③DOM 트리를 구성하는 요소에 대해 알아보자.
node
①요소 : 1
②속성 : 2
③텍스트 : 3
<최종 화면> 노드에 대한 종류와 요소 제어하기

document는 html의 상위, html안에는 head, body가 있다.
id가 p1인 요소의 타입과 네임을 알아보자. (결국, <p>에 타입과 네임이 나옴)


.attributes는 가리키고 있는 요소의 속성을 얻어온다. ( id 속성 )

id는 속성이므로, 타입은 2 / 네임은 id로 나온다.

.value는 id에 쓴 값이 나온다.


기존 e는 e=document.getElementById('p1'); 로 되어 있었다.
(결국, var e는 <p> 안에 <a>요소를 가르키게 된다.)


a 요소의 속성을 알아보자. 속성이므로 값은 2를 반환한다.


e.firstChild는 a요소의 자식이므로 a안에 있는 bbb를 의미한다. 타입은 3, 네임은 #text로 나온다.
(일반 글자와 구별위해 #이 붙음)


당연히 t.data를 해보면 텍스트 값이 나온다.


리스트를 만들고 자식 노드에 대해 알아보자.


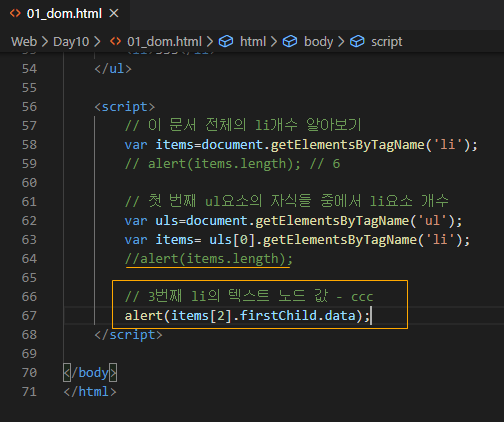
li 개수를 알아보자.


ul 요소는 두개 있다. 첫 번째 ul에 li를 제어 하려면?


첫 번째 ul에 특정 li를 제어하려면?


지금까지는 Tagname으로 얻어왔다. 그냥 자식으로 접근하면 어떻게 될까?

예상으로는 첫 번째 ul에 첫 번째 자식으로 li(aaa)선택한것 같지만 아니다.. 왜 아래 사진처럼 결과가 나올까?

<ul>태그를 쓰고, 줄바꿈(Enter)을 했다. 결국 줄바꿈도 텍스트 노드로 인식한다.
그래서 ul에는 자식이 9개나 있는 것이다. (줄바꿈, li, 줄바꿈, li, 줄바꿈, li, 줄바꿈, li, 줄바꿈)

그렇다면 줄바꿈을 제외하고 자식을 찾고 싶다면? ElementChild를 이용하자.


첫 번째 자식 요소를 찾은 것처럼 last를 이용하면 쉽게 마지막 자식 요소를 찾을 수 있다.


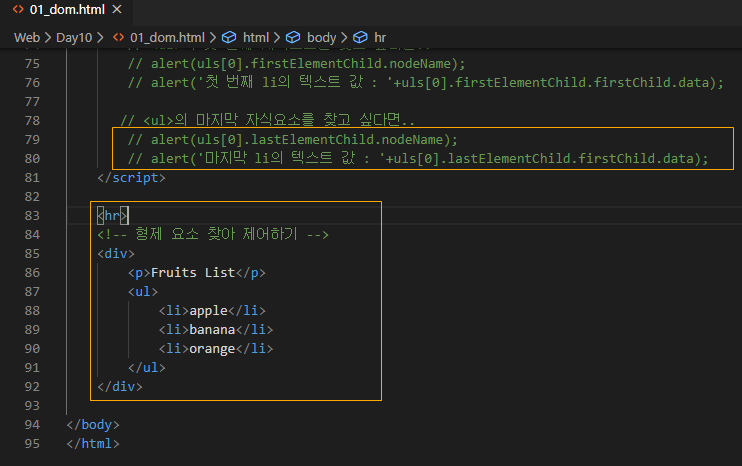
이제 형제 요소를 찾는 예를 해보자.


