Android Studio Fragment + Pager 1 에서 작성한 코드에서 추가 작업을 해보자
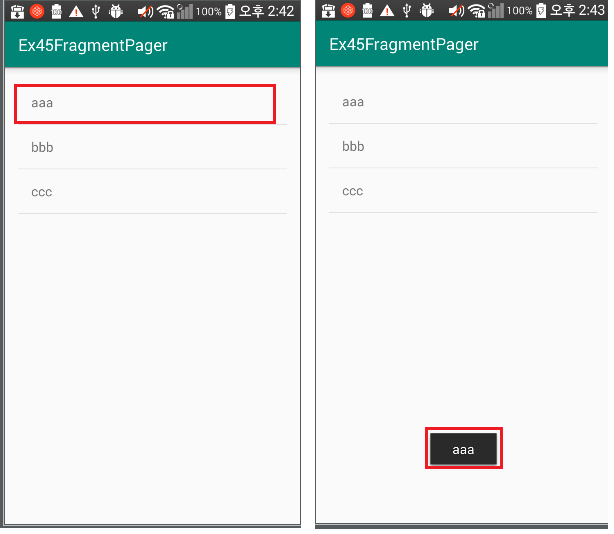
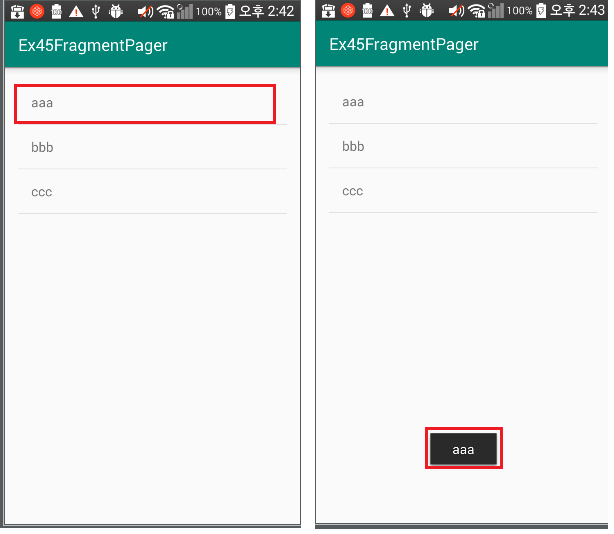
<최종 실행 화면>
<1페이지 실행 화면>

<2페이지 실행 화면>

<3페이지 실행 화면>

추가 작업 이제 페이지에 1 TextView랑 Button만 추가해보자.
(페이지 백그라운드는 없애자. 페이지가 바뀌는 것을 알아보기 위해 했던 것임)

fragment_page1.xml 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?xml version="1.0" encoding="utf-8"?>
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
>
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="PAGE 1"
android:textStyle="bold"
android:padding="8dp"/>
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/tv"
android:text="button"
android:layout_marginTop="8dp"/>
</RelativeLayout>
|
s |

Page1Fragment.java 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
package com.lcw.ex45fragmentpager;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
public class Page1Fragment extends Fragment {
TextView tv;
Button btn;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment_page1,container,false);
tv=view.findViewById(R.id.tv);
btn=view.findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
tv.setText("Hello world!!");
}
});
//onResume때마다 다시 바뀐 값을 다시 넣어줘야 한다.
//왜냐.. view가 부셔지면 화면을 다시 만들기 때문에 기입한 정보다 없어진다.
//위 주석은 아직 구현 안했음
return view;
}
}
|
<1페이지 실행 화면>

추가 작업 이제 페이지에 2 Button이랑 imageView만 추가해보자.
(페이지 백그라운드는 없애자. 페이지가 바뀌는 것을 알아보기 위해 했던 것임)

fragment_page2.xml 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?xml version="1.0" encoding="utf-8"?>
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
>
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="button"/>
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btn"
android:src="@mipmap/ic_launcher"
android:layout_centerHorizontal="true"
android:layout_marginTop="8dp"/>
</RelativeLayout>
|

Page2Fragment.java 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
package com.lcw.ex45fragmentpager;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
public class Page2Fragment extends Fragment {
Button btn;
ImageView iv;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment_page2,container,false);
btn=view.findViewById(R.id.btn);
iv=view.findViewById(R.id.iv);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
iv.setImageResource(R.drawable.ms17);
}
});
return view;
}
}
|
<2페이지 실행 화면>

추가 작업 이제 페이지에 3 ListView 추가해보자. (View Pager에 또다른 Adapter를 사용하는 것임)
(페이지 백그라운드는 없애자. 페이지가 바뀌는 것을 알아보기 위해 했던 것임)



page3_listview_item.xml 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<?xml version="1.0" encoding="utf-8"?>
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TEXT"/>
</RelativeLayout>
|
이 만든 화면을 Listview에 보여줄 adapter를 만들자.


