view
|
ViewGroup
|
AdapterView
|--------------|------------|-----------|
LsitView Spinner GridView ViewPager
이번 예제는 ViewPager를 이용하여 화면을 가로로 넘기는 것이다.
간단하게 한 페이지에 ImageView만 넣겠다.
<실행 화면>


대략적 만들 순서
1)ViwePager (화면 구성)
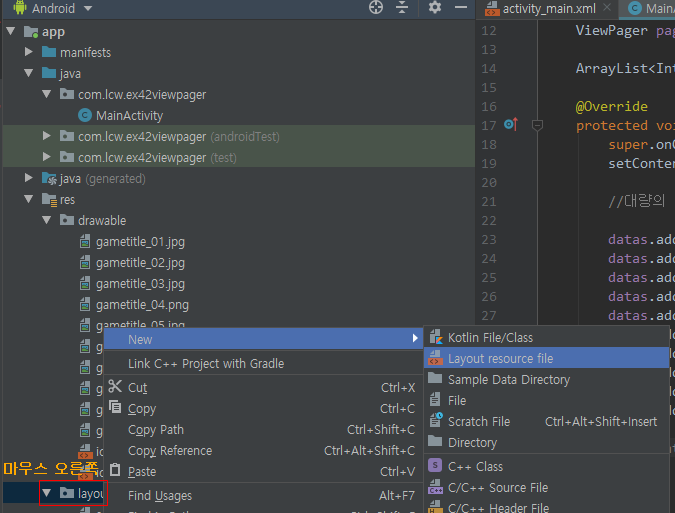
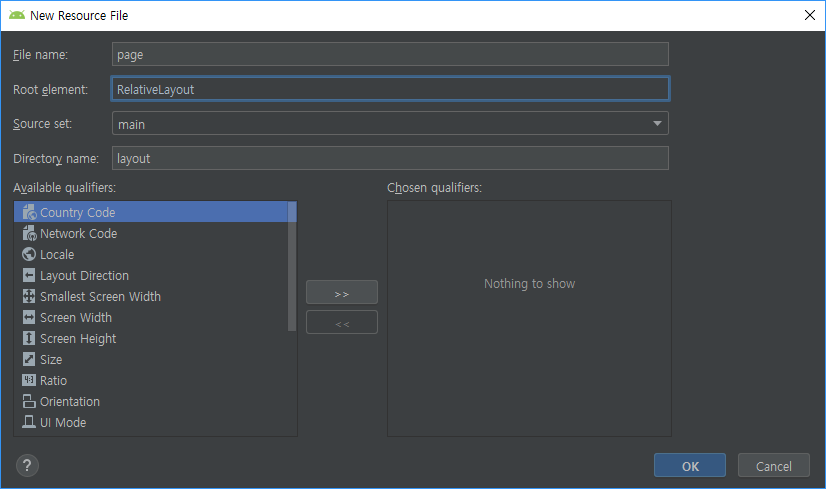
2)각 Page별 레이아웃 .xml
3)대량의 Data (ArrayList로 사용했음.)
4)Adapter
(이미지 파일은 미리 추가해 놓았다. 10개)
1)ViwePager (화면 구성)
activity_main.xml 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<?xml version="1.0" encoding="utf-8"?>
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
tools:context=".MainActivity">
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
</RelativeLayout>
|

