반응형
◎Material Design : Gogle 디자인 가이드 라인
①Navigation Drawer
②Toolbar
③AppBar Layout, TabLayout
매번 제목 줄은 알아서 만들어지고 변경하기가 불편하다..
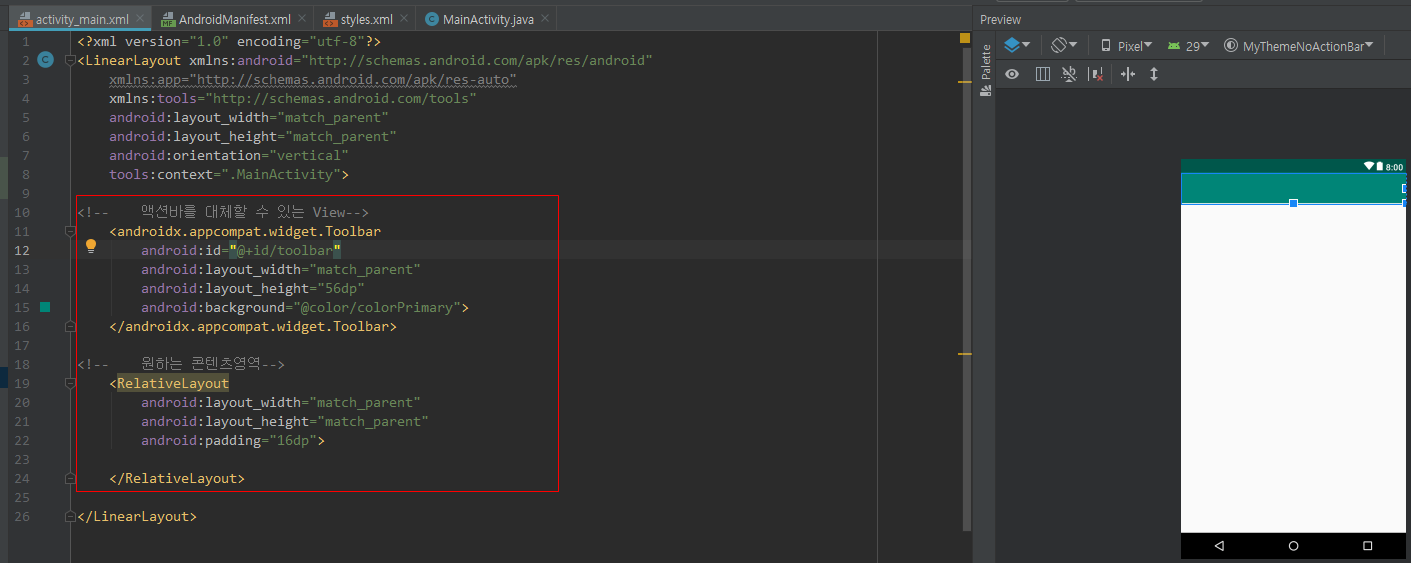
그래서 이번 예제는 나만의 제목줄을 만들어 보겠다.


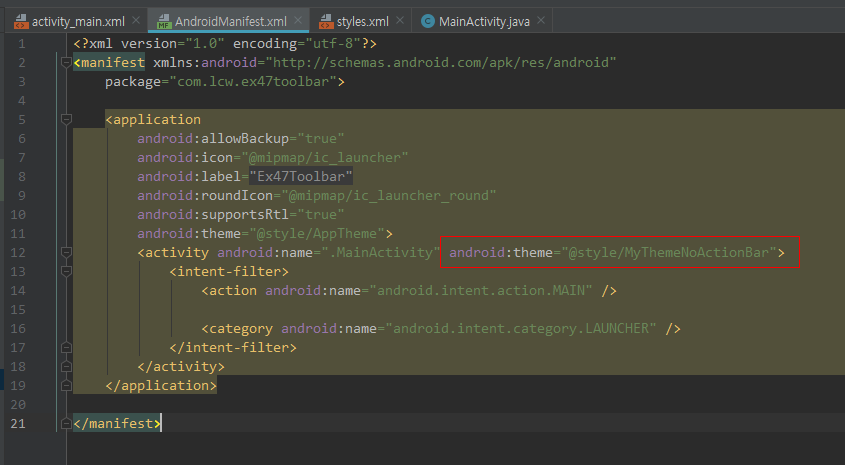
우선 위 사진 처럼 제목줄을 없애고 나만의 제목줄을 만들어 보자.








그러나 글씨색이 안예쁘다. 기본은 검은색으로 지정된다.
그래서 나만의 글씨색을 줄것이다.



그러나 이것은 제목줄만 흰색이고 나머지 추가하는 것들에는 검정색이 적용될 것이다.
그래서 제목줄에 오는 것을 다 적용하려면 테마에 색,스타일 등등을 기재하고
테마만 입히면 간단하게 전체 적용이 된다.



반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > Android 화면 구성 기능(디자인- xml 과 java로 제어)' 카테고리의 다른 글
| Android Studio Material Design (Navigation Drawer, Toolbar, AppBar Layout, TabLayout) (0) | 2019.09.30 |
|---|---|
| Android Studio Navigation Drawer + ToolBar (3) | 2019.09.27 |
| Android Studio Navigation Drawer 1-2 (0) | 2019.09.27 |
| Android Studio Navigation Drawer 1-1 (1) | 2019.09.27 |
| Android Studio Menu (Option Menu) (0) | 2019.09.16 |




댓글