버튼을 눌렀을 시, 특정 요소의 옆 자식을 찾고 싶다면 nextElementSibling을 이용하자.
( nextSibling으로 하면, 엔터도 생각하고 찾아야 한다. 불편)


ul 자식들의 길이를 알아보자. li에서는 apple, banana, orange가 있지만 결과는 7로 나온다.
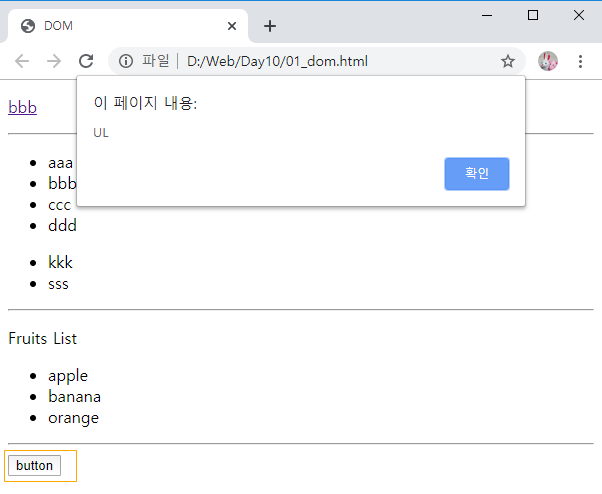
출력을 통해서 눈으로 확인해보자.


줄바꿈도 노드로 인식되기 때문이다. 그러므로 childElementCount를 이용해야 한다.


childElementCount이용해서 알맞은 자식들만 다이얼로그 창에 띄어보자.


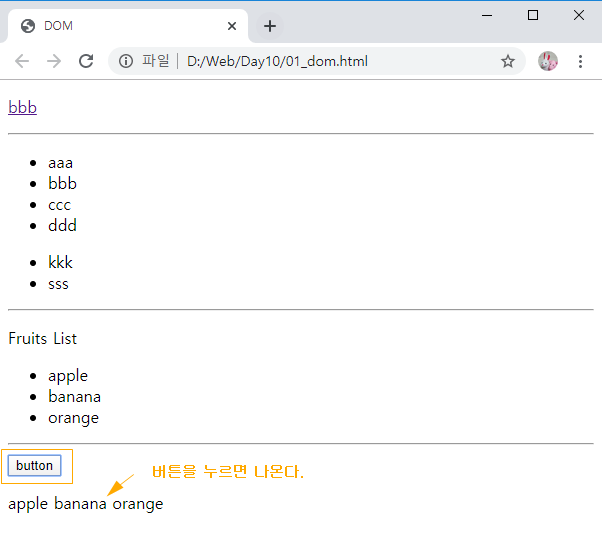
이번에는 p태그에 버튼을 눌렀을 시, 글자가 써지게 해보자.


우선 p태그에 써지기 전에 clckBtn 파라미터값을 확인해 보았다.

e는 버튼 자신이므로, 아까 버튼 바로 밑에 p요소를 만들었다.
그래서 버튼 다음 형제는 p가 되는 것이고 거기에 str(apple, banana, orange)표시한 것이다.


다른 방법으로도 표시 가능하다.


