반응형
◎Material Design : Gogle 디자인 가이드 라인
①Navigation Drawer
②Toolbar
③AppBar Layout, TabLayout
④Floating Action Button
SnackBar - Toast와 비슷하지만 업그레이드 된거라 생각하면 됨.
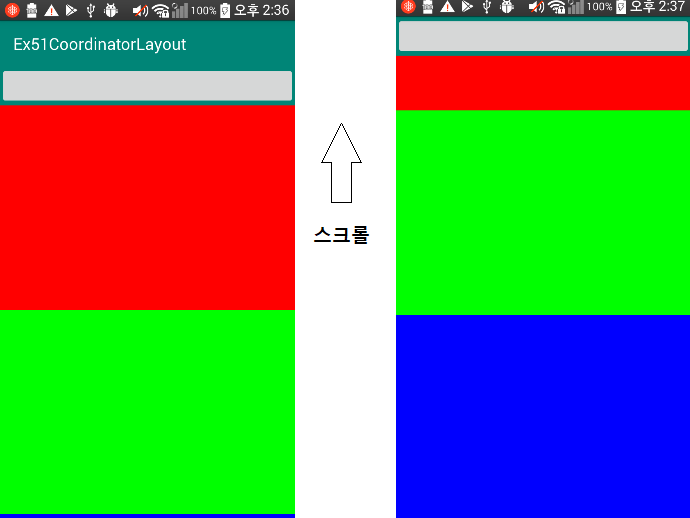
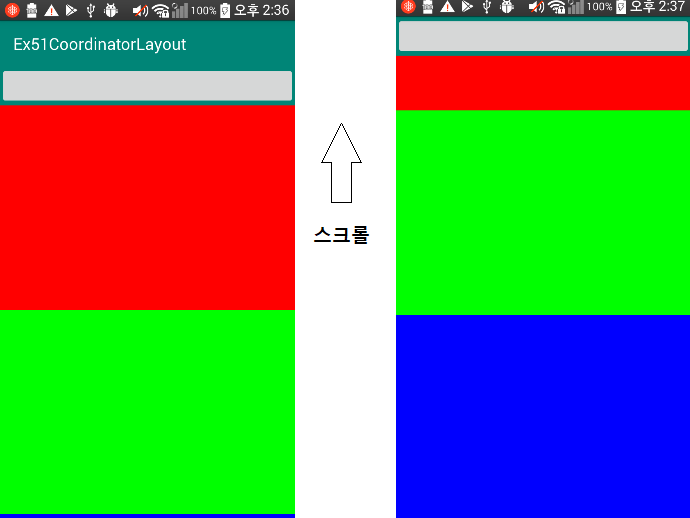
⑤CoordinatorLayout
NestedScrollView

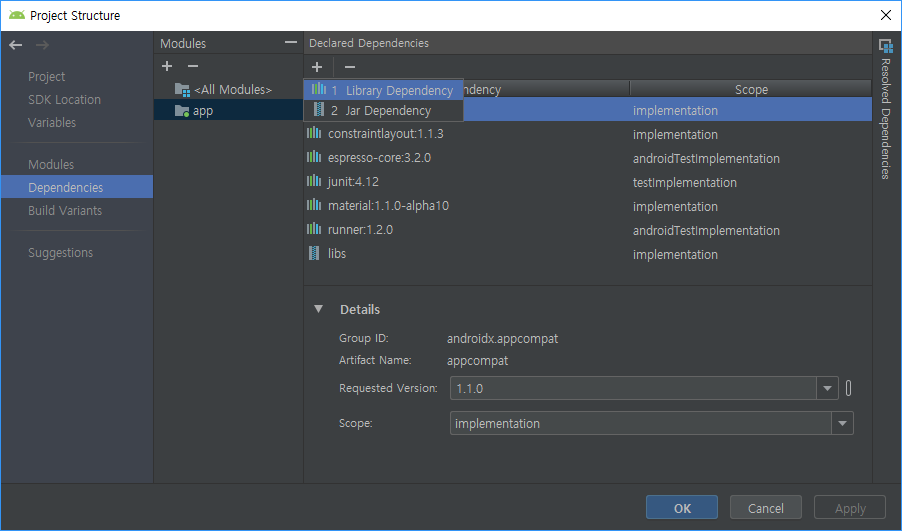
material 라이브러리 추가




제목 줄을 없애자.

activity_main.xml 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways">
<!-- enterAlways를 추가하면 스크롤이 조금만 올려도 제목줄이 바로 보인다.-->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|exitUntilCollapsed"/>
<!-- exitUntilCollapsed는 아무리 스크롤을 내려도 위에 보인다. -->
<!-- 스크롤이 가능한 뷰를 배치하고-->
<!-- 스크롤하면 제목줄도 같이 스크롤 되도록-->
<!-- NestedScrollView 와 RecyclerView만 가능-->
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<!-- 위 한줄로 제목줄과 스크롤 뷰가 같이 움직인다.-->
<!-- 스크롤뷰는 안에 1개의 뷰만 가능함.-->
<!-- 스크롤뷰는 안의 뷰는 height값이 무조건 wrap_content만 됨-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="250dp"
android:background="#FF0000"/>
<TextView
android:layout_width="match_parent"
android:layout_height="250dp"
android:background="#00FF00"/>
<TextView
android:layout_width="match_parent"
android:layout_height="250dp"
android:background="#0000FF"/>
</LinearLayout>
|
MainActivity.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
package com.lcw.ex51coordinatorlayout;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar= findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
}
|
styles.xml 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="AppTheme.Appbar">
<item name="titleTextColor">#FFFFFF</item>
<item name="colorControlNormal">#FFFFFF</item>
</style>
</resources>
|
자바 코드는 쓴게 거의 없지만 스크롤이 되는 것을 확인 할 수 있다.
<실행 화면>

반응형




댓글