반응형
① 새로운 변수 선언 키워드 : let, const
② class 키워드 ,extends
③ 화살표 함수 (Arrow Function)
④ module 문법 : import, export
<최종 화면> 다른 문서나, js파일에서 다른문서, js 파일에 클래스나 변수를 가져와서 사용해 본다.

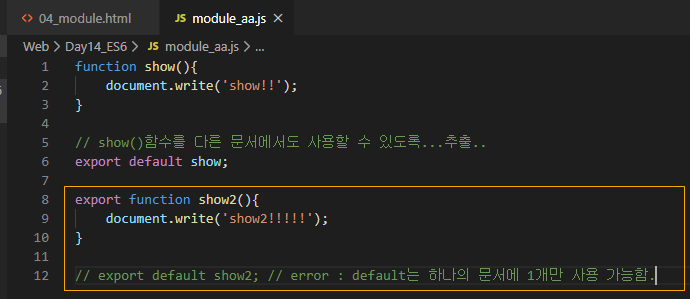
우선 js파일을 만들자.

함수 show()를 만들었다. 그리고 다른 문서에서 사용을 하려면 esport default를 해야 사용가능하다.

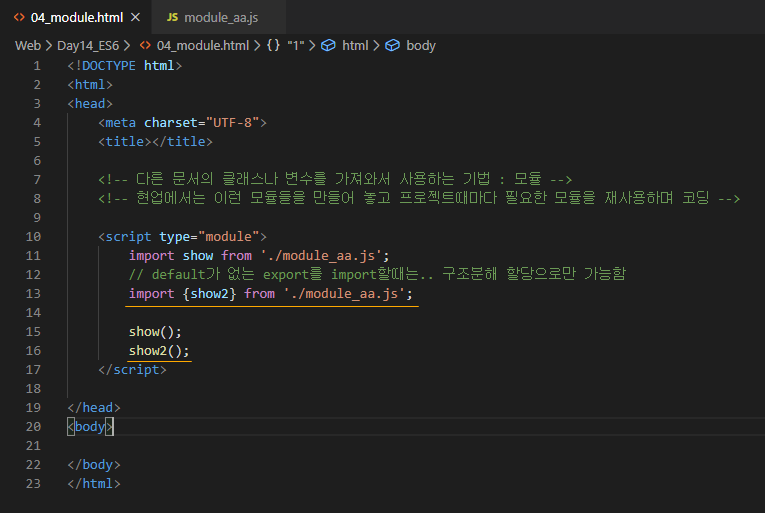
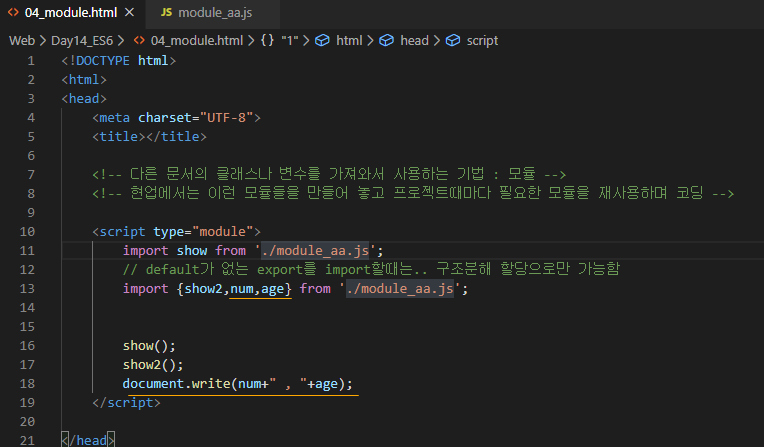
이제 html이나 js에서 사용을 하려면 import해주면 된다.

위 예제는 html 문서이지만, 다른 문서도 가능하다. 코드를 안써도 show()메소드 사용이 가능하다.

export deault는 한번만 사용 가능하다.. 그래서 다른 함수도 사용가능하도록 하려면
함수명 앞에 export를 써주자.

이번에는 export만 사용해서 추출했으므로, import하고 {}안에 써줘야 한다.


물론 변수도 export 가능하다.



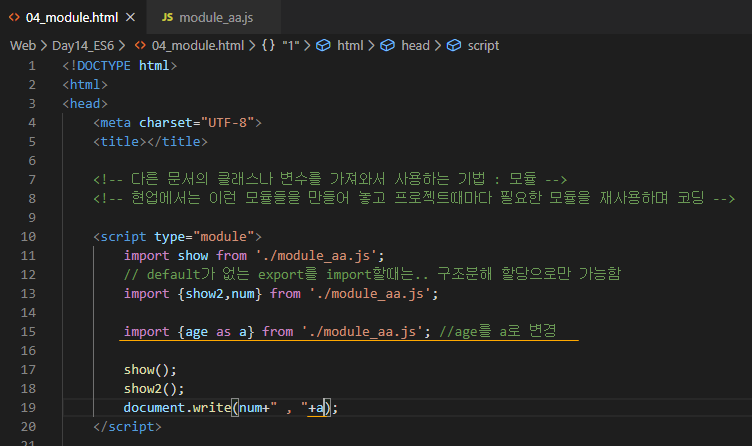
추출한 변수를 다른 이름으로 사용 가능하다. js파일에서 age라는 변수를 가져왔지만, 현재 문서에서는 a로 사용한다.


위 import 여러줄을 한 줄로 쓸 수 있다.


<복붙용 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-- 다른 문서의 클래스나 변수를 가져와서 사용하는 기법 : 모듈 -->
<!-- 현업에서는 이런 모듈들을 만들어 놓고 프로젝트때마다 필요한 모듈을 재사용하며 코딩 -->
<script type="module">
// import show from './module_aa.js';
// // default가 없는 export를 import할때는.. 구조분해 할당으로만 가능함
// import {show2,num} from './module_aa.js';
// import {age as a} from './module_aa.js'; //age를 a로 변경
import show, {show2, num, age as a} from './module_aa.js';
show();
show2();
document.write(num+" , "+a);
</script>
</head>
<body>
</body>
</html>
|
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+Java script' 카테고리의 다른 글
| ECMA script 2015(ES6) (0) | 2019.12.23 |
|---|---|
| ECMA script 2015(ES6) arrowfunction (화살표 함수[람다식 표기]) (0) | 2019.12.20 |
| ECMA script 2015(ES6) class (멤버 변수,메소드 사용 및 구조분해할당) (0) | 2019.12.20 |
| ECMA script 2015(ES6) let과 var 차이, const (0) | 2019.12.20 |
| HTML+Java script (기초) webStorage (localStorage, sessionStorage ) 웹 브라우저 데이터 저장 관련 (0) | 2019.12.19 |




댓글