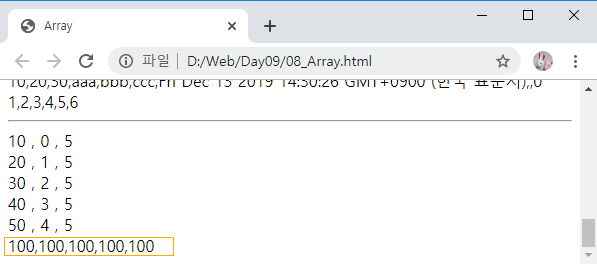
<최종 화면> 배열을 만들고 정렬, 추가,삭제, 반복[forEach,map], 객체<->json 변환을 알아보자.

배열을 만들어보고, 출력을 해보자.


arr과 arr1 배열이 있고 그 두 배열을 붙인 배열을 만들어 보자.


배열에서 특정 요소 값의 순서를 알고 싶다면 indexOf()를 이용하자. (만약 값을 못찾을 시 -1 반환)
arr에는 [10,20,30] 들어있다.


배열을 만들고 새로운 값을 넣거나 꺼낼 수 있다. [삽입: push(), 꺼내기 : pop()]
stack= [1,2,3,4,5,6] 이라는 배열에 10을 삽입하고, pop()을 이용해서 값을 꺼내보자.
(push(), pop() 마지막 인덱스 기준으로 실행한다.)


pop()과 비슷하지만 인덱스 기준이 다른 shift()를 알아보자.
우선 새로운 배열을 만들고 10을 push()해보자.

[1,2,3,4,5,6]이 들어있는 배열에 10 이 마지막에 추가된다.

이제 shift()를 이용해서 값을 꺼내오자. ( 첫 번째 요소가 온다.)
pop()을 했으면 마지막 요소인 10이 꺼내졌을 것이다.


정렬을 해주는 sort()에 대해서 알아보자.
[sort()는 알파벳 순으로 정렬을 해준다. 자세한 예는 아래를 참고하자. ]
우선 배열을 하나 만들자.


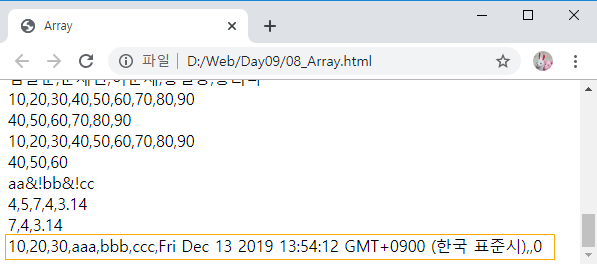
sort를 이용하면 숫자 오름차순으로 정렬이 잘되는 것 같다.


하지만 두자리수 일때부터 문제가 발생한다. 해보자.

아래 결과 사진과 같이 우리의 예상과는 다르게 정렬이 된다. 알파벳 순으로 정렬된다.

만약 숫자로 오름차순 정렬을 하고 싶다면 아래 사진과 같이 하자.
sort( )는 버블정렬을 자동 수행한다.


내림차순으로도 가능하다.


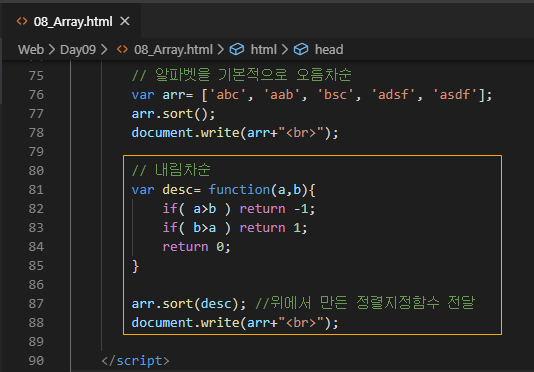
알파벳도 당연히 오름차순으로 정렬 가능하다.


