반응형
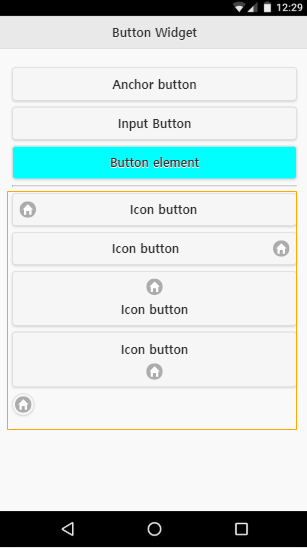
<최종화면> 여러가지 버튼에 대해서 알아보자.

webapp 폴더 안에 02_Button폴더를 만들고, index.html파일을 만들자.


index.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<!-- Jquery Mobile(JQM) library 적용 : jquerymobile.com-->
<!-- 1. CDN방법 -->
</head>
<body>
<div data-role="page">
<div data-role="header">
<h2>Button Widget</h2>
</div>
<div data-role="content">
<!-- JQM에서 버튼이 되는 요소 3개 -->
<a href="#" data-role="button">Anchor button</a>
<input type="button" value="Input Button">
<button style="background-color: aqua;">Button element</button>
<hr>
</div>
</div>
</body>
</html>
|












<복붙용 코드>
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HybridApp' 카테고리의 다른 글
| HybridApp - 1세대 cordova 설치 및 안드로이드 연결 (0) | 2020.01.16 |
|---|---|
| HybridApp - 0세대 WebApp( listview ) (0) | 2020.01.16 |
| HybridApp - 0세대 Webapp (웹페이지를 모바일 크기로 만들기) (0) | 2020.01.15 |
| HybridApp - 0세대 WepApp (갤러이앱 열고, 웹-앱 문자열 전달) (0) | 2020.01.15 |
| Hybrid App - 0세대 WebApp (안드로이드 스튜디오로 html 작성 및 반응형 웹 열기) (0) | 2020.01.15 |




댓글