반응형
TextField 안에 Icon 위치
prefixIcon
TextField(
onChanged: (value){},
decoration: const InputDecoration(
prefixIcon: Icon(Icons.search,color: Colors.blueAccent,),
),
),
suffixIcon
TextField(
onChanged: (value){},
decoration: const InputDecoration(
suffixIcon: Icon(Icons.cancel,color: Colors.blueAccent,),
),
),
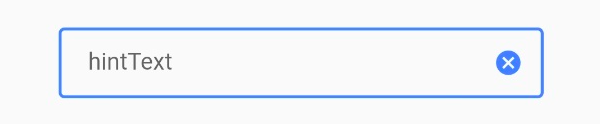
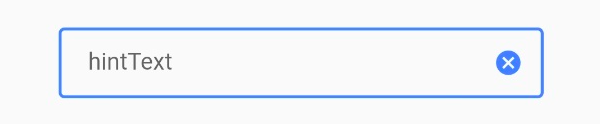
테두리 적용 및 아이콘 클릭 시 텍스트 초기화
상단에 TextEditingController 선언
final TextEditingController _textEditingController = TextEditingController(); TextField(
controller: _textEditingController,
decoration: InputDecoration(
hintText: 'hintText',
contentPadding: const EdgeInsets.symmetric(vertical: 10.0, horizontal: 20.0),
border: const OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4.0)),
),
enabledBorder: const OutlineInputBorder(
borderSide: BorderSide(color: Colors.blueAccent, width: 1.0),
borderRadius: BorderRadius.all(Radius.circular(4.0)),
),
focusedBorder: const OutlineInputBorder(
borderSide: BorderSide(color: Colors.blueAccent, width: 2.0),
borderRadius: BorderRadius.all(Radius.circular(4.0)),
),
suffixIcon: GestureDetector(
child: const Icon(
Icons.cancel,
color: Colors.blueAccent,
size: 20,
),
onTap: () => _textEditingController.clear(),
),
),
),


반응형
'Flutter > code' 카테고리의 다른 글
| [플러터] Flutter Getx 페이지 전환 및 데이터 전달 (0) | 2021.10.11 |
|---|---|
| [플러터] Flutter GridView 사이 간격 (0) | 2021.10.10 |
| [플러터] Flutter Rounded Corners Image 이미지 둥근 모서리 (0) | 2021.10.09 |
| [플러터] Flutter Text overflow (0) | 2021.10.08 |

댓글