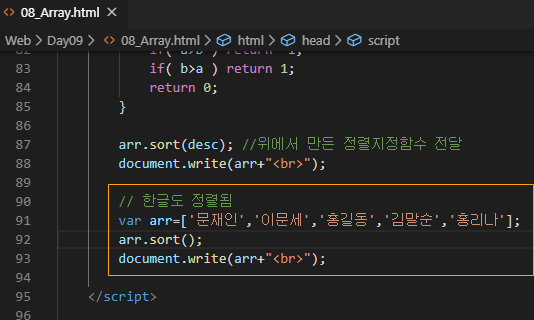
sort()를 이용해서 알파벳을 내림차순으로 정렬해보자.


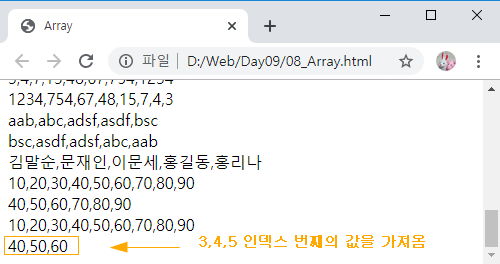
한글도 정렬 가능하다.


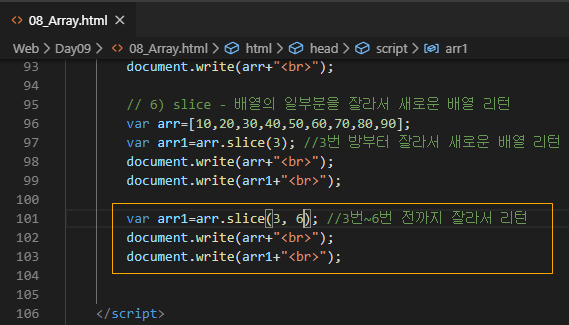
배열의 특정 인덱스부터 잘라서 사용 가능하다.


특정 몇번부터 몇번까지 지정 가능하다.


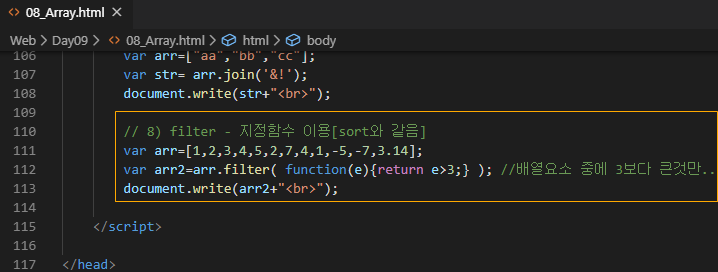
배열 요소 사이에 특정 문자를 넣어 구분을 하고 싶다면 join을 이용하자.


sort()와 같은 filter에 대해서도 알아보자.


filter()를 이용하면 복잡한 조건도 가능하다.


2차원 배열의 생성에 대해서 알아보자.


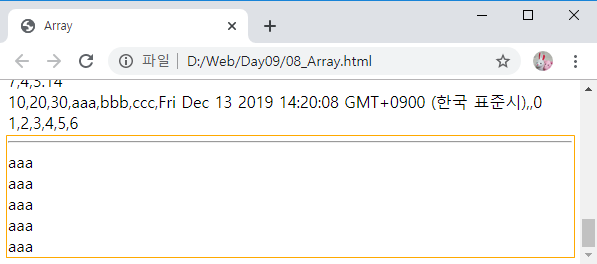
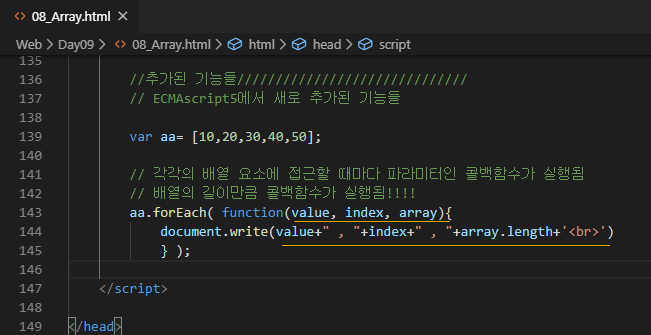
배열에 대해서 값을 변경하거나 할때 반복문이 필수이다. forEach문에 대해 알아보자. 파라미터로 함수가 들어간다.