Page3ListAdapter.java 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
package com.lcw.ex45fragmentpager;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.ArrayList;
public class Page3ListAdapter extends BaseAdapter {
ArrayList<String> datas;
// LayoutInflater inflater;Context
//LayoutInflater 말고 다른 방법을 사용 Context
Context context;
public Page3ListAdapter(ArrayList<String> datas, Context context) {
this.datas = datas;
this.context = context;
}
@Override
public int getCount() {
return datas.size();
}
@Override
public Object getItem(int position) {
return datas.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View view, ViewGroup viewGroup) {
//LayoutInflator를 소환하기
LayoutInflater inflater= LayoutInflater.from(context);
//1. new view
if(view==null){
view=inflater.inflate(R.layout.page3_listview_item,viewGroup, false);
//앞으로 항상 이렇게 쓰자 두 번째 파라미터에 null 쓰지 말고, 이래야 사이즈가 생각되로 나옴.
}
//2. bind view
TextView tv= view.findViewById(R.id.tv);
tv.setText(datas.get(position));
return view;
}
}
|
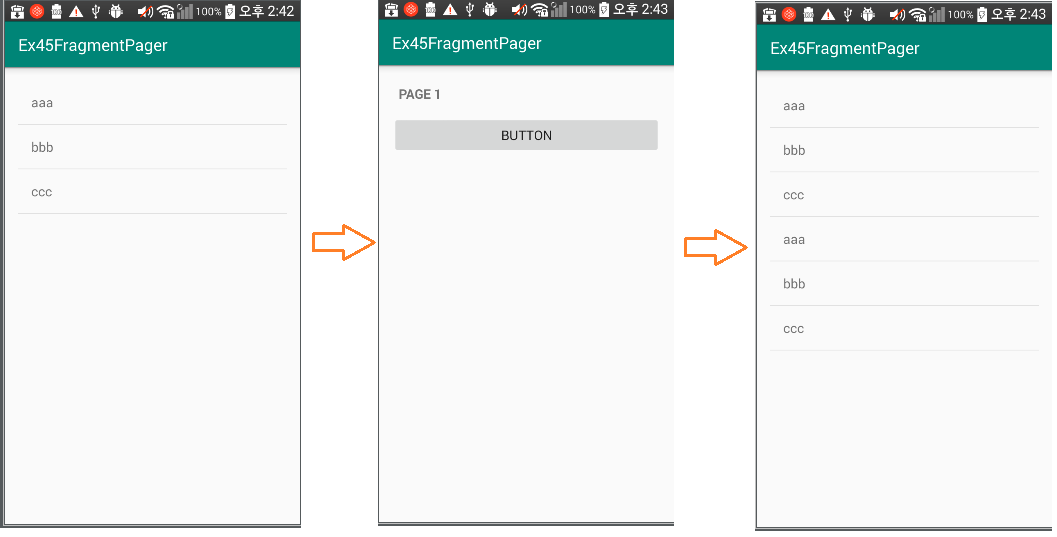
<3페이지 실행 화면>

그냥 봤을때는 페이지마다 기능도 잘된다. 그러나,여기서 문제가 있다.
문제는 세 번째 페이지 -> 첫번째 페이지로 갔다가... 다시 세번째 페이지로 가보자.

뭔가 이상하지 않은가? 그 이유는
"aaa","bbb","ccc"데이터를 어디에서 삽입하는지 보면, 아래 사진과 같이 Page3Fragment.java에
onCreateView인것을 확인할 수 있다. ( 즉 화면이 보이면 onCreateView가 된 것이다.)

그럼 화면에 보였을때, 데이터는 잘 생성 됐다. 문제는 Pager의 페이지 보여주기에 있다.
( 3개 화면만 쓴다. 아무리 많은 페이지가 있어도...)
이것을 이해하려면 Pager의 페이지 보여주는 방식과 lifecycle을 이해해야한다.



결론, pager는 페이지가 아무리 많아도 최대 3개만 사용하므로 View를 없애고, 생성하는 작업을 한다.
그러나, view가 없어진다고 그 activity.java 문서가 초기화 되는 것은 아니다.
그러므로 위 Page3 내용을 약간 수정한다. [아래 그림 참고]
(그러면 원하는 동작이 될 것이다. 이 문제는 Page마다 있을 수 있으므로 다른 페이지도 바꾸길 바란다.)
onCreate 오버로드하여 그 안에 내용 기입

'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > Fragment' 카테고리의 다른 글
| Android Studio(화면) PreferenceFragment (설정화면 & 저장) (4) | 2019.10.29 |
|---|---|
| Android Studio Fragment + Pager 1 (0) | 2019.09.26 |
| Android Studio Fragment 2(View+Activity) (0) | 2019.09.26 |
| Android Studio Fragment 1(View+Activity) (0) | 2019.09.26 |




댓글