반응형








<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
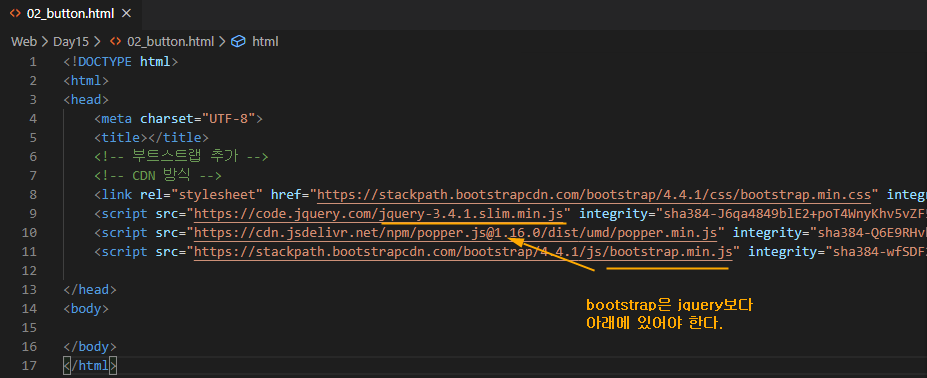
<!-- 부트스트랩 추가 -->
<!-- CDN방식 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</head>
<body>
<!-- 기본버튼 -->
<button>BUTTON</button>
<!-- 기본버튼은 안이쁨... 스타일링 -->
<!-- 배경이 없어서 그닥.. -->
<button class="btn">BUTTON</button>
<!-- 배경색지정은 특정 키워드 사용 -->
<!-- 1개의 요소에 여러개의 class지정이 가능함 -->
<button class="btn btn-primary">BUTTON</button>
<p class="mt-3">
<button class="btn btn-primary">BUTTON</button>
<!-- 버튼이 될 수 있는 요소들음 모두 적용가능함 -->
<a href="" class="btn btn-primary">anchor</a>
<input type="button" value="input type button" class="btn btn-primary">
<input type="submit" value="input type submit" class="btn btn-primary">
<input type="reset" value="input type reset" class="btn btn-primary">
</p>
<p class="text-center">
<button class="btn btn-primary">BUTTON</button>
<!-- 버튼의 성질에 따라 다른 색상지정 가능함 -->
<button class="btn btn-secondary">BUTTON</button>
<button class="btn btn-warning">BUTTON</button>
<button class="btn btn-info">BUTTON</button>
<button class="btn btn-danger">BUTTON</button>
<button class="btn btn-light">BUTTON</button>
<button class="btn btn-dark">BUTTON</button>
<button class="btn btn-link">BUTTON</button>
</p>
<!-- 버튼사이즈 지정 -->
<p class="text-center">
<button class="btn btn-primary btn-lg">BUTTON</button>
<button class="btn btn-secondary btn-lg">BUTTON</button>
<button class="btn btn-warning btn-lg">BUTTON</button>
<button class="btn btn-info btn-lg">BUTTON</button>
<button class="btn btn-danger btn-lg">BUTTON</button>
<button class="btn btn-light btn-lg">BUTTON</button>
<button class="btn btn-dark btn-lg">BUTTON</button>
<button class="btn btn-link btn-lg">BUTTON</button>
</p>
<p class="text-center">
<button class="btn btn-primary btn-sm">BUTTON</button>
<button class="btn btn-secondary btn-sm">BUTTON</button>
<button class="btn btn-warning btn-sm">BUTTON</button>
<button class="btn btn-info btn-sm">BUTTON</button>
<button class="btn btn-danger btn-sm">BUTTON</button>
<button class="btn btn-light btn-sm">BUTTON</button>
<button class="btn btn-dark btn-sm">BUTTON</button>
<button class="btn btn-link btn-sm">BUTTON</button>
</p>
<!-- 버튼을 윤곽선으로... -->
<p class="text-center">
<button class="btn btn-outline-primary">BUTTON</button>
<button class="btn btn-outline-secondary">BUTTON</button>
<button class="btn btn-outline-warning">BUTTON</button>
<button class="btn btn-outline-info">BUTTON</button>
<button class="btn btn-outline-danger">BUTTON</button>
<button class="btn btn-outline-light">BUTTON</button>
<button class="btn btn-outline-dark">BUTTON</button>
</p>
<!-- 블럭요소 버튼 -->
<button class="btn btn-primary btn-block">block level button</button>
<button class="btn btn-primary btn-block">block level button</button>
<hr>
<!-- disable 버튼 -->
<button class="btn btn-primary" disabled>disable button</button>
<!-- 버튼그룹 -->
<hr>
<!-- role속성 : [웹접근성]- 시각장애인이 사용하는 '스크린리더'에서 역할이 읽어지독 -->
<div class="btn-group" role="group">
<button class="btn btn-primary">aaa</button>
<button class="btn btn-primary">bbb</button>
<button class="btn btn-primary">ccc</button>
</div>
<div class="btn-group-vertical" role="group">
<button class="btn btn-primary">aaa</button>
<button class="btn btn-warning">bbb</button>
<button class="btn btn-danger">ccc</button>
</div>
</body>
</html>
|
반응형
댓글