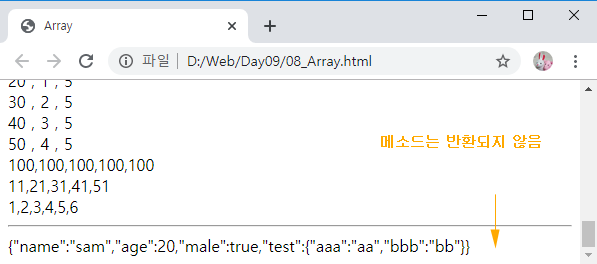
forEach()문에 파라미터로 함수를 전달할때, 그 함수의 파라미터에 만들지 않았지만 존재하는 변수들이 있다.
(value : 요소 값 , index : 요소 순서, 몇번째인지 값, array : 배열 이름에 해당하는 값)


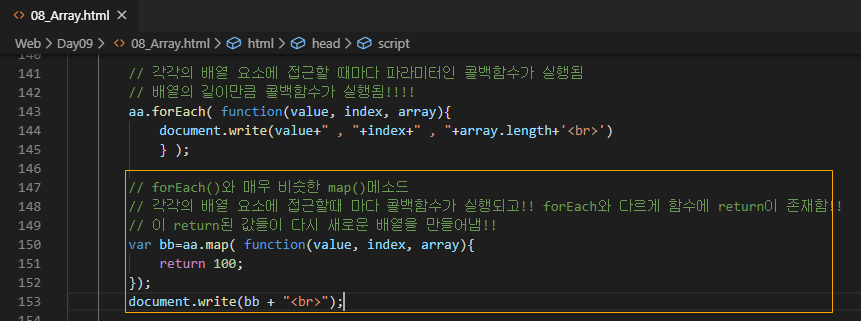
forEach()와 비슷한 map()에 대해서도 알아보자. (amp()은 return이 존재한다.)


만약 배열 요소마다 1씩 증가 시킨다고 했을시 return으로 요소값에 +1을 한 값을 리턴하면된다.


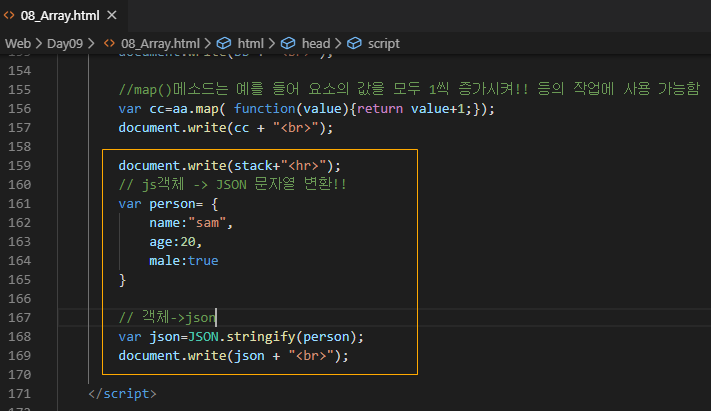
객체를 JSON 문자열로 변환해보자.


