반응형
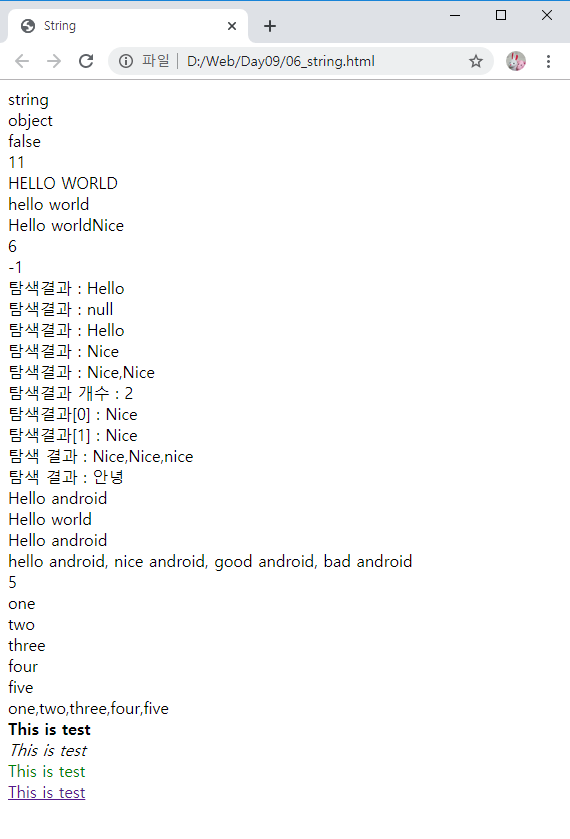
<최종 화면> 문자탐색, 문자 대체, 문자열 자르기, 문자열 변경을 알아본다.

String에 대해 알아보자. ( === 는 자료형 비교 연산자이다.)


string에 대한 메소드들을 알아보자.


문자를 탐색하는 match()를 알아보자 반환값은 찾은 문자열을 리턴한다.


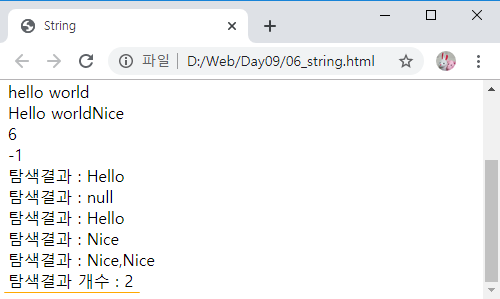
match()는 대소문자를 구분한다. 못찾으면 null을 반환한다.


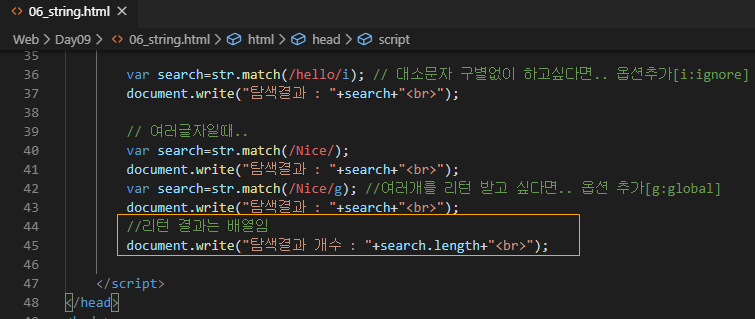
만약 대소문자 구별없이 하고 싶다면 옵션을 추가하자.


해당 찾는 문자가 여러개 중복되어 있다면? g옵션을 추가해야한다.


match()로 여러 문자를 반환을 받았을 시, 배열로 받기 때문에 Nice, Nice는 개수가 2개이다.
[배열이 아니였다면, 한글자 한글자를 길이로 인식할 것이다.]


리턴 결과가 배열이므로, 요소의 인덱스로 접근 가능하다.