<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<!-- DOM(Document Object Model), BOM(Browser Object Model) -->
<!-- DOM 트리의 가지에 잇는 요소 하나하나를 node라고 함 -->
<!-- node의 종류 : element node, attribute node, text node -->
<!-- 노드간의 관계 : parent node, childe node, sibling node 이 관계를 이용해서 요소를 제어 가능-->
<!-- node의 타입(종류) 확인 -->
<p id="p1"><a href="" target="">bbb</a></p>
<script>
// id=p1인 요소
var e= document.getElementById('p1');
//alert(e.nodeType+" , "+e.nodeName ); // nodeType 1: element node
// p요소의 속성
var attrs= e.attributes;
//alert(attrs[0].nodeType+" , "+attrs[0].nodeName); // nodeType 2 : attribute node
//alert(' 속성값 : '+attrs[0].value); // 속성값 : p1
// p요소의 첫번째 자식 노드 : a요소
var e= e.firstChild;
// alert(e.nodeType+" , "+e.nodeName ); // 1, A
// 요소의 속성
var attrs= e.attributes;
// alert(attrs[0].nodeType+" , "+attrs[0].nodeName);
// alert(attrs[1].nodeType+" , "+attrs[1].nodeName);
// a요소의 첫 번째 자식 노드: 텍스트노드
var t= e.firstChild;
// alert(t.nodeType+" , "+t.nodeName);
// alert('텍스트 값 : '+t.data); //텍스트 노드의 값
</script>
<hr>
<!-- 자식 노드 제어하기 -->
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
</ul>
<ul>
<li>kkk</li>
<li>sss</li>
</ul>
<script>
// 이 문서 전체의 li개수 알아보기
var items=document.getElementsByTagName('li');
// alert(items.length); // 6
// 첫 번째 ul요소의 자식들 중에서 li요소 개수
var uls=document.getElementsByTagName('ul');
var items= uls[0].getElementsByTagName('li');
//alert(items.length);
// 3번째 li의 텍스트 노드 값 - ccc
// alert(items[2].firstChild.data);
// ul요소의 자식 중 첫 번째 요소의 텍스트 노드 값과
// 마지막 자식의 텍스트 노드 값 얻어오기
// alert(uls[0].firstChild.nodeName); // 텍스트노드, li요소가 아니라는 것임!!
// 줄바꿈도 텍스트 노드임
// <ul>의 첫 번째 자식요소를 찾고 싶다면..
// alert(uls[0].firstElementChild.nodeName);
// alert('첫 번째 li의 텍스트 값 : '+uls[0].firstElementChild.firstChild.data);
// <ul>의 마지막 자식요소를 찾고 싶다면..
// alert(uls[0].lastElementChild.nodeName);
// alert('마지막 li의 텍스트 값 : '+uls[0].lastElementChild.firstChild.data);
</script>
<hr>
<!-- 형제 요소 찾아 제어하기 -->
<div>
<p>Fruits List</p>
<ul>
<li>apple</li>
<li>banana</li>
<li>orange</li>
</ul>
</div>
<hr>
<!-- clickBtn()함수를 호출하면서 'this'를 전달함으로서 button요소를 전달시킴 -->
<button onclick="clickBtn(this)">button</button>
<p></p>
<script>
function clickBtn(e){ //파라미터 e : button요소[this키워드로 전달된!!!]
var div = document.getElementsByTagName('div');
// div의 첫 번째 자식 요소인 p요소 찾기
var p =div[0].firstElementChild;
// p요소 다음에 있는 ul요소 찾기
var ul= p.nextSibling; // <-- 이렇게 하면 text node가 찾아짐. 줄바꿈 엔터!!
var ul= p.nextElementSibling;
// alert(ul.nodeName);
// ul의 자식들
// alert(ul.childNodes.length); // 7[why?]
var str="";
for(var i=0; i<ul.childNodes.length; i++){
str += ul.childNodes[i].nodeName+"\n";
}
// alert(str); // <-- li사이의 줄바꿈 엔터!!
// 그러므로 자식요소의 개수를 알고 싶다면?
// alert('자식 엘리먼트 개수 : '+ul.childElementCount);
// 자식 li의 텍스트만 보고 싶다면?
var str="";
var li= ul.firstElementChild;
for(var i=1; i<ul.childElementCount;i++){
li=li.nextElementSibling;
}
// alert(str);
// alert으로 결과를 보기가 불편함!
// 버튼 다음에 p 요소를 하나 놓고 그 요소에 출력해보기
//id도 없는 p요소를 어떻게 찾을 것인가?
// 1. 방법. p요소의 태그이름으로 찾을 수 있으나 전체 문서의 p개수가 많고 위치가 불명확하니... X
// 2. 방법. 지금 클릭 함수를 실행시킨 button요소를 찾아와서 다음 요소인 p를 찾을 수 있음.
// alert(e.nodeName);
// 버튼 e의 e다음 형제 요소
e.nextElementSibling.innerHTML=str;
e.nextElementSibling.innerHTML+=str;
e.nextElementSibling.textContent+=str;
} //clickBtn() ..
</script>
</body>
</html>
|
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+Java script' 카테고리의 다른 글
| HTML+Java script (기초) BOM (0) | 2019.12.16 |
|---|---|
| HTML+Java script (기초) DOM 요소(속성 변경, 노드 동적 생성) (0) | 2019.12.16 |
| HTML+Java script (기초) Exception, throw (예외처리) (0) | 2019.12.13 |
| HTML+Java script (기초) Array (배열-정렬,추가,삭제,반복,객체<->json 변환) (0) | 2019.12.13 |
| HTML+Java script (기초) Math (소수점 제어, 랜덤값) (0) | 2019.12.13 |




댓글