반응형
<최종 화면> 원래는 제일 아래 박스가 위에 있었다.. 보이는 순서를 변결할 수 있다.

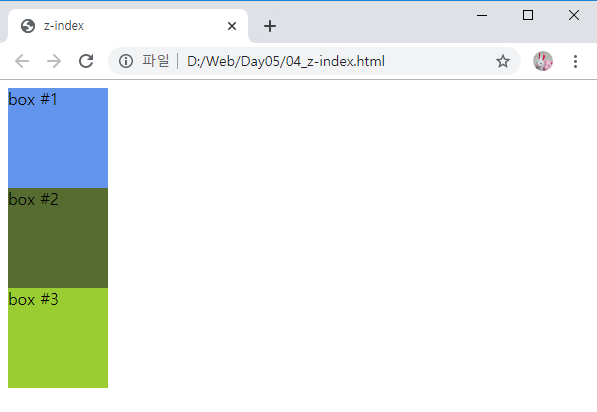
우선 위 사진과 같이 네모 박스를 만들어보자.


구분을 위해 크기와 색을 지정한다.


어느 것이 위에 있는지 알기 위해 위치를 달리한다.


위 사진을 보면 맨 마지막에 놓인 것이 제일 위에 있다. 보여지는 순서를 바꾸기 위해 index속성을 사용해보자.


<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>z-index</title>
<style>
#box1{
position: absolute;
left: 0px; top: 0px;
width: 100px; height: 100px;
background-color: cornflowerblue;
z-index: 10;}
#box2{
position: absolute;
left: 30px; top: 30px;
width: 100px; height: 100px;
background-color: darkolivegreen;
z-index: 5;}
#box3{
position: absolute;
left: 60px; top: 60px;
width: 100px; height: 100px;
background-color: yellowgreen;}
</style>
</head>
<body>
<div id="box1">box #1</div>
<div id="box2">box #2</div>
<div id="box3">box #3</div>
</body>
</html>
|
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+ CSS' 카테고리의 다른 글
| HTML+CSS (기초) overflow 속성 사용 ( 테두리 넘친 내용에게 적용) (0) | 2019.12.09 |
|---|---|
| HTML+CSS (기초) min, max 속성 사이즈 조절 (0) | 2019.12.09 |
| HTML+CSS ( 기초) float 속성 [이미지 배치해보기] (0) | 2019.12.09 |
| HTML+CSS (기초) float 속성 사용하기. (1) | 2019.12.09 |
| HTML+CSS (기초) display, position 속성 스타일 적용하기 (0) | 2019.12.06 |




댓글