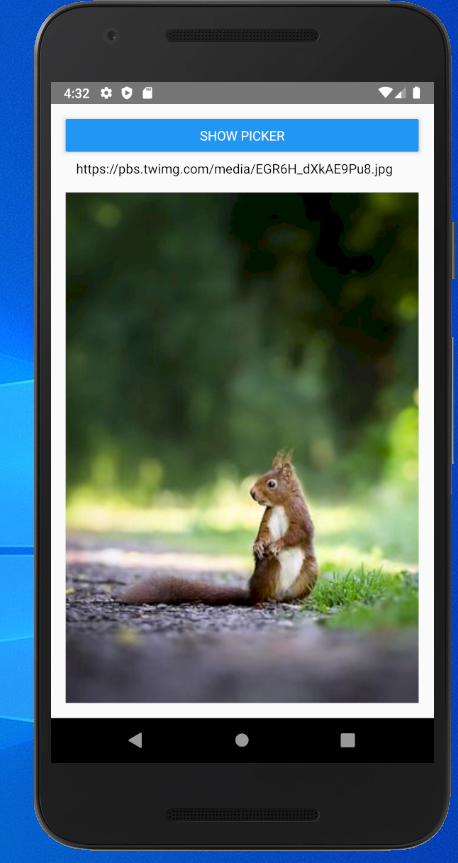
<최종 실행 화면>
<카메라 실행 화면>

<이미지 선택 실행 화면>

<이미지 저장 경로 변경>

작업하기 전에 AVD를 실행해 놓자.
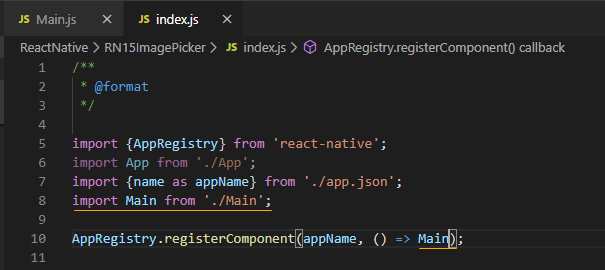
작업할 경로까지 접근하여 RN15ImagePicker를 init하자.

Image picker에 대해 해당 사이트를 들어가보자.

https://github.com/react-native-community/react-native-image-picker
react-native-community/react-native-image-picker
:sunrise_over_mountains: A React Native module that allows you to use native UI to select media from the device library or directly from the camera. - react-native-community/react-native-image-picker
github.com
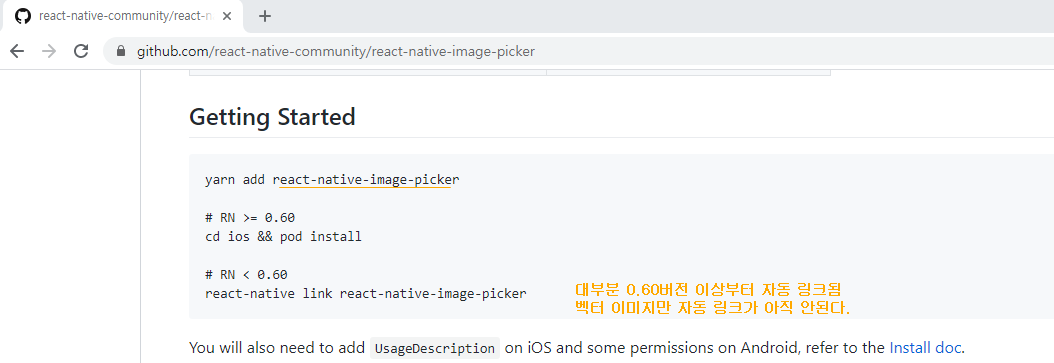
해당 사이트를 보면 install 코드가 있다. 그리고 예전에는 install과 link까지 해주었지만 버전이 0.60 이상부터 자동 링크된다. 결론 install만 하면된다. ( 그러나 아직까지 자동으로 link 안되는 것들도 존재 )



Main.js 파일을 만들자.

img의 uri는 인터넷에서 임의로 이미지 주소 복사를 해왔다.

Main.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
import React, {Component} from 'react';
import {View, Text, Image, Button} from 'react-native';
// ImagePicker 라이브러리 npm install ..
import ImagePicker from 'react-native-image-picker';
export default class Main extends Component{
constructor(){
super();
img:{uri : "https://pbs.twimg.com/media/EGR6H_dXkAE9Pu8.jpg"},
}
}
render(){
return(
<View style={{flex:1, padding:16}}>
<Button title="show Picker"></Button>
</View>
);
}//render method ..
}//Main class..
|



ImagePicker로 카메라와 갤러리앱을 사용해보자. 아까 위에 사이트를 보면 어떻게 사용하는지 나와있다.

이제 ImagePicker를 이용하여 카메라, 갤러리 앱을 실행해보자.

우선 기능은 안되지만 다이얼로그 창을 띄울 수 있다.

해당 다이얼로그에 보이는 글자는 영어이다. 이 영어를 내가 원하는 글자로 변경 가능하다.
( 아래 코드에서는 cancel을 취소로 바꾼다. )

<실행 화면> cancel이 취소로 바뀌었다.

