게 다시 주는것
사용자
서버 프로그램을 이용해서 DB에 저장하고, 거기에 있는 자료를 다시 가져온다.
이제 HMTL을 사용하기 위해 편집기를 다운 받자.

다운받고 그냥 next누르고 깔면된다.

View-Side Bar- Show Open Files 누르면 옆에 바가 생길거다.
Project - Add folder to project를 누르면 저장하는 경로가 나오는데 예제에서는 아래 사진과 같은 경로이다.

그리고 문서 작성 전에 미리 이름과 확장자를 쓴다.

이렇게 저장부터하고 문서 작성을 시작하자.



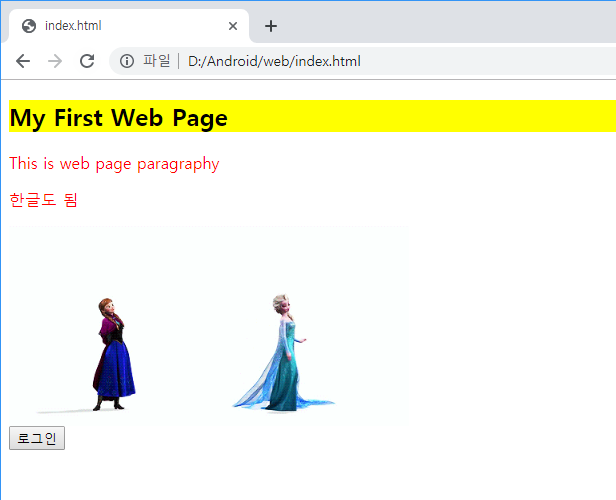
이미지도 넣을 수 있다.







이제 다른 글에도 스타일 적용하겠다.


스타일 적용을 css파일을 안만들고도 가능하다. 그러나 권장하지 않음.

이제 제어를 하는 js 파일을 만들겠다. [web에 마우스 오른쪽 클릭 new file -> Ctrl+s -> 이름을 index.js]





이미지를 바꾸는 버튼도 추가해보자.

변경할 이미지를 같은 경로에 추가하고



이 이미지들은 개발자 PC 에 있다. 이것을
구조

개발자 PC -> 웹 서버 (24 ON, 고정IP주소)-> 사용자
고정 IP주소(번호)는 외우기 쉽지 않아서 우리가 흔히아는 htt:// 도메인 주소를 사용한다.
닷홈 - 호스팅은 닷홈
닷홈은 무제한 웹호스팅, 무료호스팅, 도메인, 홈페이지빌더, 무제한메일, SSL보안인증서, 서버호스팅, 코로케이션 서비스를 제공하고 있습니다.
www.dothome.co.kr
무료 호스팅을 받자.
아래 사이트는 무료이기 때문에 이메일만 정확히 쓰고, 나머진 아무내용으로 쓰자.
ID,PW는 코드에 쓰기 때문에 적절히 만들자.





이제 마이닷홈으로가서 제대로 만들어졌는지 확인해보자.


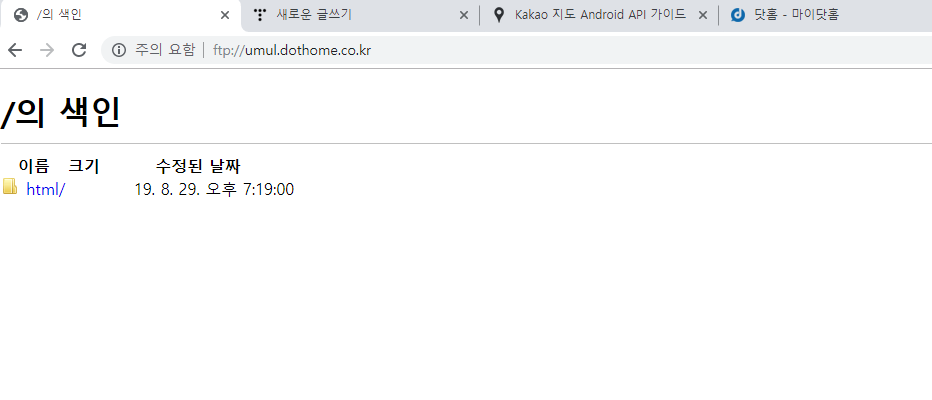
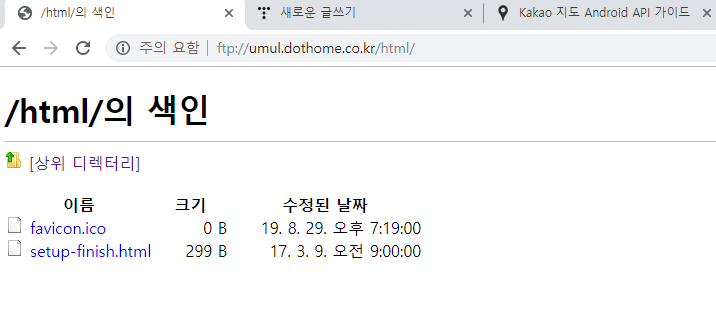
이제 FTP 접속을 해보자.




위 경로에 파일을 올리려면 파일 탐색기를 열고 거기에 주소를 넣자.


그리고 도메인을 주소를 들어가보자.





다음 장에선 만든 도메인을 안드로이드 앱에서 들어가보자.
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML 도메인' 카테고리의 다른 글
| HTTP 서버와 앱 연동 (Volley 라이브러리를 이용해서 간단하게 구현) (0) | 2019.10.21 |
|---|---|
| HTTP 서버와 앱 연동 (0) | 2019.10.21 |
| HTML(언어 사용 html,css,js, php) 기존 도메인을 이용 GET,POST 방식으로 서버 업로드 1-2 [DB 연동] (1) | 2019.10.18 |
| HTML(언어 사용 html,css,js, php) 기존 도메인을 이용 GET,POST 방식으로 서버 업로드 1-1 (0) | 2019.10.18 |
| HTML(언어 사용 html,css,js) 무료 호스트 및 간단한 도메인 만들기 1-2 (0) | 2019.10.17 |




댓글