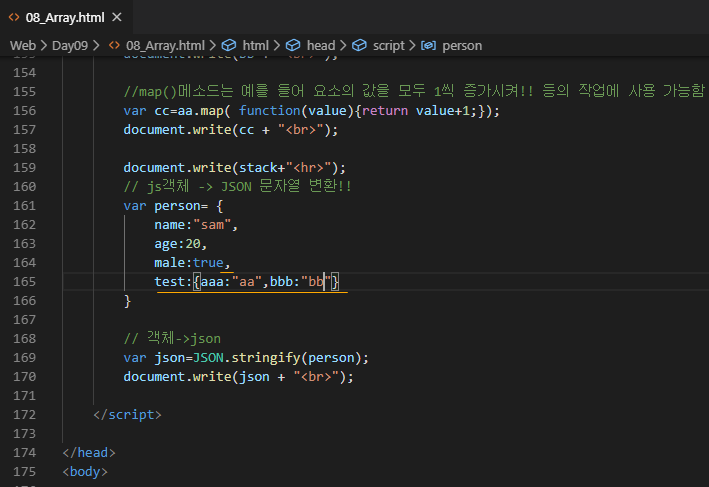
객체 안에 객체가 있어도 반환 가능하다.


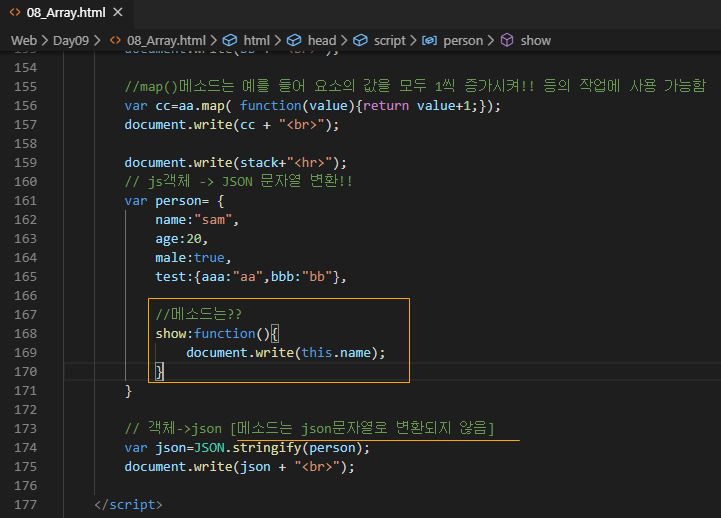
객체안에 함수가 있다면 가능할까? 메소드는 불가능하다.


JSON.parse()에 객체를 전달해도 되지만, 직접 내용을 기재해도 가능하다.


