◎Material Design : Gogle 디자인 가이드 라인
①Navigation Drawer
②Toolbar
③AppBar Layout, TabLayout
구상

<최종 실행 화면>

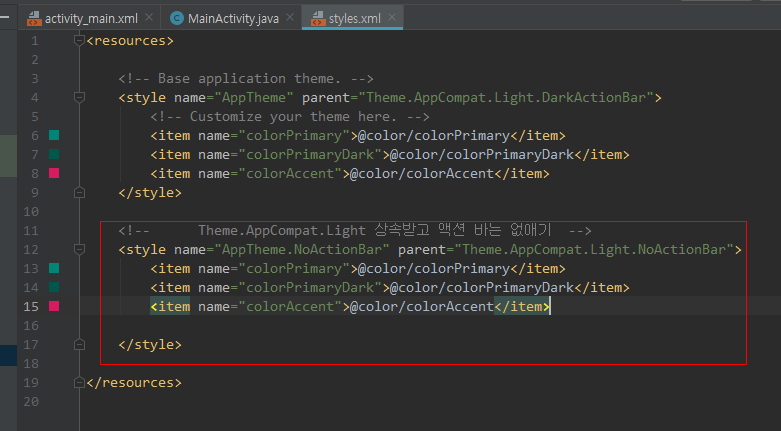
첫 화면의 제목부터 없애자.







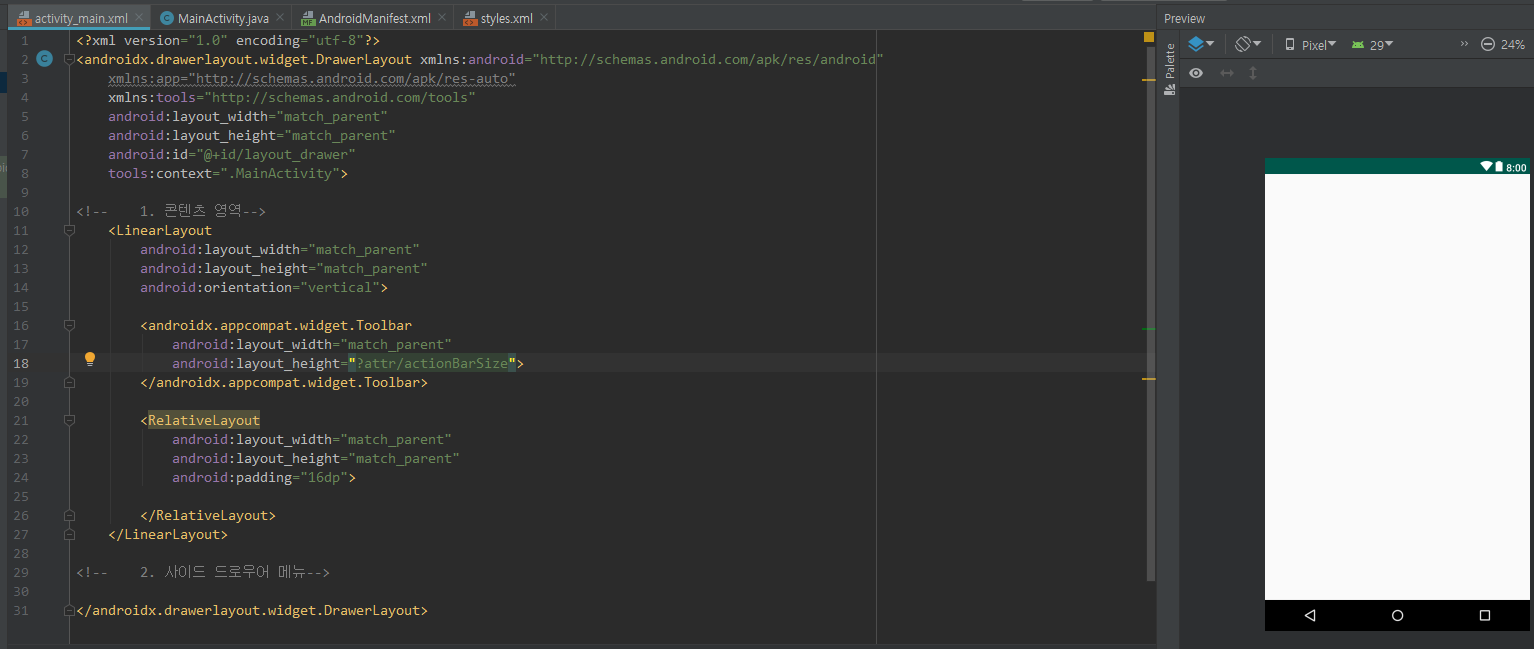
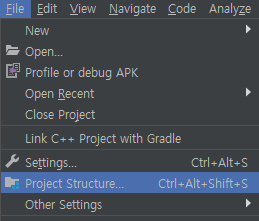
이제 사이드 만들자 (그러기 위해선 library추가 해야함.)





















이제 사이드 메뉴의 아이콘과 첫 화면의 삼선 목록, 흰색 테마 입히자.


첫화면 제목이 가운데 정렬해보자.
그럴려면 제목을 따로 만들어야 한다.


그런데, 우리가 원하는 모습이 아니다. .java에 이 코드만 써주자.

<실행 화면>

'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > Android 화면 구성 기능(디자인- xml 과 java로 제어)' 카테고리의 다른 글
| Android Studio Material Design 그외 1 (Floating Action Button, SnackBar, CoordinatorLayout) (0) | 2019.09.30 |
|---|---|
| Android Studio Material Design (Navigation Drawer, Toolbar, AppBar Layout, TabLayout) (0) | 2019.09.30 |
| Android Studio ToolBar (0) | 2019.09.27 |
| Android Studio Navigation Drawer 1-2 (0) | 2019.09.27 |
| Android Studio Navigation Drawer 1-1 (1) | 2019.09.27 |




댓글