Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
Firebase 들어가서 구글 계정이 로그인 되어 있어야 한다.
플랫폼은 Realtime Database와 Cloud Storage를 사용하겠다.

내 콘솔로 이동해서 프로젝트를 만들자.




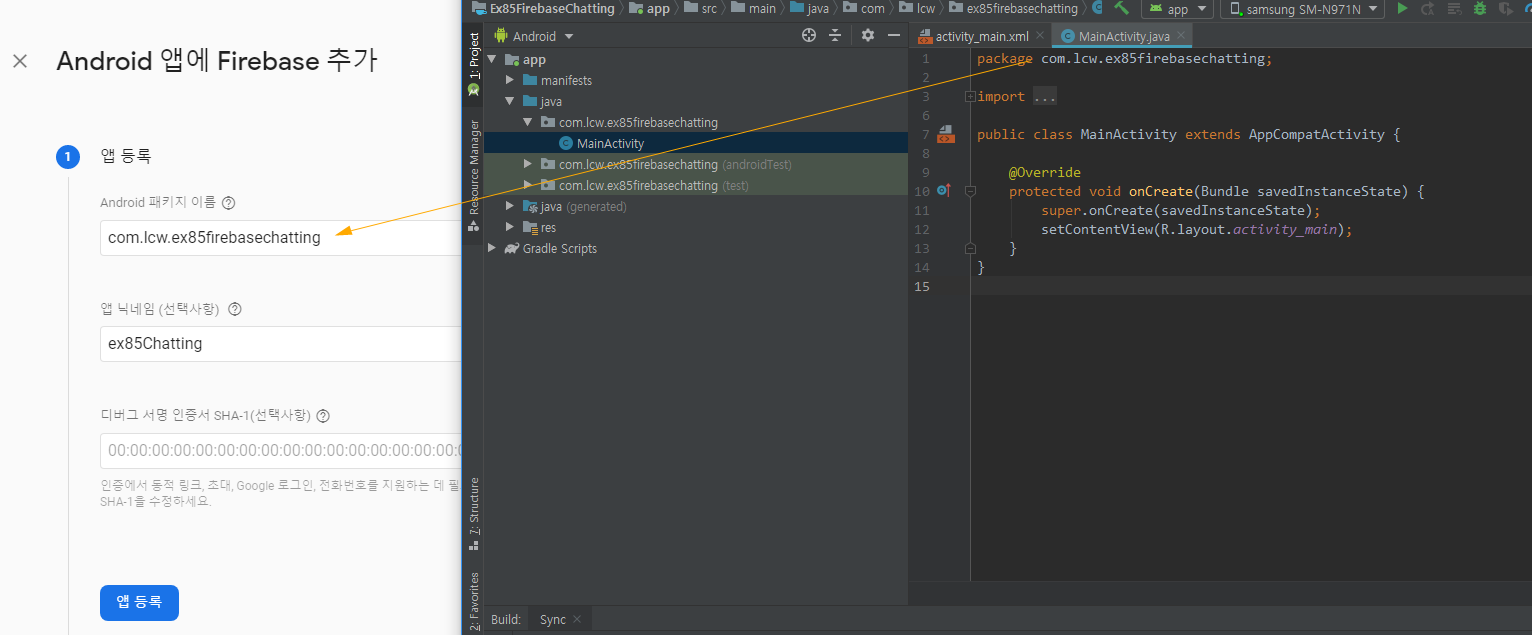
firebase와 내 앱과 연동을 해야한다.




classpath 'com.google.gms:google-services:4.3.2'

apply plugin: 'com.google.gms.google-services'



implementation 'com.google.firebase:firebase-core:17.0.0'
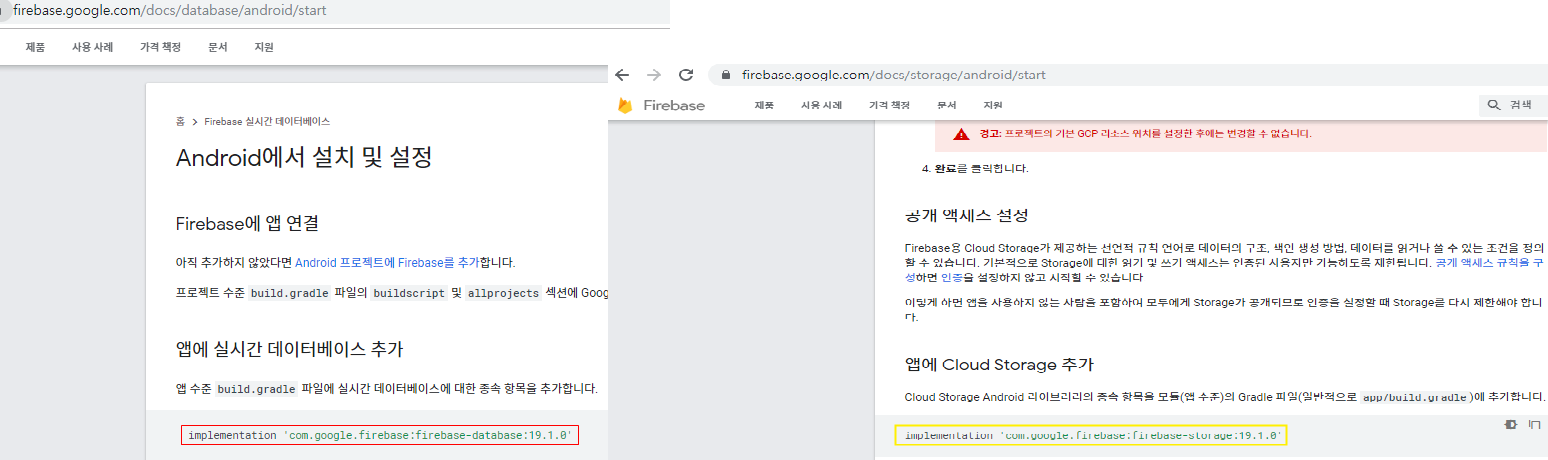
implementation 'com.google.firebase:firebase-database:19.1.0'
implementation 'com.google.firebase:firebase-storage:19.1.0'









이제 Database와 Storage 서버 준비가 끝났다.
이제 안드로이드 앱을 만들자.
라이브러리를 먼저 추가하자. 동그란 이미지- circle image / 버튼을 조금 이쁘게- material / 외부에서 이미지 사용 - glide 를 쓸것이다. (3개 추가)

우선 테마를 나누겠다.
첫 화면은 제목바가 없는것으로.. MainActivity는 새로 만든것 사용 (주황색 네모)
두 번째 화면은 제목이 있는 것으로..




다음 장에서 이어서 하겠다..
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > Firebase' 카테고리의 다른 글
| Android Studio(기능) Firebase - Database+Storage [채팅창 만들기3] (12) | 2019.10.24 |
|---|---|
| Android Studio(기능) Firebase - Database+Storage [채팅창 만들기2] (0) | 2019.10.24 |
| Android Studio(기능) Firebase - Cloud Storage (1) | 2019.10.23 |
| Android Studio(기능) Firebase - Realtime Database (1) | 2019.10.23 |




댓글