<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Array</title>
<script>
// 5. Array
// 이미 베열 수업에 거의 대부분 소개..
var arr= new Array(10,20,30);
document.write(arr+'<br>');
document.write(arr.toString()+'<br>');
// 배열의 주요 메소드
// 1)배열 붙이기
var arr1= [3,4,5];
document.write(arr+"<br>");
document.write(arr1+"<br>");
document.write(arr2+"<br>");
// 2) indexOf
document.write(arr.indexOf()+"<br>");
document.write(arr.indexOf(30)+"<br>"); //만약 같은 값이 있다면 앞번호.
document.write(arr.indexOf(10,1)+"<br>"); //2번째 파라미터 : 그 번호 이후부터 검색
// 3) push, pop( stack 구조) : 배열요소개수가 변경됨.
document.write(stack+"<hr>"); //구분을 위해 밑줄
var stack= [1,2,3,4,5,6];
document.write(stack+"<br>");
document.write(stack+"<br>");
var a=stack[6];
document.write(a+"<br>");
document.write(stack+"<br>");
document.write(a+"<br>");
document.write(stack+"<br>");
//4) push, shift(Queue)
document.write(stack+"<hr>"); //구분을 위해 밑줄
var queue = [1,2,3,4,5,6];
queue.push(10);
document.write(queue+"<br>");
document.write(a+"<br>");
document.write(queue+"<br>");
//5) sort
document.write(stack+"<hr>"); //구분을 위해 밑줄
var arr= [3,4,5,8,1,6,7];
document.write(arr+"<br>");
document.write(arr+"<br>");
// 두자리수 일때 문제 발생..why..알파벳 순이라서..
var arr= [3,4,15,48,754,1234,67,7];
document.write(arr+"<br>");
// 해결하려면 .. sort()파라미터에 '정렬기준 함수' 를 넣어줌.
document.write(arr+"<br>");
document.write(arr+"<br>");
// 알파벳을 기본적으로 오름차순
var arr= ['abc', 'aab', 'bsc', 'adsf', 'asdf'];
document.write(arr+"<br>");
// 내림차순
var desc= function(a,b){
if( a>b ) return -1;
if( b>a ) return 1;
return 0;
}
arr.sort(desc); //위에서 만든 정렬지정함수 전달
document.write(arr+"<br>");
// 한글도 정렬됨
var arr=['문재인','이문세','홍길동','김말순','홍리나'];
document.write(arr+"<br>");
// 6) slice - 배열의 일부분을 잘라서 새로운 배열 리턴
var arr=[10,20,30,40,50,60,70,80,90];
document.write(arr+"<br>");
document.write(arr1+"<br>");
document.write(arr+"<br>");
document.write(arr1+"<br>");
// 7) join - 배열의 요소를 특정문자를 구분자로 하여 하나의 문자열로 리턴
var arr=["aa","bb","cc"];
var str= arr.join('&!');
document.write(str+"<br>");
// 8) filter - 지정함수 이용[sort와 같음]
var arr=[1,2,3,4,5,2,7,4,1,-5,-7,3.14];
document.write(arr2+"<br>");
// 복잡한 지정 함수
var filter= function(e, index, array){//첫 번째:요소, 두 번째:인덱스번호, 세 번째:배열객체
//요소 값이 3보다 크고 index가 5보다 큰
// return (e>3 && index>5);
// 요소 값이 3보다 크고 index가 5보다 크고 배열 길이가 7보다 클때
return (e>3 && index>5 && array.length>7);
}
document.write(arr2+"<br>");
// 2차원 배열
var arr=[
[10,20,30],
["aaa","bbb","ccc"],
[new Date(), new Array(), new Number()]
];
document.write(arr+"<br>");
document.write(stack+"<hr>"); //구분을 위해 밑줄
//추가된 기능들//////////////////////////////
// ECMAscript5에서 새로 추가된 기능들
var aa= [10,20,30,40,50];
// 각각의 배열 요소에 접근할 때마다 파라미터인 콜백함수가 실행됨
// 배열의 길이만큼 콜백함수가 실행됨!!!!
aa.forEach( function(value, index, array){
document.write(value+" , "+index+" , "+array.length+'<br>')
} );
// forEach()와 매우 비슷한 map()메소드
// 각각의 배열 요소에 접근할때 마다 콜백함수가 실행되고!! forEach와 다르게 함수에 return이 존재함!!
// 이 return된 값들이 다시 새로운 배열을 만들어냄!!
return 100;
});
document.write(bb + "<br>");
//map()메소드는 예를 들어 요소의 값을 모두 1씩 증가시켜!! 등의 작업에 사용 가능함
document.write(cc + "<br>");
document.write(stack+"<hr>");
// js객체 -> JSON 문자열 변환!!
var person= {
name:"sam",
age:20,
male:true,
test:{aaa:"aa",bbb:"bb"},
//메소드는??
show:function(){
document.write(this.name);
}
}
// 객체->json [메소드는 json문자열로 변환되지 않음]
var json=JSON.stringify(person);
document.write(json + "<br>");
// json -> 객체
</script>
</head>
<body>
</body>
</html>
|
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+Java script' 카테고리의 다른 글
| HTML+Java script (기초) DOM (트리 구성 요소 제어 요소,속성,텍스트 ) (0) | 2019.12.16 |
|---|---|
| HTML+Java script (기초) Exception, throw (예외처리) (0) | 2019.12.13 |
| HTML+Java script (기초) Math (소수점 제어, 랜덤값) (0) | 2019.12.13 |
| HTML+Java script (기초) String (문자열 탐색/대체/자르기/변경) (0) | 2019.12.13 |
| HTML+Java script (기초) Number (지수, 소수점, 진법 변환) (0) | 2019.12.13 |




댓글