반응형
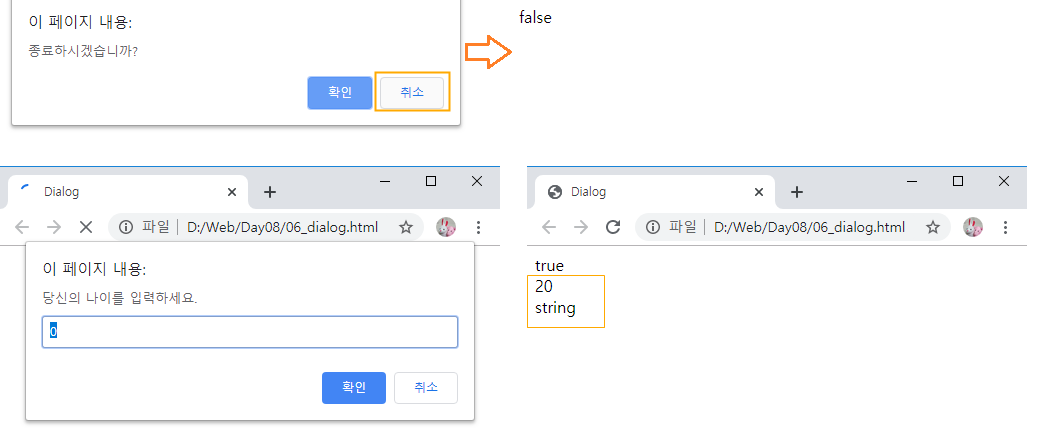
<최종 화면> 다양한 다이얼로그 창을 확인

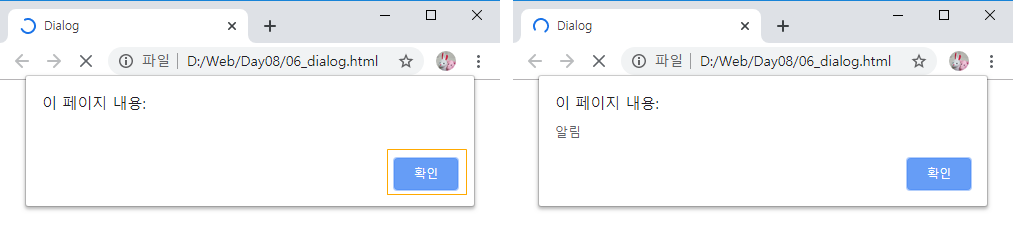
일반적인 알림 경고창을 띄워보자.


알림창이 두개를 적었을 시, 하나를 닫으면 다음창이 나온다.


자동으로 확인,취소 버튼이 있는 다이얼로그도 있다.


확인, 취소 버튼에 따라서 제어를 하고 싶다면, 리턴값을 받아서 알맞게 사용하자.


다이얼로그 창에 입력한 값은 string타입으로 리턴된다. 주의하자.


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Dialog</title>
<script>
//일반적인 알림 경고창.. 알림이 여러개면 순차적으로.
alert();
alert('알림');
// 사용자에게 확인/ 취소를 선택하도록 하는 다이얼로그
// 리턴값 : true, false
var answer=confirm('종료하시겠습니까?');
document.write(answer+"<br>")
// 사용자 입력을 받을 수 있는 다이얼로그
// 리턴 타입은 언제나 string // 값을 입력하지 않으면 두 번째 파라미터가 리턴되고, 취소하면 null
var age= prompt("당신의 나이를 입력하세요.", "0");
document.write(age+"<br>");
document.write(typeof(age)+"<br>");
</script>
</head>
<body>
</body>
</html>
|
반응형
'안드로이드 웹앱 콘테츠 개발자 양성(국비지원) > HTML+Java script' 카테고리의 다른 글
| HTML+Java script (기초) 객체 사용방법 (0) | 2019.12.12 |
|---|---|
| HTML+Java script (기초) 함수 사용 (0) | 2019.12.12 |
| HTML+Java script (기초) 배열 (0) | 2019.12.11 |
| HTML+Java script (기초) HTML요소와 속성을 JS객체,멤버변수처럼 사용 (0) | 2019.12.11 |
| HTML+Java script (기초) 연산자, 기능 메소드 알아보기 (0) | 2019.12.11 |




댓글