다이얼로그 창에 새로운 목록을 넣을 수 있다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
import React, {Component} from 'react';
import {View, Text, Image, Button} from 'react-native';
// ImagePicker 라이브러리 npm install ..
import ImagePicker from 'react-native-image-picker';
export default class Main extends Component{
constructor(){
super();
img:{uri : "https://pbs.twimg.com/media/EGR6H_dXkAE9Pu8.jpg"},
}
}
render(){
return(
<View style={{flex:1, padding:16}}>
<Button title="show Picker" onPress={this.showPicker}></Button>
</View>
);
}//render method ..
showPicker=()=>{
//ImagePicker를 이용해서 카메라 or 사진선택앱을 선택하여 이미지 가져오기
// 카메라를 다루려면 Camera, External Storage 퍼미션이 필요함
// Android의 경우 퍼미션을 주려면 .. AndroidManifest.xml에서 직접 작성
// <uses-permission android:name="android.permission.CAMERA" />
// <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
// PickerDialog의 옵션 객체
const options= {
title:'Select Picker', //다이얼로그의 제목
takePhotoButtonTitle: '카메라',
chooseFromLibraryButtonTitle:'이미지 선택',
cancelButtonTitle: '취소',
customButtons: [
{name:'fb',title:'페이스북 이미지 선택'},
{name:'kb',title:'카카오 이미지 선택'}
],
};
//위에서 만든 옵션을 기준으로 다이얼로그 보이기
ImagePicker.showImagePicker(options, ()=>{});
}
}//Main class..
|

카메라와 갤러리를 실행시키려면 Android에서 했던것 처럼 퍼미션이 필요하다.
AndroidManifest로 가서 퍼미션을 주자.

퍼미션 :
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />

퍼미션을 추가하면 적용을 위해 앱을 종료하고 다시 run을 하자.

<카메라 실행 화면>

<이미지 선택 실행 화면>

선택된 이미지 경로를 보여주자.


저장되는 이미지 경로를 변경해보자.


<복붙용 코드>
Main.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
import React, {Component} from 'react';
import {View, Text, Image, Button} from 'react-native';
// ImagePicker 라이브러리 npm install ..
import ImagePicker from 'react-native-image-picker';
export default class Main extends Component{
constructor(){
super();
img:{uri : "https://pbs.twimg.com/media/EGR6H_dXkAE9Pu8.jpg"},
}
}
render(){
return(
<View style={{flex:1, padding:16}}>
<Button title="show Picker" onPress={this.showPicker}></Button>
{/* <Button title="CAMERA" onPress={()=>{ImagePicker.launchCamera(null,()=>{})}}></Button>
<Button title="GALLERY" onPress={()=>{ImagePicker.launchImageLibrary(null,()=>{})}}></Button> */}
</View>
);
}//render method ..
showPicker=()=>{
//ImagePicker를 이용해서 카메라 or 사진선택앱을 선택하여 이미지 가져오기
// 카메라를 다루려면 Camera, External Storage 퍼미션이 필요함
// Android의 경우 퍼미션을 주려면 .. AndroidManifest.xml에서 직접 작성
// <uses-permission android:name="android.permission.CAMERA" />
// <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
// PickerDialog의 옵션 객체
const options= {
title:'Select Picker', //다이얼로그의 제목
takePhotoButtonTitle: '카메라',
chooseFromLibraryButtonTitle:'이미지 선택',
cancelButtonTitle: '취소',
customButtons: [
{name:'fb',title:'페이스북 이미지 선택'},
{name:'kb',title:'카카오 이미지 선택'}
],
storageOptions:{
skipBackup: true, //ios에서 icloud에 백업할 것인가?- 안드로이드에서는 무시됨
path: 'images',//카메라로 캡쳐시에 저장될 폴더명 [ Pictures/[path] 경로]
}
};
//위에서 만든 옵션을 기준으로 다이얼로그 보이기
ImagePicker.showImagePicker(options, (response)=>{
if(response.didCancel){
alert('사용자가 취소하였습니다.');
alert('에러 : ', response.error);
}else if(response.customButton){
alert('커스텀버튼 선택 :'+response.customButton);
}else{
// 이곳에 왔다면 이미지가 잘 선택된 것임
// 선택된 이미지의 경로 uri 얻어오기
this.setState({img:uri});
}
});
} //showPicker method..
}//Main class..
|
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HybridApp' 카테고리의 다른 글
| HybridApp-React Native 2세대 (기능 - AsyncStorage API ) (0) | 2020.01.29 |
|---|---|
| HybridApp-React Native 2세대 (기능 - Lifecycle Method) (0) | 2020.01.28 |
| HybridApp-React Native 2세대 ( 기능 -Network, GET, POST ) (1) | 2020.01.28 |
| HybridApp-React Native 2세대 (Todo List앱) (0) | 2020.01.23 |
| HybridApp-React Native 2세대 (1-1 BottomTabNavigator) (6) | 2020.01.23 |




댓글