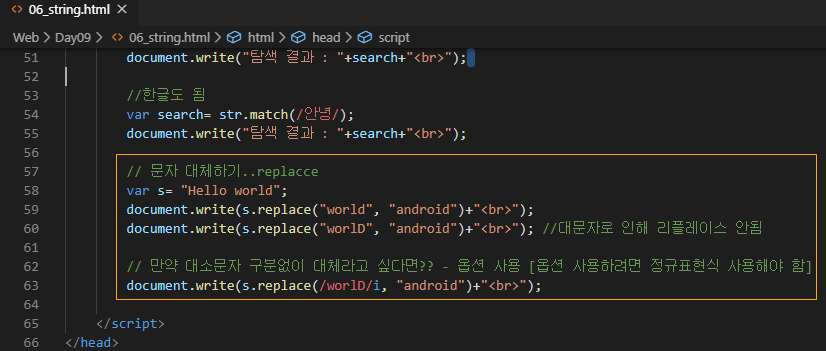
대소문자 구분을 안하려면 옵션을 이용하자. 또한 한글도 탐색 가능하다.


문자를 대체하는 replace()를 알아보자.
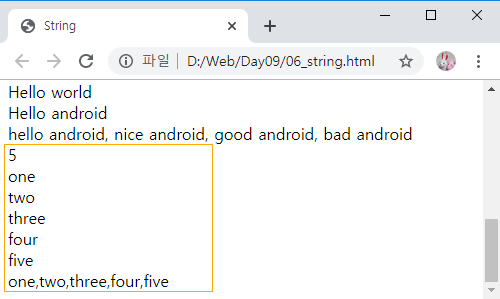
대부분 대소문자를 구분하므로 옵션을 사용해야 한다.


특정 단어를 모두 변경하고 싶다면 g옵션을 이용해야한다.


문자열을 특정 문자 기준으로 자르는 split()에 대해 알아보자.


자바스크립트에서 HTML 태그 사용이 가능하다.


<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>String</title>
<script>
// 3. String (string의 wrapper)
// 문자형과 String은 다른 것임
var a="hello";
var b= new String("hello");
// String 메소드들..
var s= "Hello world"; //자동 wrapping
// 문자열 중에서 원하는 문자탐색 .. math
var str="Hello world! Nice to meet you. 안녕하세요. 반갑습니다. Nice work! nice study.";
// /aaa/ <-표기법을 정규표현식 표기법
// 여러글자일때..
//리턴 결과는 배열임
// 여러개를 가져오면서 대소문자도 구분하고 싶지 않다면
//한글도 됨
// 문자 대체하기..replacce
var s= "Hello world";
// 만약 대소문자 구분없이 대체라고 싶다면?? - 옵션 사용 [옵션 사용하려면 정규표현식 사용해야 함]
// 문자열 중에서 특정단어들 모두 변경하기!!
var str="hello world, nice world, good World, bad World";
var result=str.replace(/world/ig, "android");
// 이 기능을 이용해서 특정 문자열 중 비속어들을 xxx 처리하는 곳에 사용함.
// 문자열을 특정 문자 기준으로 잘라서 배열로 리턴해주는 기능...
var s= "one,two,three,four,five";
var arr=s.split(',');
// 문자열을 HTML요소로 자동 감싸주기(권장하지 않음)
var s="This is test";
</script>
</head>
<body>
</body>
</html>
|
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+Java script' 카테고리의 다른 글
| HTML+Java script (기초) Array (배열-정렬,추가,삭제,반복,객체<->json 변환) (0) | 2019.12.13 |
|---|---|
| HTML+Java script (기초) Math (소수점 제어, 랜덤값) (0) | 2019.12.13 |
| HTML+Java script (기초) Number (지수, 소수점, 진법 변환) (0) | 2019.12.13 |
| HTML+Java script (기초) Date (날짜 객체) (0) | 2019.12.13 |
| HTML + Java script (기초) 프로토타입 (전역 변수,함수 처럼.. 상속처럼) (0) | 2019.12.13 |




댓글