2)각 Page별 레이아웃 .xml




3)대량의 Data (ArrayList로 사용했음.)
이제 어뎁터를 새로 만들자




public Object instantiateItem(@NonNull ViewGroup container, int position){} 는 직접 추가해주자..
MyAdapter.java 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
package com.lcw.ex42viewpager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import java.util.ArrayList;
public class MyAdapter extends PagerAdapter {
ArrayList<Integer> datas;
LayoutInflater inflater;
public MyAdapter(ArrayList<Integer> datas, LayoutInflater inflater) {
this.datas = datas;
this.inflater=inflater;
}
//총 page 수를 리턴
@Override
public int getCount() {
return datas.size();
}
//아답터가 만들어낼 Page(View)객체를
//생성하는 코드를 작성하는 메소드 (page를 만들어야 할때 자동으로 호출됨)
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {//container는 ViewPager를 참조하는 매개변수
//instantiateItem 한번이 한 페이지를 만듬.
ImageView iv= page.findViewById(R.id.iv);
iv.setImageResource(datas.get(position));
//기존 ListView는 return View를 해줬었다. 하지만 PagerView는 다름
//만들어진 page(View)를 ViewPager에 붙이기...
container.addView(page);
// 여기선 리턴한 View객체가 저 아래 isViewFromObject()메소드에 전달됨.
return page;
}
//Viewpager에서 제거해야할 page(View)를 제거할때 자동 실행되는 메소드 (page를 없애야할 상황만 알려주는 메소드)
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
//Viewpager에서 해당하는 page객체를 제거
container.removeView((View)object);
}
//위 instantiateItem()메소드가 실행된 후
//리턴된 page(View)가 ViewPager에서 현재 보여질 아이템과 같은지 검증하는 메소드
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {// view는 현재 보여질 페이지, object는 내가 return page;
return view==object; //이 값이 true여야 화면에 보인다.
}
}
|
이렇게 하면 완성!!
<실행 화면>

완성이 되었지만 두 가지만 추가하겠다. (윗 코드는 드래그 까지만 되고 추가 아래 사항은 안됨)
1) 버튼 (버튼을 누르면 이전 페이지, 이후 페이지 자동 넘기기)
- 지금은 버튼 색이 있지만
나중에 투명으로하고 버튼 크기를 키우면 내가 화면 터치만으로 페이지가 넘어가는 효과를 볼 수 있다.
2) 페이지가 돌아가는 효과가 보이게 넘기기 ( 오락실 펌프를 보면, 넘어가는 페이지는 작아지는 그런 효과?)
코드는 조금만 추가하면 된다.(activity_main.xml과 MainActivity.java 코드만 조금 추가하면됨. )
activity_main.xml 코드에 버튼 두개만 더 추가했다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<?xml version="1.0" encoding="utf-8"?>
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
tools:context=".MainActivity">
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="prev"
android:layout_centerVertical="true"
android:onClick="clickPrev"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="next"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:onClick="clickNext"/>
</RelativeLayout>
|

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
|
package com.lcw.ex42viewpager;
import androidx.annotation.NonNull;
import android.os.Bundle;
import android.view.View;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
ViewPager pager;
MyAdapter adapter;
ArrayList<Integer> datas= new ArrayList<Integer>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//대량의 데이터들 추가
for(int i=0;i<10;i++){ //위 노가다 데이터를 반복문으로 줄였다.
datas.add(R.drawable.gametitle_01+i);
}
pager=findViewById(R.id.pager);
adapter= new MyAdapter(datas, getLayoutInflater());
pager.setAdapter(adapter);
////////추가 내용////////////////////////////////////////////////
//page를 조금이라도 움직일때마다
//자동으로 발동하는 메소드를 보유한
//리스너를 추가
pager.setPageTransformer(false, new ViewPager.PageTransformer() {
@Override
public void transformPage(@NonNull View page, float position) { //position은 시작위치 0.0<-왼쪽 상단 , 왼쪽으로 갈 수록-0.1..-0.2 화면에 벗어나면 -1.0이 됨.
page.setRotationY(position*90);
}
});
////////추가 내용////////////////////////////////////////////////
}//onCreate
////////추가 내용////////////////////////////////////////////////
public void clickPrev(View view) {
//현재 page가 보여주는 페이지 index
int index = pager.getCurrentItem();
//특정페이지로 이동(이전 페이지 : 현재페이지-1
pager.setCurrentItem(index-1,true);//
}
public void clickNext(View view) {
int index= pager.getCurrentItem();
pager.setCurrentItem(index+1,true);
}
////////추가 내용////////////////////////////////////////////////
}
|
<실행 화면 버튼을 눌렀을 시>

<실행 화면 드래그 했을 시>

'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > Adapter View' 카테고리의 다른 글
| Android Studio Material Design 그외 4(RecyclerView ) (0) | 2019.10.01 |
|---|---|
| Android Studio Material Design 그외 4(RecyclerView 하기 전 이야기) (0) | 2019.10.01 |
| Android Studio Adapter View - List View 3 (0) | 2019.09.17 |
| Android Studio Adapter View -ListView 2 (0) | 2019.09.17 |
| Android Studio Adapter View -ListView 1 (0) | 2019.09.17 |




댓글